在網頁的行為追蹤上,我們可能會想知道使用者在看網站時,可能大部份頁面的滾動深度到哪裡了,讓我們在設計時可以根據這個數據去把重要的資訊或 CTA 把它放在大部份使用者不會滾到的位置之前,這種追蹤數據對於 One-Page 或 Landing Page 的網頁十分有幫助!
沒有原生網頁滾動深度觸發條件之前
在早些日子,沒有原生網頁滾動深度觸發條件之前,我們可以透過寫 Custom HTML 的方式用 Javascript 去偵測滑鼠的滾動事件,再配合一些 Custom Event 就可以把數據透過 GA 的 Event Tag,將數據傳到 GA 中
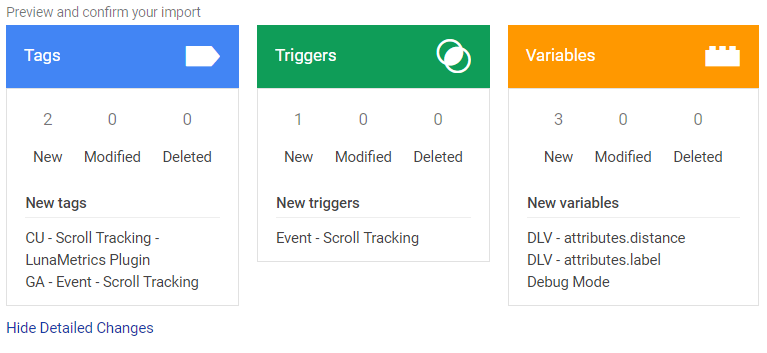
不過上述複雜的說明看不懂沒關係,因為有很好心的網站,幫我們準備好 GTM Scroll Depth Recipe (Recipe 代表別人設定好的 GTM JSON 檔,可以透過匯入的方式,把相關設定加到自家的 GTM 容器中),如下圖所示,匯入後就會多 3 個 Tag、1 個 Trigger 和 3 個變數,來達成 Scroll Depth 這個 Event Tracking 的設定 (只需要再把 GA ID 改成自家網站的即可)

[來源:Scroll Tracking Recipe for GTM]
有原生網頁滾動深度觸發條件之後
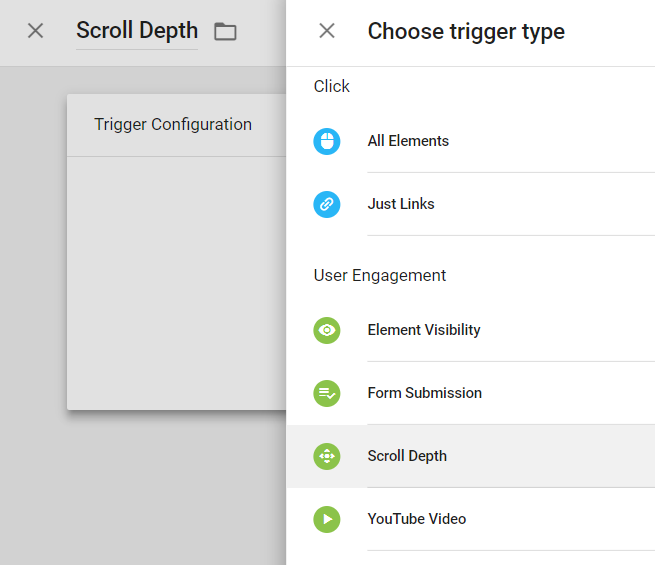
應該是這個滾動深度的追蹤功能太重要了,Google 在前些日子也把這個功能加入到 GTM 原生的觸發條件(Trigger)中。首先我們可以先加在新增一個 Trigger,而 Trigger Type 選擇「滾動深度」(Scroll Depth),如下圖所示:

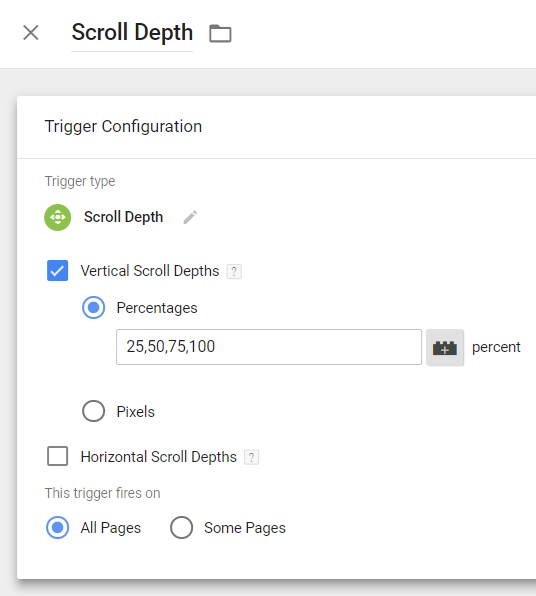
接著依需求選擇要偵測的方向「垂直」(Vertical)或「水平」(Horizontal),下圖例子是選擇垂直,接著依需求選擇要偵測的單位「百分比」(Percentages)或「像素」(Pixels)下圖例子是選擇百分比,並填入間距值,用逗號分開,Ex:25,50,75,100,代表使用者滾到頁面的 25%、50%、75% 和 100% 都會傳送 Event 到 GA 中。最後再依需求選擇要追蹤的頁面即可

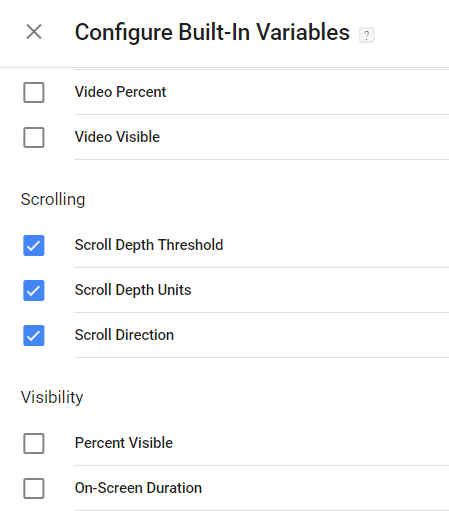
接下來為了可以傳送相關的數值到 GA 中,所以我們需要開啟 3 個 Scrolling 的內建變數,如下圖所示,Scroll Depth Threshold、Scroll Depth Units 和 Scroll Direction

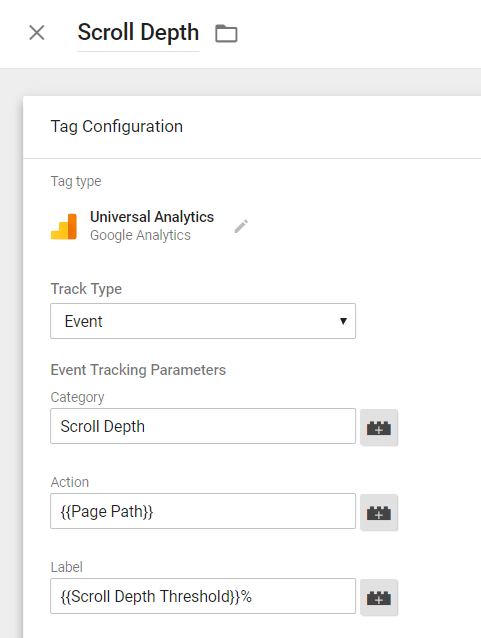
最後再新增一個 GA 的 Event Tag,其中的設定值如下:

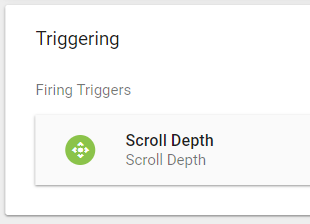
Triggering 要選擇剛剛設定好的 Scroll Depth Trigger,如下圖所示:

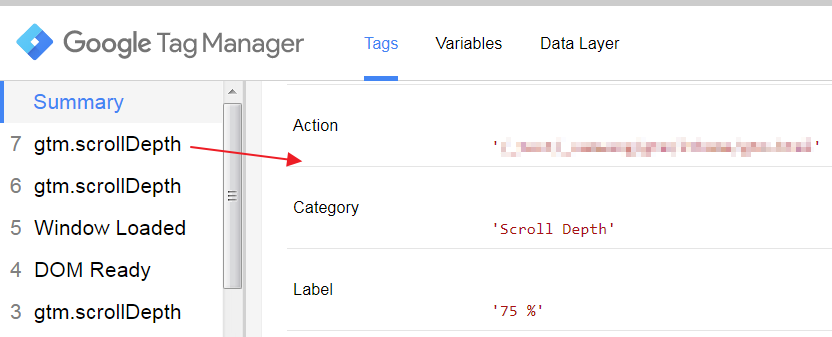
設定好之後,我們可以先用預覽模式來看看是否設定成功,載入到設定 Scroll Depth 的頁面,往下 Scroll 一部份應該就會 Trigger gtm.scrollDepth 的 Event,如下圖左側欄所示,也可以開啟右邊的 Tag 看一下裡面記錄的資料是否正確

發佈上線就可以直接在 GA 的 Event Report 看到相關的數據囉!
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章
