網址(URL)變數
在 GTM 中有一個網址(URL)變數,可以透過這個變數,去擷取全部網址或部份網址,接下來就一步一步帶大家看如何實作一個網址變數。如下圖所示在使用者定義(User-Defined)變數中新增一個變數,變數類型選擇網址(URL)

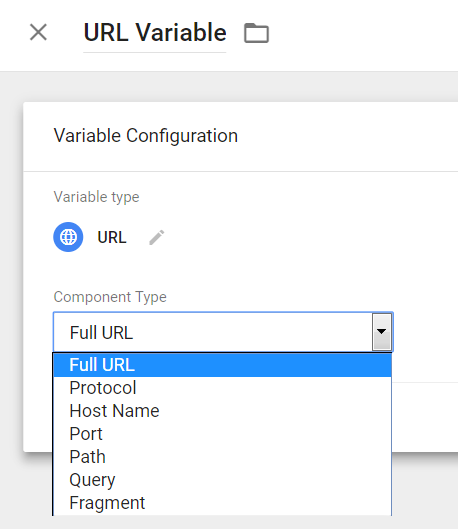
接著我們可以看到網址變數的元件類型(Component Type)有很多個,如下圖所示:

元件類型 (Component Type)
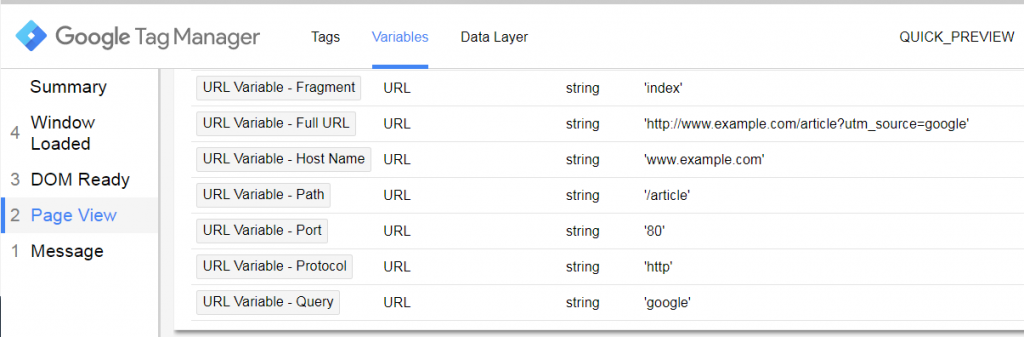
預覽模式
當我們的網址變數設定好後,就可以從預覽模式看到對應的變數得到值,如下圖所示,這樣我們就可以透過這些變數所搜集到的值,去做一些進階的處理了!

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
