FB event: https://www.facebook.com/events/1890105347923108/
GitHub repo: https://github.com/Happy-CSSer/Happy-CSSer/tree/master/2016-12-25

第一次聚會是在外頭的咖啡廳
還是 WIFI 狀況挺慘烈的一家咖啡廳
所以特別考驗與會者的離線開發能力 XDDD
不過第一次來的人大多是老手,現場倒是還滿和平的
這週的主題是 Pokemon Go App 的各種 UI,任君挑選、自由挑戰
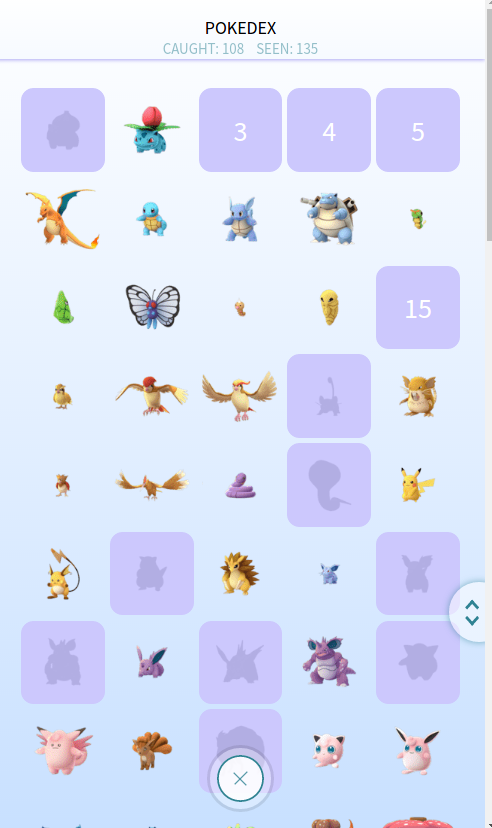
我自己挑了 pokedex 列表頁
成品如下
Pokédex in CSS grid
http://codepen.io/Rplus/pen/MbddMe?editors=1100
因為之前有針對細節寫過一篇文章了,所以這邊不會描述太多,
對實作細節有興趣的可以移步:
[POST] Introduction for 《Pokédex in CSS grid》
https://github.com/Rplus/rplus.github.io/issues/38
但這邊可以稍微提一下還比較有印象的點:
1] 練習使用 CSS Grid
去年這個時間段,大概挺常看到 Rachel Andrew 到處火力展示 CSS Grid 的妙用。
但是一直都處於只看 MDN 跟文章的階段,沒太多練習機會,趁活動強迫自己練習看看~
在這類格狀排版上,CSS Grid 真的是方便許多許多
可以在成品中看到 mixmax 跟 auto-fill 的搭配就直接把整個排版打完收工了
Grid 新屬性的各種搭配下,可以玩出很多奇妙的效果~
2] 嘗試使用 CSS variables
這邊的 CSS variables 主要是用在 CSS image sprite 的定位,
雖然現在看起來會覺得這定位方式還挺有改進方式的
( 包含 百分比的精度 & CSS Variables 的使用方式 )
不過作為試驗作品,也還算是不錯的挑戰項目啦~ XDD
而 sprite 的百分比定位,倒是在這次才曉得有這樣的公式
100% * $index / #{$grid-count - 1}, source
以前都是慢慢算吶~ 果然是遇到才會去學些奇奇怪怪的東西 XDD
這過程跟以前書本上教的科學方法有點類似
只不過這邊是比較簡略的步驟:提問、搜尋、實驗、學習、紀錄
3] 認識 CSS counter
這玩意其實並不常用
但有些時候,它就特別好用。
只不過你覺得它特別好用時,往往也就不是該用它的時候… ( 我並沒有特別喜歡繞口令,真的…
這邊我是拿來計數,很好玩、很好用,
但 counter 原本就不是拿來計數用的 XD
這邊比較建議的作法是用 JS 處理,因為它應該要是實際的數值,而不是顯示用的指示,雖然會有相同的視覺效果
在寫那篇筆記時,我認為 counter 很吃 DOM 順序,
雖然有部份對,但更精確的說法應該是:你要清楚地瞭解該在哪邊運算以及重置
所以之後有針對這點做了些更新
4] 奇怪的技能
在解決問題的過程中,人往往會需要學些奇奇怪怪、非預期的技能
這次活動裡我就為了合成那張大的 sprite image 而去練習了一些 ImageMagick 的指令
雖然指令要下哪些我現在也忘光了
但對於 ImageMagick 在合圖時可以做到哪些控制條件,我還是有些印象~
相信這樣的印象可以在下次遇到問題時,更快速地搜尋到想要的效果
( 好吧,我承認忘了做筆記…
從上面幾點不難看出來
不是練習就是嚐試,還有試誤,總之就是亂踹~
折騰一段日子後總是能理解,新的技術需要新的習作
而在實例中練習未熟悉的知識,也是我喜歡 Happy CSSer 很大的原因,
這是個很吸引人的實驗(修羅)場~ <3
而活動討論的方式其實也與本文相似,
大致都是較籠統地提及而已,
討論過程中,大家多以「這個你應該懂」的想法進行,
所以有時會有種「這個簡單我也會」的誤區 XDD
想要避免這類情況發生就是一旦覺得怪怪的就該停下來好好想想、趕快提問
第一週就先這樣囉~
本來是還想介紹一下別人寫什麼,
但活動一開始的運作模式還沒有很明確
現在我直接看 source code 也想不太起大家寫了什麼東西 XDDD
只大約記得 rulin 的 CSS grid 比我熟很多 XDD
Neko 細節很講究、也作得飛快,還有空做互動
yutin 直接用 React 做 UI 邏輯 XDDDD
啊拉拉拉拉~ 人老了忘光啦~
明天見
