之前簡單說明過 GTM 的預覽(Preview)模式功能,其實我們可以從預覽模式得到很多資訊,可以補助我們設定代碼時或是在除錯(Debug)時有非常大的幫助! 可以從下圖看到預覽模式可以看到 3 個頁籤 :代碼(Tag)、變數(Variable)和資料層(DataLayer),左側欄是呈現事件(Event)

代碼
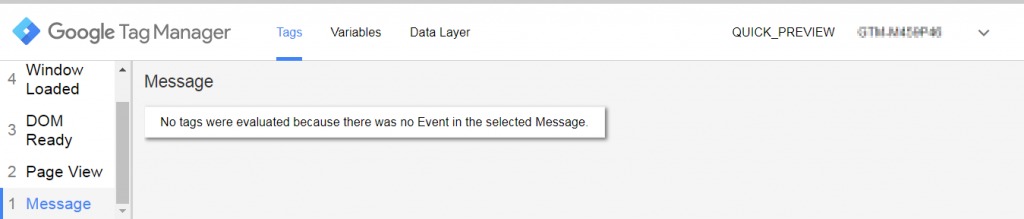
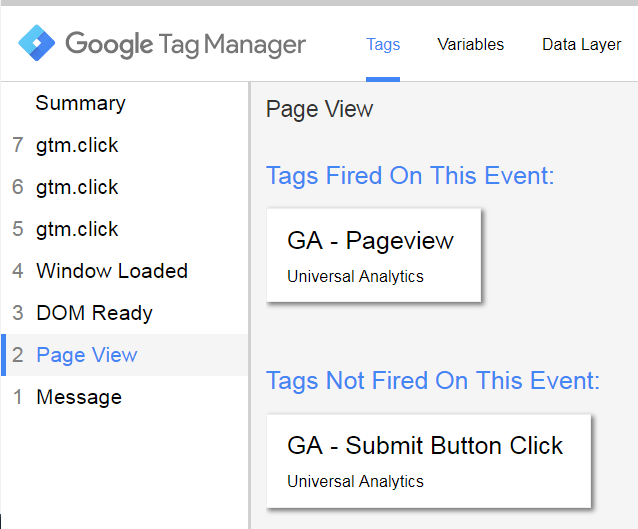
當我們切換左側欄的事件到 Pave View (網頁瀏覽時),就可以看到這個事件觸發了「GA - Pageview」這個代碼,也可以看到還有一個代碼尚未被觸發就是「GA - Submit Button Click」,如下圖所示:

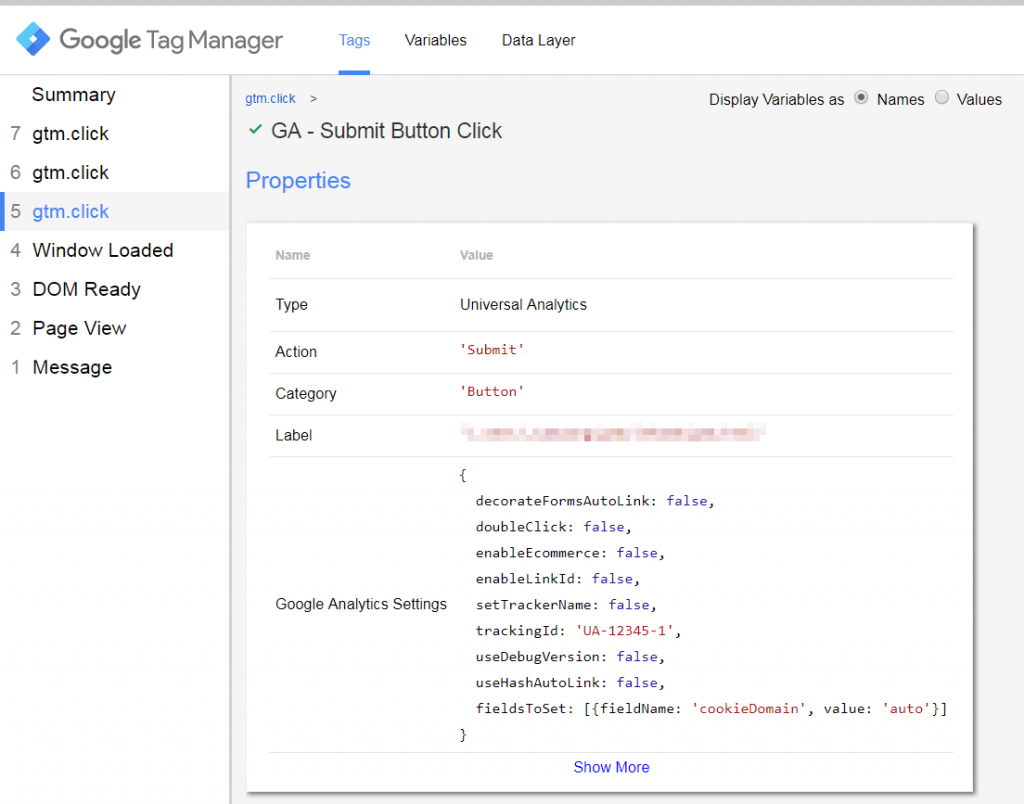
以上的代碼方框都是可以點擊的,按一下後會呈現更多相關這個代碼的資訊,假設我們按一下成功觸發的代碼「GA - Submit Button Click」,就可以看到如下圖的資訊,我們就可以看某些設定值是否設定正確:

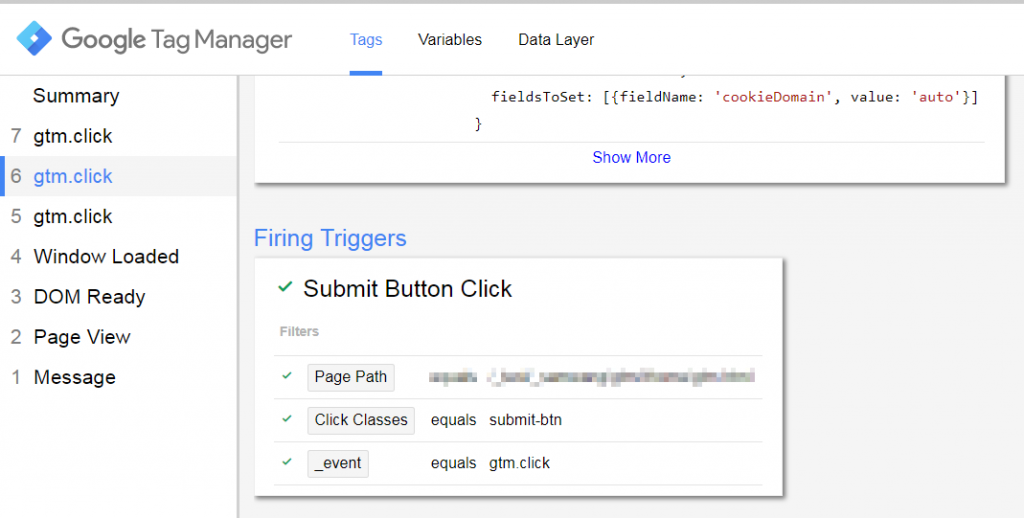
再往下看會有更多相關的資訊,例如「Firing Triggers」,代表可以看我們設定的 Trigger 是否都有符合,如下圖,代表我們之前設定好的兩個觸發條件都有符合(前面有綠色勾勾):

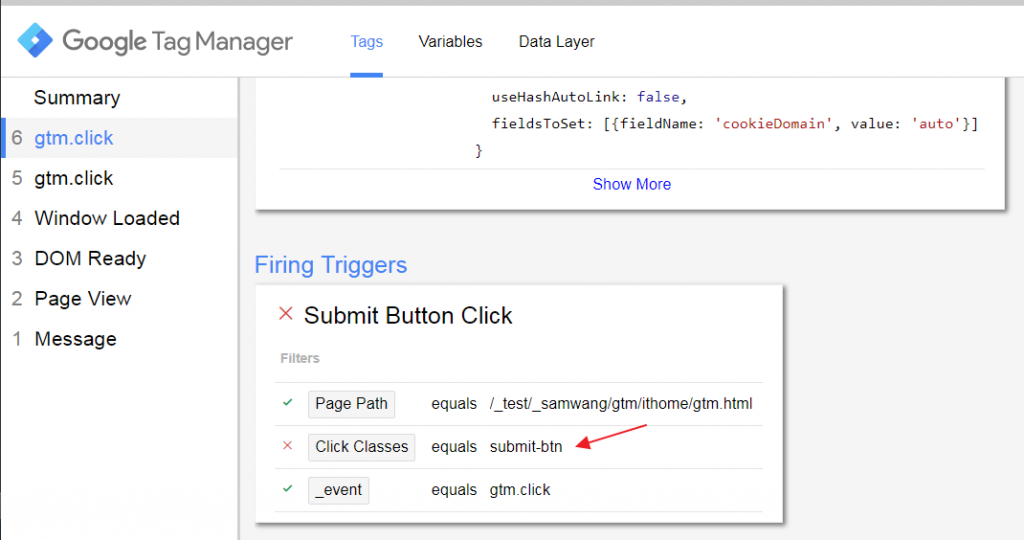
而下圖是表示我們按了另一個按鈕的話,他的 Class 不等於「submit-btn」條件不符合(前面有紅色叉叉),所以不會觸發「GA - Submit Button Click」這個代碼。這就可以很清楚的資料有可能是我們條件設定錯誤或是使用者點擊的元素是不是不符合我們的觸發條件了

變數
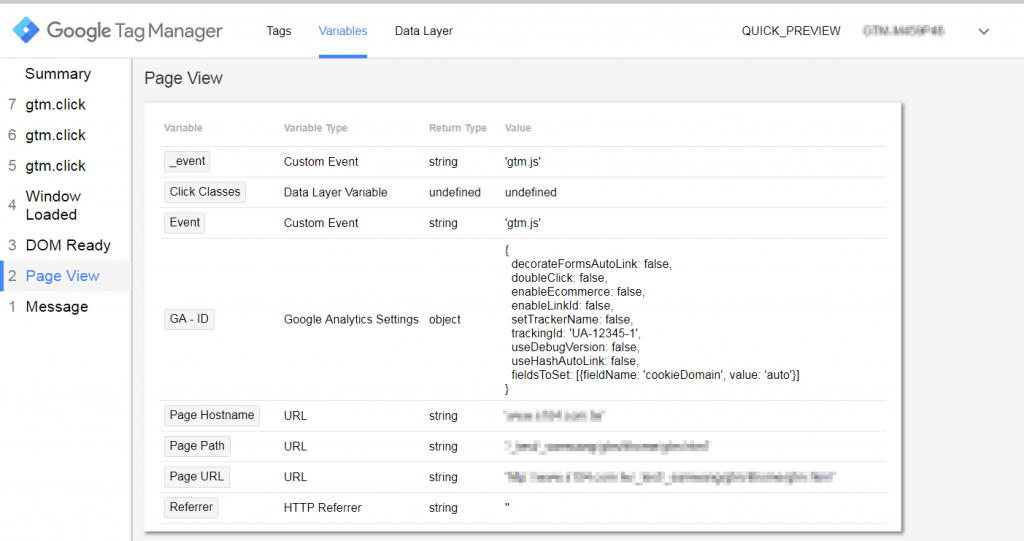
當我們切換到變數時就可以看到對應的事件中,所有變數的值,包括 GTM 內建變數(Build-in)和我們自定義的變數(User-defined)。這也是讓我們在設定代碼時可以看的,很容易知道接下要設定的代碼或觸發條件的設定值要如何設定

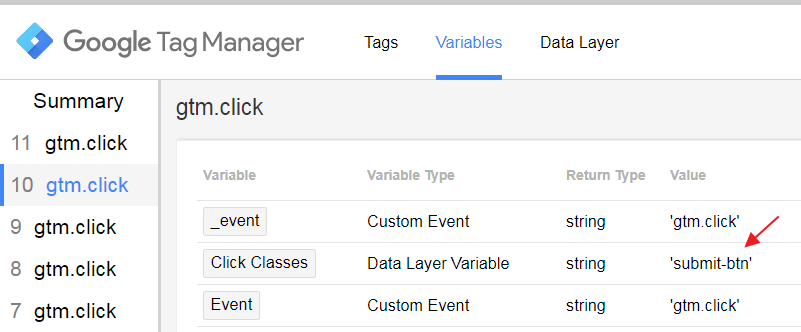
我們看一下點擊「GA - Submit Button Click」事件的變數,可以看到其中的「Click Classes」的值是 submit-btn,如下圖所示,代表這會根據我們點擊元素的 Class 去顯示,如果點擊的元素沒有 Class 的話就呈現空值

資料層
資料層(Data Layer)是一種 JS 物件(Javascript Object),包含要傳送給 GTM 的資訊,所以我們在 GTM 中,就可以設定資料層變數擷取這些值來使用,之後會有一篇文章來介紹 GTM 的資料層
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

Debug Mode 可以讓不是程式背景的人們也能了解那裡沒發動
另外問一下,後面會說明summary:PageView,DOM Ready,WindowLoaded三者的差別嗎?
OK哦! 我再寫一篇說明一下! :)
HI版主:
想請問在gtm設定觸發條件(trigger)時,
若想要設定有兩個條件皆符合時才觸發
有建議的設法嗎?
比如必須瀏覽過某一頁 再送出表單(內嵌的表單)會 到達thankyou page)
目前是這樣設定:
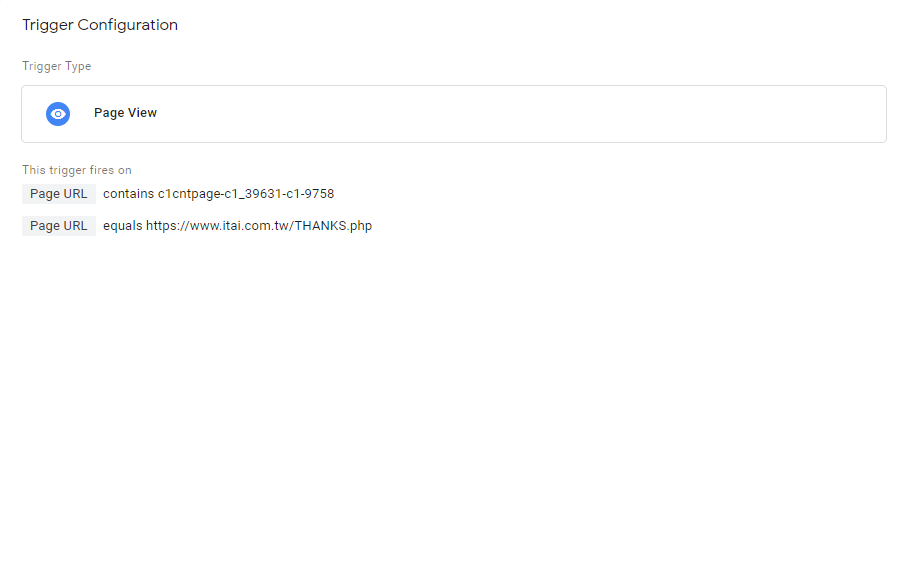
Page url 包含瀏覽的某一頁面
page url 等於 thank you page
但在預覽時沒有成功
有點苦惱
謝謝!
還是這是正常的
在thank you page 只會觸發thankyou page conversion追蹤tag
不會觸發有Page url 包含瀏覽的某一頁面
page url 等於 thank you page 的這個tag?