

手機豎直、橫平時的動畫效果。
效果:
其實標題已經告訴你 UIStackView 可以實現上面的效果。
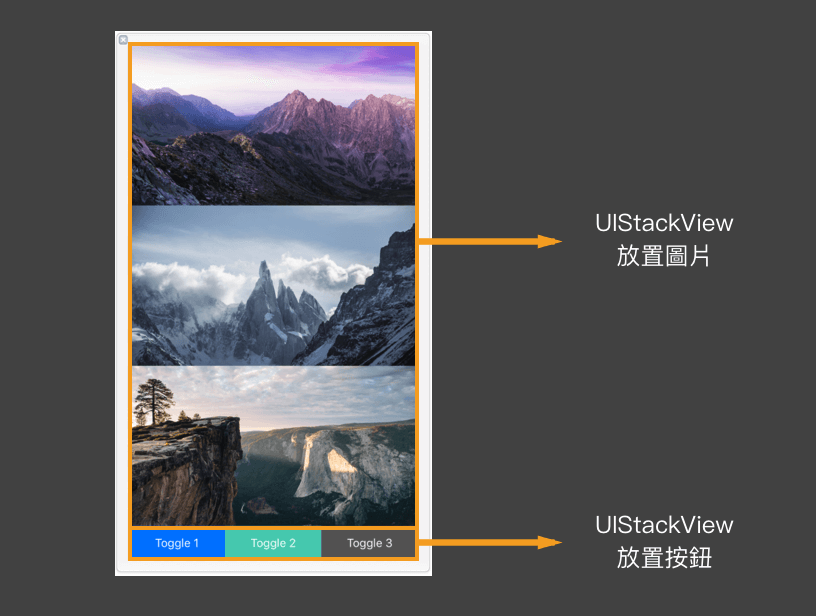
ViewController 上下我們都放了 UIStackView 其中上面放了三張圖片用來展示效果,而下面的按鈕分別控制上面三張圖片的顯示和隱藏。
Axis 為 Vertical(豎直排列)或者 Horizontal(水平排列)
Distribution 為 Fill / Fill Equally / Fill Proportionally / Equal Spacing / Equal Centering
所以對於三張圖的 StackView 我們選擇的是 Axis 為 Vertical & Distribution 為 Fill Equally
接下來會讓你驚訝實現動畫的非常的容易,只要會基本的 UIView.animate 方法,就可以實現上面的效果了。
UIStackView 有一個特性,當我們改變其中 arrangedSubView 是否顯示的時候,畫面就會重新 render
所以我們只要改變其中的一張圖片的 isHidden 狀態,就會讓 UIStackView 並按照我們 Distribution 的設置去重新 render 畫面。
而我們再利用 UIView.animate 方法,去將 isHidden 改變的過程通過動畫來表現,就有了我們要的效果。
UIView.animate(withDuration: 0.3, animations: {
self.imageView1.isHidden = !self.imageView1.isHidden
})
而畫面底部的三個按鈕(Toggle 1/2/3)分別控制著三個圖片的顯示、隱藏。
@IBAction func toggle1ClickHandler(_ sender: Any) {
UIView.animate(withDuration: 0.3, animations: {
self.imageView1.isHidden = !self.imageView1.isHidden
})
}
@IBAction func toggle2ClickHandler(_ sender: Any) {
UIView.animate(withDuration: 0.3, animations: {
self.imageView2.isHidden = !self.imageView2.isHidden
})
}
@IBAction func toggle3ClickHandler(_ sender: Any) {
UIView.animate(withDuration: 0.3, animations: {
self.imageView3.isHidden = !self.imageView3.isHidden
})
}
