資料層 (Data Layer)
GTM 中的資料層(Data Layer)就是一個可以存放與傳送各種網站行為資料的「位置」,簡單來說資料層是一種 JS 物件(Javascript Object),包含要傳送給 GTM 的資訊,所以我們在 GTM 中,就可以設定資料層變數(Data Layer Variables)擷取這些值來使用,也可以傳送到各種第三方服務中,如 Facebook、GA 或 Adwords 等

[來源:Google Tag Manager Data Layer Explained]
假如我們沒有設定資料層,使用 GTM 的變數也能擷取執行階段資訊。例如直接透過 JavaScript 變數或 DOM 擷取。
但最理想的做法仍是使變數直接從結構良好的資料層物件中擷取資訊,不要透過 JavaScript 變數或 DOM 擷取,因為這些變數或元素可能會在使用者操作的過程中改變,造成這些變數無法取得對應的值。在資料層中存取相關的資料,就能大幅降低這類問題的發生機率,即使發生問題解決問題的速度也相對快
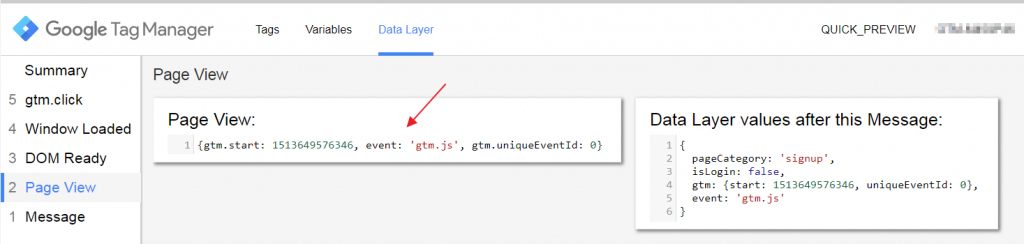
其實 GTM 在網站的運行過程中,在網頁瀏覽中(Page View)、DOM 載入完成(DOM Ready)和視窗載入完成(Window Loaded),就會將一組指定值傳送至資料層中,如下圖所示:

將資料傳送到資料層
寫入資料到資料層時需要寫在 GTM Snpippet 的上方才可以成功傳遞資料,如下面的程式碼所示,否則整個 GTM 將無法成功在網站上執行,這雷之前有踩過 XD
<script>
dataLayer = [{
'pageType': 'index',
'isLogin': false
}];
</script>
<!-- Google Tag Manager -->
GTM Snippet
<!-- End Google Tag Manager -->
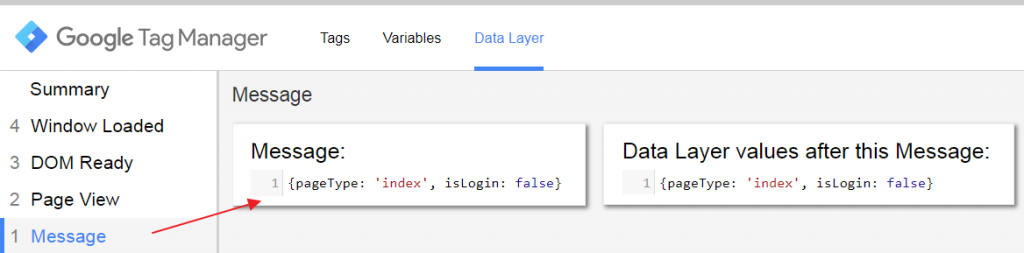
設定好後我們就可以在預覽模式上看到,如下圖所示:

但有些資料也可以透過 Push 的方式,把資料傳到資料層中, 如下程式碼所示:
dataLayer.push({
'pageType': 'index',
'isLogin': false
});
在 GTM 取得資料層變數
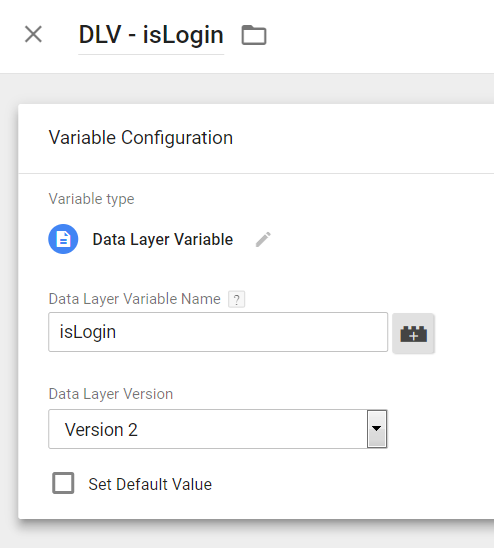
在變數中新增一個資料層變數(Data Layer Variable),在資料層變數名稱(Data Layer Variable Name)中填上要取得的資料層變數,ex:isLogin,資料層版本(Data Layer Version)的預設的版本 2(Version 2),如下圖所示:

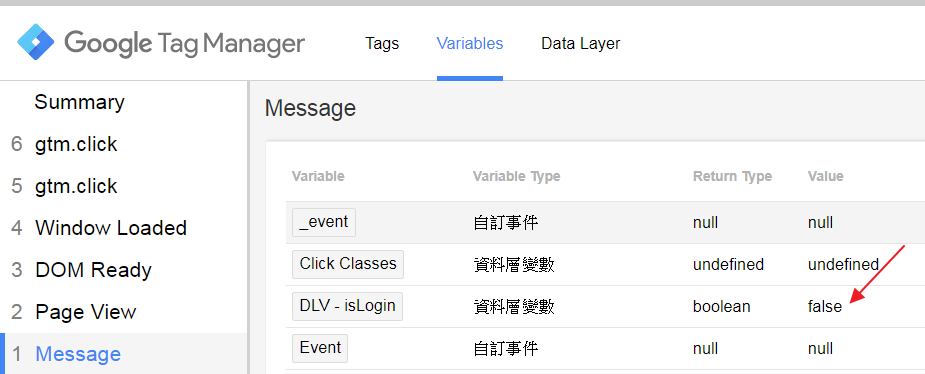
接著在預覽模式,就可以在變數(Variable)中看到我們所設定的「DLV - isLogin」資料層變數的值為 false,如下圖所示,接下來我們就可以在 GTM 中去對這個資料層變數做操作或傳遞到第三方服務的動作了!

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

不止可以當資料傳送,還可以當event trigger 喔,
每一次送入DL時,就是一個event,可以設定Custom Event來監聽當做觸發,
即可觸發後,取得DL,送入GA event !! 很實用喔...