RGB跟Hex之間的色碼轉換,是我們在選擇顏色時經常會遇到的問題之一。
第一,二天的文章會介紹如何實做一個簡易的RGB跟Hex切換APP,來解決這個小難題。
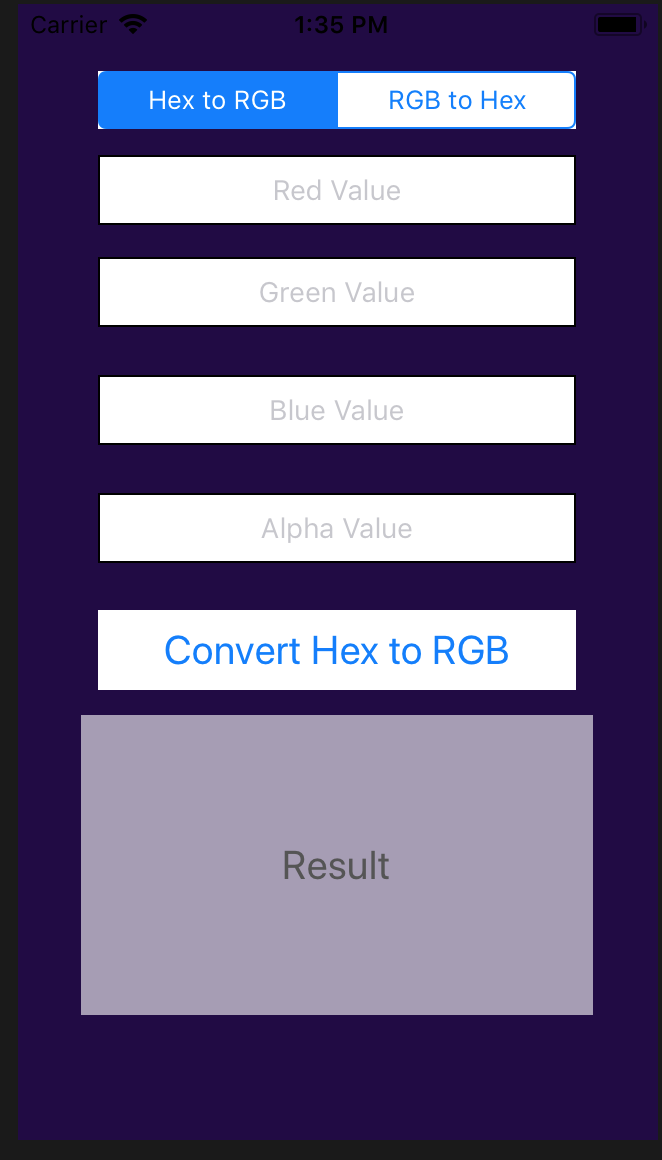
下圖即是完成後的樣子

首先在storyboard丟進一個UISegmentedControl作為切換,及四個textField可以輸入RGB及Hex值,一個轉換按鈕button,及顯示結果色的label。
開始程式的部分:
/* 首先用一個enum 來表示RGB切換成Hex及Hex切換成RGB的兩種情況,並丟出一個預設值給var conversion。 */
@IBOutlet weak var redTextField: UITextField!
@IBOutlet weak var greenTextFiled: UITextField!
@IBOutlet weak var blueTextField: UITextField!
@IBOutlet weak var alphaTextField: UITextField!
@IBOutlet weak var conversionBtn: UIButton!
@IBOutlet weak var resultLabel: UILabel!
enum Conversion {
case RGBtoHex
case HextoRGB
}
var conversion: Conversion = .HextoRGB
/* 接著讓UISegmentedControl成可以切換的模式。並在切換之際,使用TextField.text?.removeAll(),清空TextField裡面的值,以便進行下一次輸入 */
@IBAction func selectSegemntAction(_ sender: UISegmentedControl) {
switch sender.selectedSegmentIndex {
case 0:
conversion = .HextoRGB
conversionBtn.setTitle("Convert Hex to RGB", for: .normal)
case 1:
conversion = .RGBtoHex
conversionBtn.setTitle("Convert RGB to Hex", for: .normal)
default:
conversion = .HextoRGB
conversionBtn.setTitle("Convert RGB to Hex", for: .normal)
}
print(conversion)
redTextField.text?.removeAll()
greenTextFiled.text?.removeAll()
blueTextField.text?.removeAll()
alphaTextField.text?.removeAll()
}
/* 接下來我們怎麼處理HextoRGB及RGBtoHex 兩個模式的切換?在像這樣已經知道enum Conversion裡面的case 數量是有限的時候,switch 就是個很好的選擇
我們分別給HextoRGB,及RGBtoHex這兩個case裡面執行func convertHexToRGB()及 func convertRGBToHex()。 至於這兩個func 會如何執行Hex跟RGB之間的切換呢? 我們會在稍後定義這兩個func的內容 */
switch conversion {
case .HextoRGB:
self.view.backgroundColor = convertHexToRGB()
case .RGBtoHex:
self.view.backgroundColor = convertRGBToHex()
}
/*但是在這之前,我們必須確保使用在按下convert按鈕之前,者輸入四個TextField的值都是正確的,而非空值,將導致我們的APP壞掉(crush)。
這時候,我們可以先丟出 guard let 這個方法,並將可能發生錯誤的情況(空值)以return的方式處理。
*/
guard let redText = redTextField.text else { return }
guard let greenText = greenTextFiled.text else { return }
guard let blueText = blueTextField.text else { return }
guard let alphaText = alphaTextField.text else { return }
