接著我們就可以一步一步來定義Hex與RGB轉換的方法了:
首先,給convertHexToRGB() 這個func定義一個回傳值的型態UIColor。
接著讓resultLabel.text顯示使用者所輸入的顏色
定義一個let backgroundColor,把輸入的顏色"Red(redText), \nGreen: (greenText), \nBlue: (blueText), \nAlpha: (alphaText)"丟進去
最後回傳這個backgroundColor,
func convertHexToRGB() -> UIColor? {
guard let redText = UInt8(redTextField.text!, radix: 16) else { return nil}
guard let greenText = UInt8(greenTextFiled.text!, radix: 16) else { return nil }
guard let blueText = UInt8(blueTextField.text!, radix: 16) else { return nil }
guard let alphaText = Float(alphaTextField.text!) else { return nil }
同時,為了預防四個TextField可能出現的型態錯誤,guard let再次可以派上用場,我們並在四個
TextField.text後方加上"!"這個方法強迫讀取四個輸入值的型態(force unwrap)。如此才能實現檢查TextField內值的目的。
if alphaText > 1 || alphaText < 0 { return nil }
print("Text entered \(redText)\(greenText)\(blueText)\(alphaText)")
resultLabel.text = "Red\(redText), \nGreen: \(greenText), \nBlue: \(blueText), \nAlpha: \(alphaText)"
let backgroundColor = UIColor(red: CGFloat(redText) / 255, green: CGFloat(greenText) / 255 , blue: CGFloat(Float(blueText) / 255) , alpha: CGFloat(Float(alphaText)))
這邊用Swift本身內建的radix功能,轉換 Hex原本的 String值成 RGB的Int值
return backgroundColor
}
此時我們就可以回到switch conversion,把背景色切換成所輸入的顏色
switch conversion {
case .HextoRGB:
self.view.backgroundColor = convertHexToRGB()
case .RGBtoHex:
self.view.backgroundColor = convertRGB
ToHex()
}
}
}
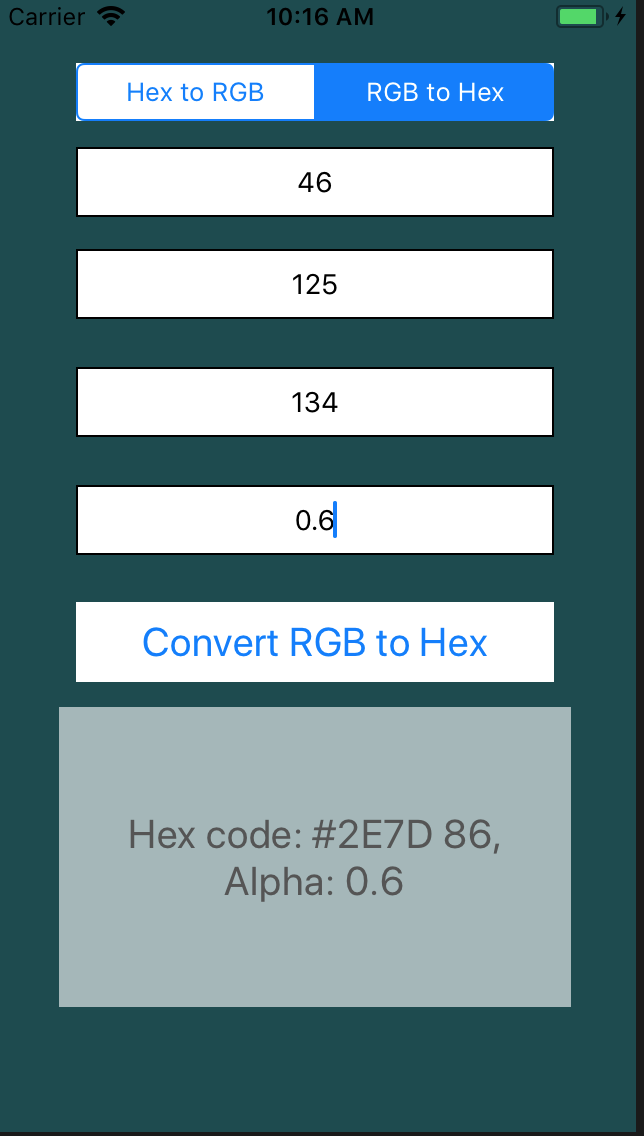
完成之後的功能就像這樣

Hi 樓主安安,請問為什麼要將輸入框文字轉換成 UInt8,然後再除以 255 呢?
這是顏色運作的原理嗎?想了解更多
安安~
因為依照RGB顏色的機制,R(red),G(green),B(blue)三基色的可能值分別都是 0~255
而UInt8可以轉換的數值範圍正好是2的8次方減一 (0~255)
另一方面,Hex色碼的代表方式是一組六位的英數代碼(可能範圍分別是 0 1 2 3 4 5 6 7 8 9 A B C D E F,有16個可能值)
所以先用radix: 16 將Hex裡面可能出現的String值轉換成Int,並限制其範圍為RGB的0~255
同時因為RGB本身在Swift的寫法是 R: 數值 / 255 , G:數值 / 255, B:數值 / 255
所以Hex轉換出來的數值也 / 255,如此才能實現Hex與RGB之間的轉換
(以上僅為新手努力爬技術文章的理解成果,如果有描述不精確的地方還請多多指教啦 >~<