FB event: https://www.facebook.com/events/251162775324152/
GitHub repo: https://github.com/Happy-CSSer/Happy-CSSer/tree/master/2017-02-12

第四週終於不用繼續畫 pokemon go 的 UI 了! XDDD
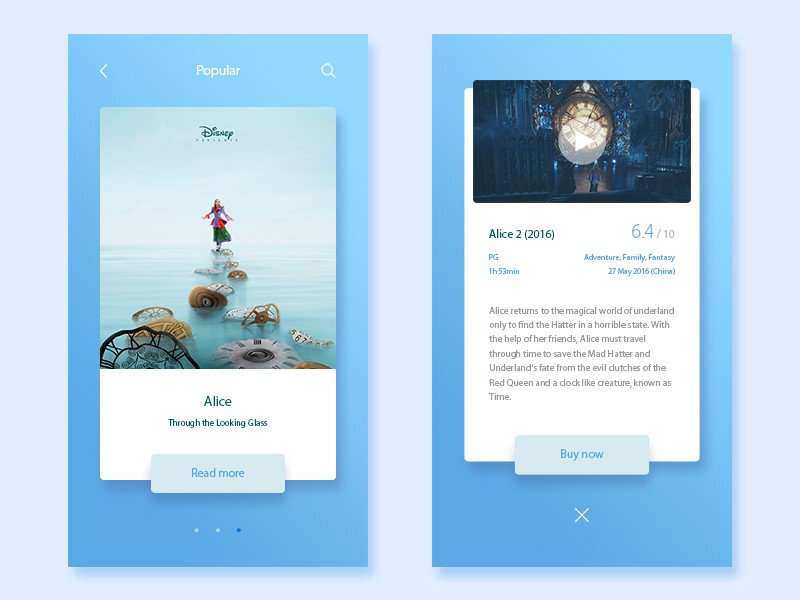
挑了個電影簡介的 APP UI 來實作
參考的 dribbble 已經撤掉了,
基本上是給了兩個狀態:簡介頁、細節內容頁。
因為不是 GIF 的動態 demo,所以我們需要自己腦補兩個狀態的過場動畫類型。
可以看到這次資料夾下會有各種不一樣的過場動畫 XDD
( 這次來了好多人!
這是我的
Movie Card
https://codepen.io/Rplus/pen/xgmOGL
基本上寫得挺糟的 XDD
結構分得不清楚、動畫效果也不好看
如果再做一次,應該會以頁面間的過場來思考
而不是強硬地把元件做對應,這在不同頁面的元件間會挺無意義的
記得當時大家討論得挺熱烈的是電影資訊頁中
左右兩欄的資料該怎麼設計
因為有時左欄會較寬、有時是右欄
後來是看到不少人都用了 flexbox 的特性來排版~
至於用 label + input 來控制兩頁狀態
活動裡可以這樣用,但若是產品要用,還是會比較建議用不同的 url 來處理
一些別人的
Neko 的
這個就做得很完整了~
主要是用 js 來控制兩狀態的 fade-in / fade-out
Gore 的 也很完整~
也是用 input 做狀態管理
Elaine 的 ,套用 bunce animation 很 Q 彈
啊吶~
這種需要還原度很高的,通常會很花時間在微調細節樣式上
相對於這類的苦工活,在活動裡我還是比較喜歡 prototype,
更多地去思考實作架構的調整方式~ :P
( 好吧,我比較懶… )
