這幾天的衝刺學習下來,感覺吸收不太良,所以決定試著刻一頁html試試看!!!
結果路途艱辛阿~~中間弄得亂七八糟,哈哈哈哈哈哈哈((以瘋))。
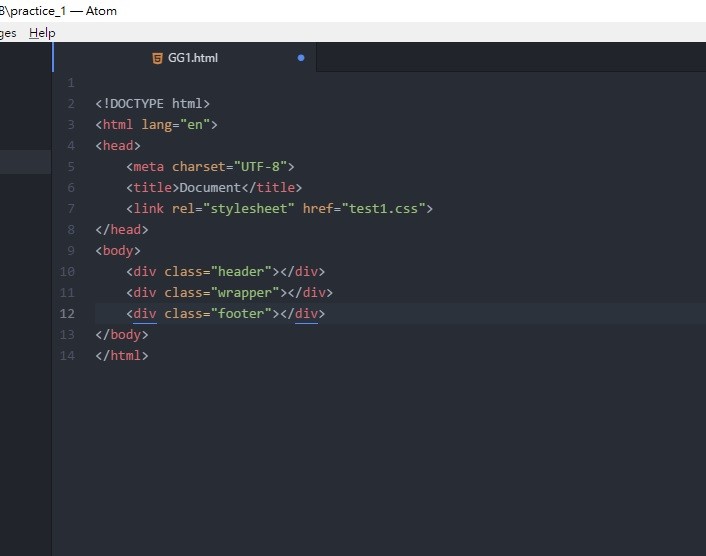
我看了一下大部分的基礎網頁分成三部份,開頭選單、中間內容、最下面的頁尾。
所以就依樣畫葫蘆地借(ㄔㄠ)鑑(ㄒㄧˊ)一下了,如下圖。
做完以後我沉思很久,我根本沒想到要做甚麼主題((WTF))!!!!
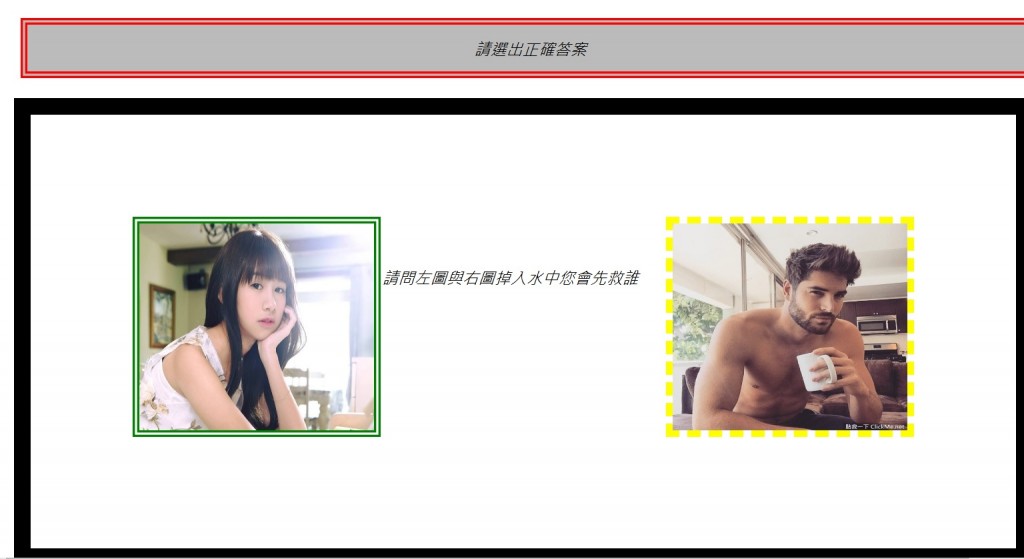
........好吧,我們就來做個經典問答題吧!!
那麼開頭就是題型,中間就是問題與選項,頁尾就.....白卷吧((遠目))。
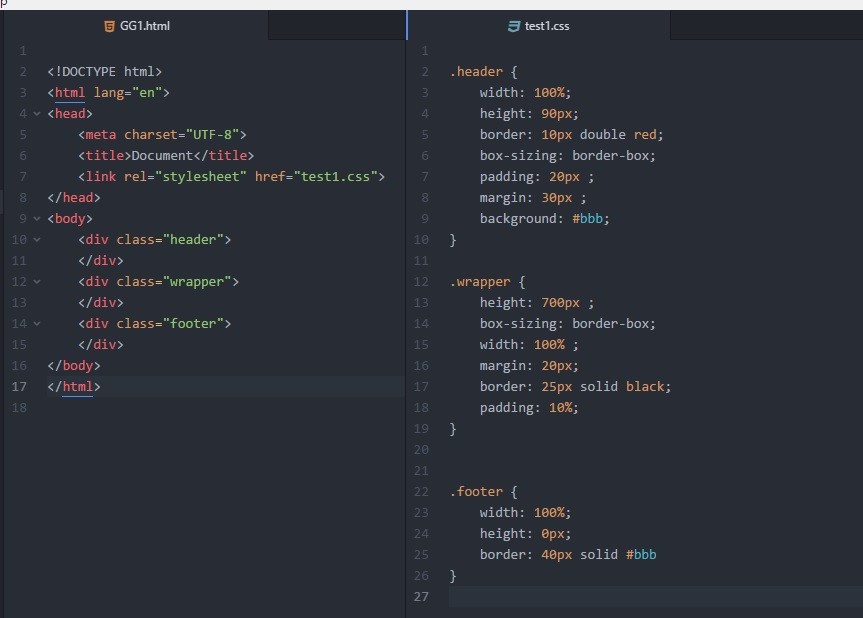
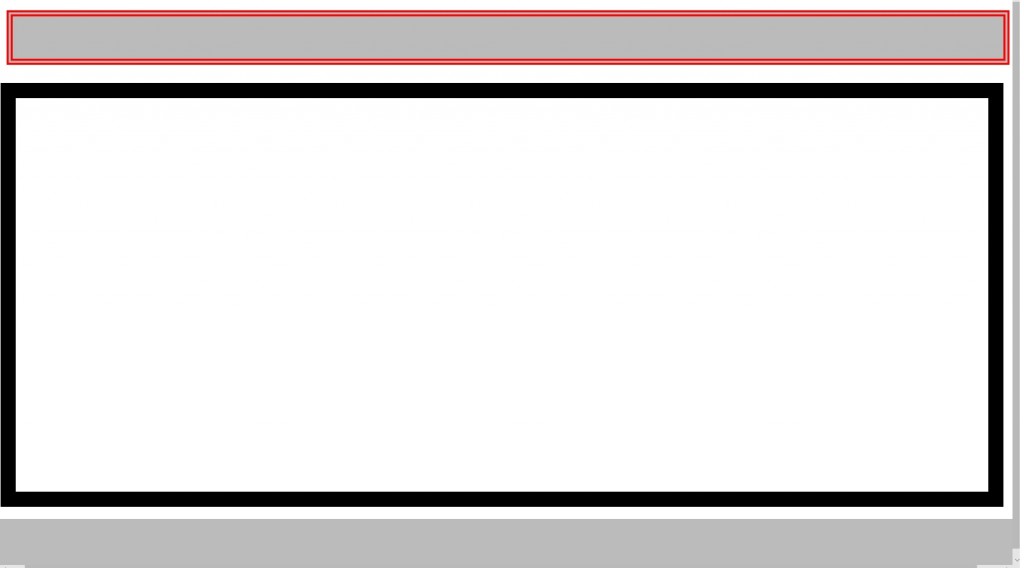
先分別把三個框框畫出來
登愣~~~
...............還好我是念機械系的,處女座比較陽春麻~
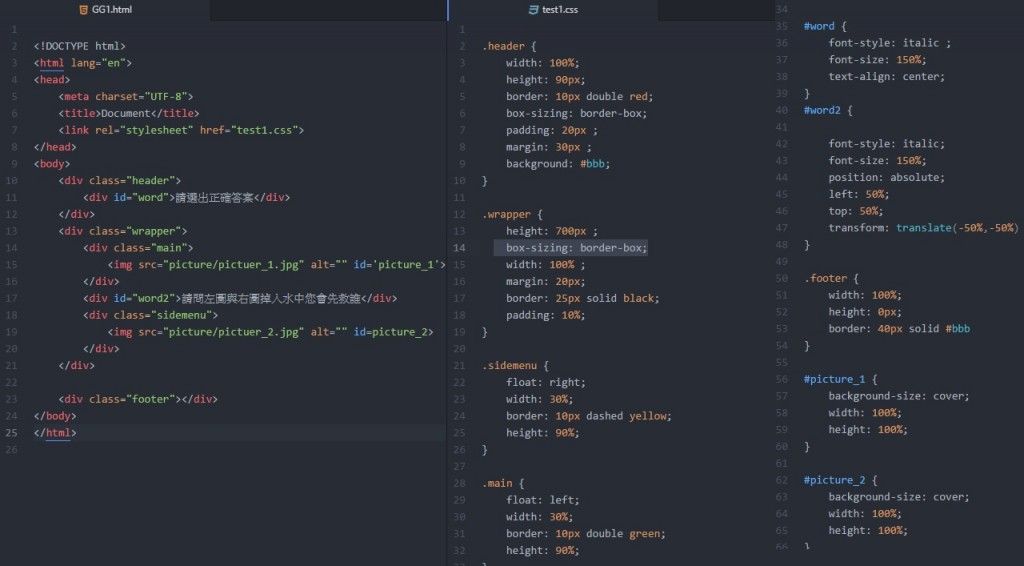
接下來插入圖片的時候我是用div包起來放的,不然他會一直亂跑或是比例歪掉。
這是最後的完成版!!

其中圖片那個框框上下置中我當時搞了好久,然後我朋友說只要在css的裡面加入 box-sizing: border-box;就可以了,雖然我沒搞懂原因,但是就是這樣XDDD
結論:
深深覺得我的審美觀壞掉了,我到底做了甚麼東西((遮臉))。
