續昨天分享的Button 資料選取器,這一篇要和大家分享的是資料選取器進階應用
資料開窗除了單選之外,也可以多選(複選)。
再選取資料後,呼叫函示進行資料的編輯。
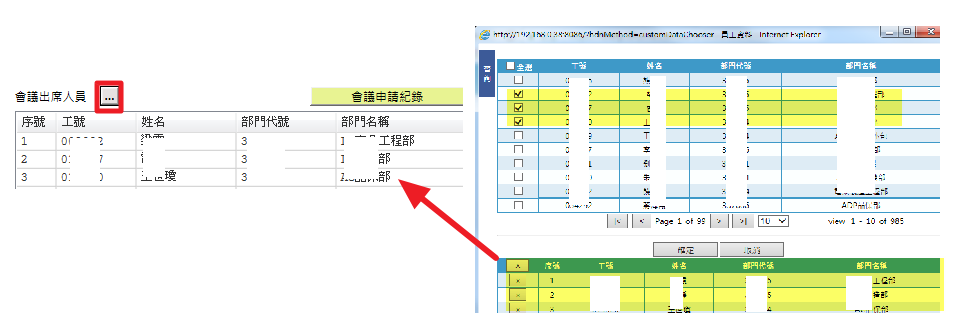
舉個例子,開員工資料,選擇多位員工,且將值放進Grid表格中。
這就應用到資料多選的設定,資料列選取後,呼叫功能函示,將資料解析再逐筆放進Grid中。

設定方式
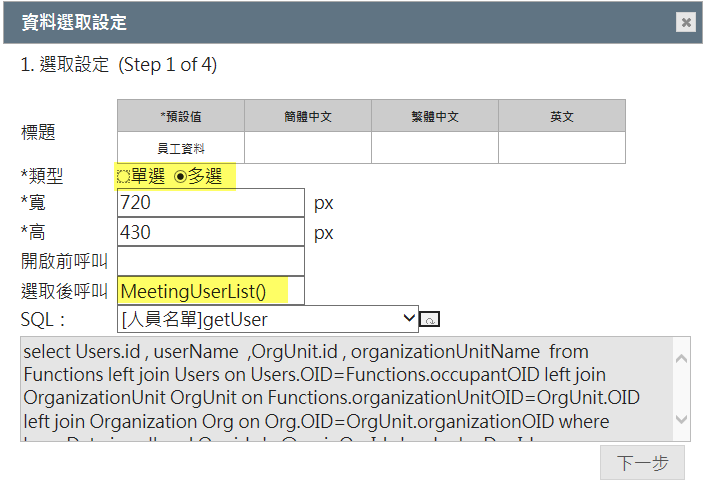
Step1.選取資料設定

Step2~3.設定欄位值和名稱,這設定細節和昨天介紹一樣,省略說明。
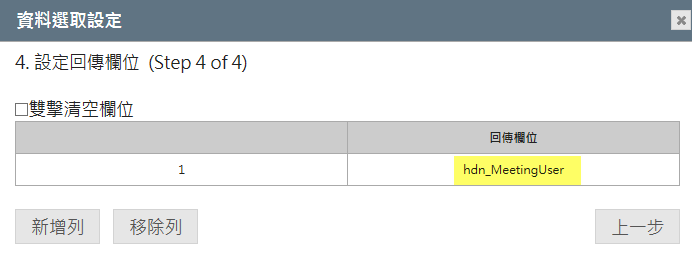
Step4.請指定回傳值是放在一個隱藏欄位中。

完成以上1~4的步驟後。
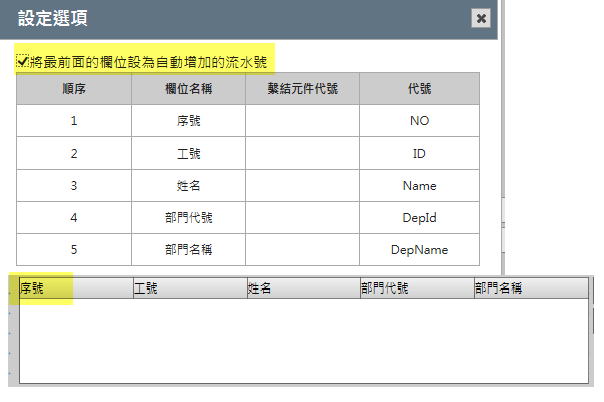
再設定Grid表格的欄位列,以本文例子,從資料庫取出4個欄位值(工號、姓名、部門代號和部門名稱)
其中第一欄放置序號,再將設定值[將最前面的欄位設為自動增加的流水號]的選項勾選,
系統會自動編序號碼。
最後請切換到表單的JavaScript頁面,增加函示MeetingUserList()
//===會議出席人員,選取後的FUN功能
function MeetingUserList(){
if(hdn_MeetingUser.value !=""){ //回傳的隱藏欄位值,非空白時。
var MeetingUserCode="";
var ListInfo = eval(hdn_MeetingUser.value); //將會議參與人員list陣列資料取出放在二維陣列中
if(ListInfo != ""){ //Grid值不為空白時
DetailGridObj.reload(eval(ListInfo)); //將隱藏的值載入Grid中
}
}
以上的操作,就完成開窗資料多選,陳列在Grid單身的方法。
