介紹
Next.js 套件中有個比較輕量級,material design 的 React-md ,很容易的使用設定上比較簡單這邊來介紹這個 React-md 好玩意兒,不同 Css in Js 這套是由 Sass build出 靜態css 使用
安裝這套要先安裝這兩個
"react-addons-css-transition-group"
"react-addons-transition-group"
這套的使用重點在於 Head 直接加入 css ,static是靜態檔案存放位置 ,也意味著如果要改變 react-md 佈景就要透過 node-sass 去建立css檔案 例如底下的 /static/react-md.light_blue-yellow.min.css 就要使用node-sass 產出
import Head from 'next/head'
省略
<Head>
<link rel='stylesheet' href='/static/react-md.light_blue-yellow.min.css' />
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:300,400,500' />
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Material+Icons' />
</Head>
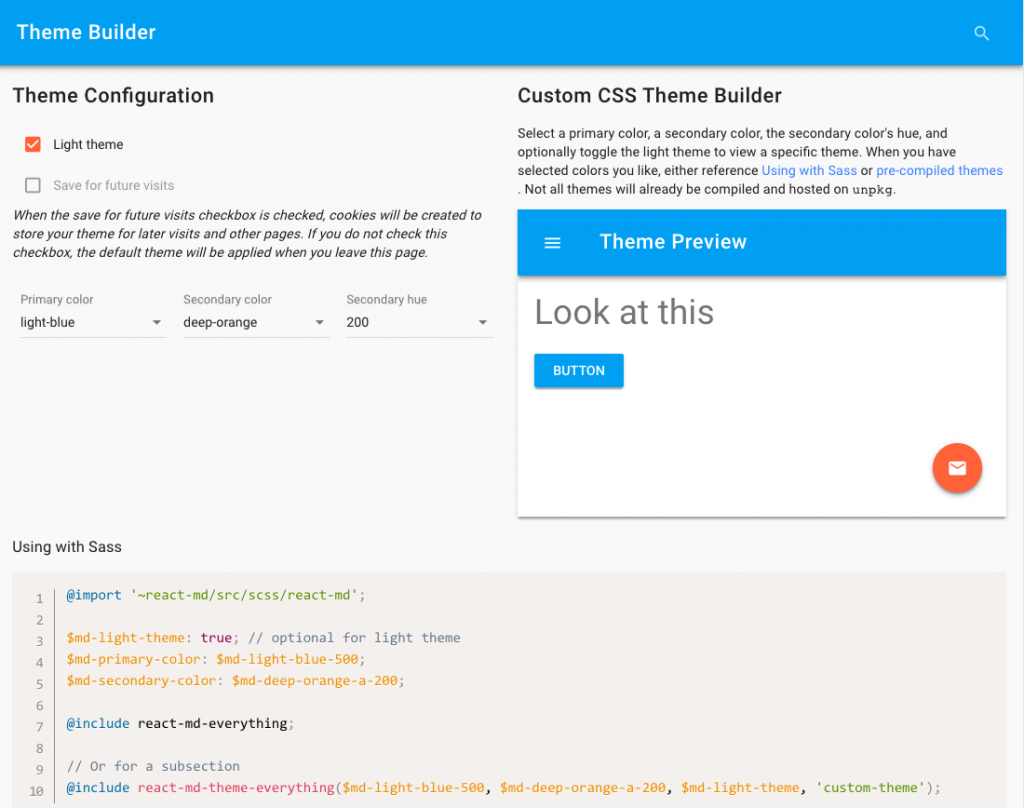
官方也有提供一個 theme build ,非常方便選好後就可以使用
https://react-md.mlaursen.com/customization/theme-builder

注意要在 next.config.js webpack 中設定 delete ,這是避免 Server 無法 resolver
可以參考這個討論串
https://github.com/zeit/next.js/issues/2324
module.exports = {
webpack: function (config) {
if (config.resolve.alias) {
delete config.resolve.alias['react']
delete config.resolve.alias['react-dom']
}
return config
}
}
這邊再補充一下 使用React-Md,切入點通常會選擇使用 NavigationDrawer 來當作 起始的元件 這個物件就包含了所有基本的Layout ,參考網址
https://react-md.mlaursen.com/components/navigation-drawers
總結
對sass 語法熟悉的朋友,可以考慮使用 react-md 設定不需要像 Css In Js 考慮到許多 SSR ,直接就是在Head裡面塞入一個靜態的css , 對入門的朋友非常快速就可以上手,文件也非常齊全小巧好用
Next.js 官方範例
https://github.com/zeit/next.js/tree/canary/examples/with-react-md
React-md 官網
https://react-md.mlaursen.com/
