跳出率(Bounce Rate)
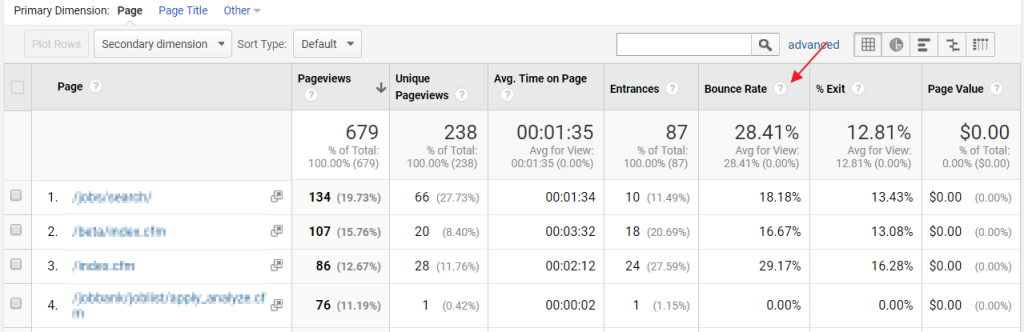
跳出率的意思是,有多少百分比的訪客沒有在我們的網頁進行互動,只瀏覽了一個網頁就離開的訪客百分比。在 GA 的跳出率呈現如下圖所示:

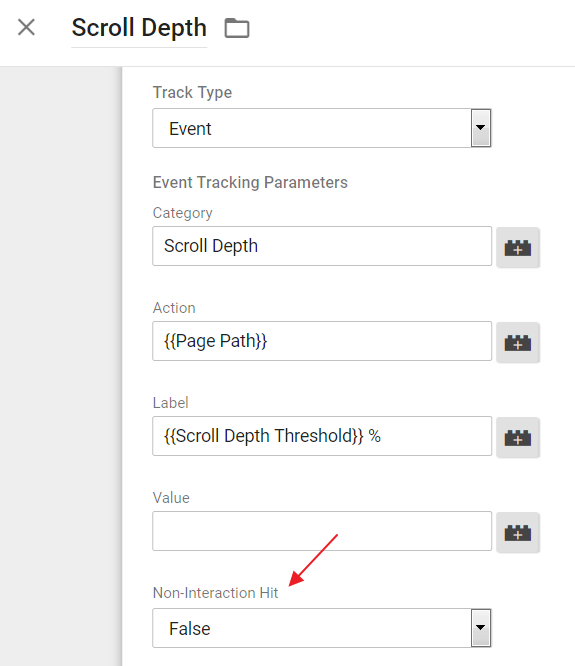
GTM 中的 GA Event Tag 裡有一個「非互動匹配」(Non-Interaction Hit)的選項,預設是「否」(False),如下圖所示,代表這個事件便會被 GA 視為「有互動的工作階段」,並且完成該事件的工作階段並不會列入跳出率中

如果我們把「非互動匹配」的選項改成「是」(True),則代表此 Event Tag 被視為「沒有互動的工作階段」,這種作法滿常被使用在單頁式(One-page)內容網頁,且 Event 是追蹤 Scroll Depth 的 Tag 中 (上一篇所提到的 Tag),因為大多的使用者都只是滾動頁面瀏覽內容,並沒有實際的去點擊其他按鈕或連結
但其實如果單純的只是把 Scroll Depth Event Tag 的「非互動匹配」選項改成「是」,這樣也會造成跳出率失真的問題,假如我們可以定義使用者如果滾動頁面超過 50% 的長度,代表使用者對我們的網頁內容可能有一定程度的興趣,因此我們可以考慮滾動頁面超過 50% 就視為「有互動的工作階段」,那這樣的話我們要如何在 GTM 設定呢?
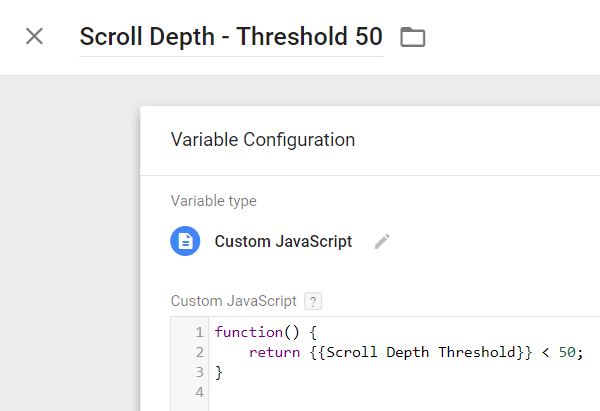
新增 Custom JS 變數
如下圖所示,新增一個 Custom JS 變數,代表 {{Scroll Depth Threshold}} 小於 50 時會回傳 True

當中的程式碼可以直接複製下方的 Code:
function() {
return {{Scroll Depth Threshold}} < 50;
}
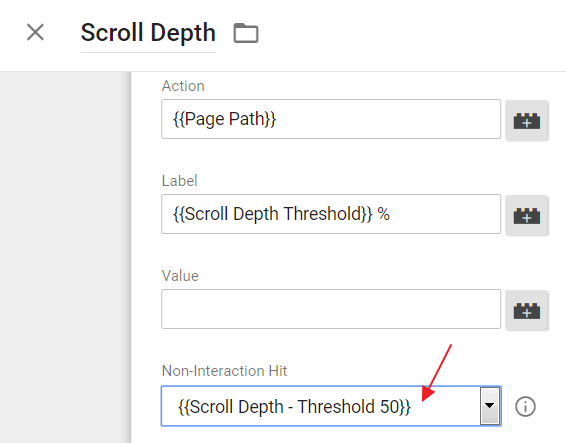
並在原本 Scroll Depth 的 Event Tag 中,將「非互動匹配」的選項選擇為剛設定好的 Custom JS 變數「Scroll Depth - Threshold 50」,如下圖所示,這樣就表示當使用者滾動的深度小於 50 會回傳 True,表示使用者滾動的深度小於 50 代表「非互動的工作階段」,等於或超過 50 的話就代表「有互動的工作階段」(使用者對內容有興趣)!

注意事項
如果頁面是處於或超過任何一個定義的 Threshold 值,gtm.scrollDepth 觸發條件將自動觸發所有已超過的 Threshold 值,所以如果在頁面的最底部並重新載入頁面,則 GTM 將會觸發 25%、50%、75% 和 100%。這可能會影響數據的蒐集
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
