不要問我為什麼要先做這個功能的文章
原因是我覺得,一方面我對於介面排版有強烈的執著的私心,另一個原因是覺得至少畫面的呈現整齊、不會整個跑版,該有的功能都讓使用者能夠操作才是一個正常的 APP ,要是我換了一支手機或是裝置就不能用的話,應該說不過去吧。我應該會刪掉吧
畫面整齊美美的,不是讓人神清氣爽的嗎?
常常我們在設計開發的時候,在某一種機型上設計好介面之後,一切都是正常的。但是在測試的時候可能將畫面轉橫,或是嘗試在其他機種上測試,有時候整個 APP 介面會跑版的很誇張,或是有些元件跑出了手機的螢幕外,讓使用者無法去操作。或者當你終於在某種機型上都排得整整齊齊了,但老闆或主管臨時要求你更改機型,導致你可能需要重新排版,更慘的可能整個專案都要修改,欲哭無淚。
這時 Xcode 裡面的「 Auto Layout 」就是你強大的救星了
他是一個以「 約束條件 」為基礎的佈局功能,經由 Auto Layout 你可以藉由設定元件的約束條件 (舉例像是:對齊中央、對齊水平、距離左右多少像素),讓開發人員可以建置一個適應不同尺寸或是不同機種上的畫面,Auto Layout 會根據你設定的約束條件來自動適應各個畫面。
因為剛服完兵役,想到可以用一個有趣的例子來說明 Auto Layout:
就像當兵時期,值星班長叫你排隊去排哪裡,你就一輩子都排在那邊,都不會變。 有變就差不多被幹飛了
不管換什麼樣的隊形,每個人都有固定的位置,排頭永遠都是各個班的班頭。所以:
所以說 Auto Layout 看起來雖然不是什麼特別重要的過程,但是他對於畫面排版及設計上面有很大幫助。加上他的設定方式也不是特別的具有難度,設定完畢不管你要橫著看、站著看、換一隻手機看都可以。當初發現這個功能是因為 Xcode 的 Storyboard 上的預設裝置畫面是 iPhone 8 ,但是模擬器預設的卻是 iPhone 8 plus ,害當初設計畫面時的我一直覺得好像有點誤差,幸好有前輩指點,他一眼就看出了我沒有使用 Auto Layout 也順帶了告訴我一些使用的好處。
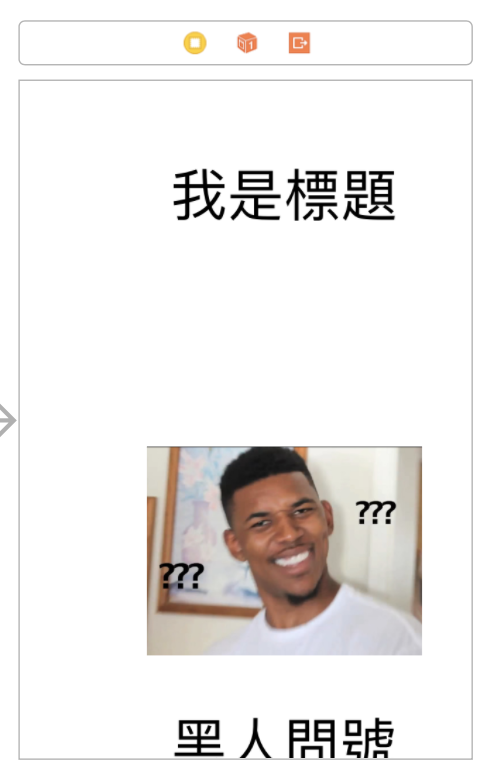
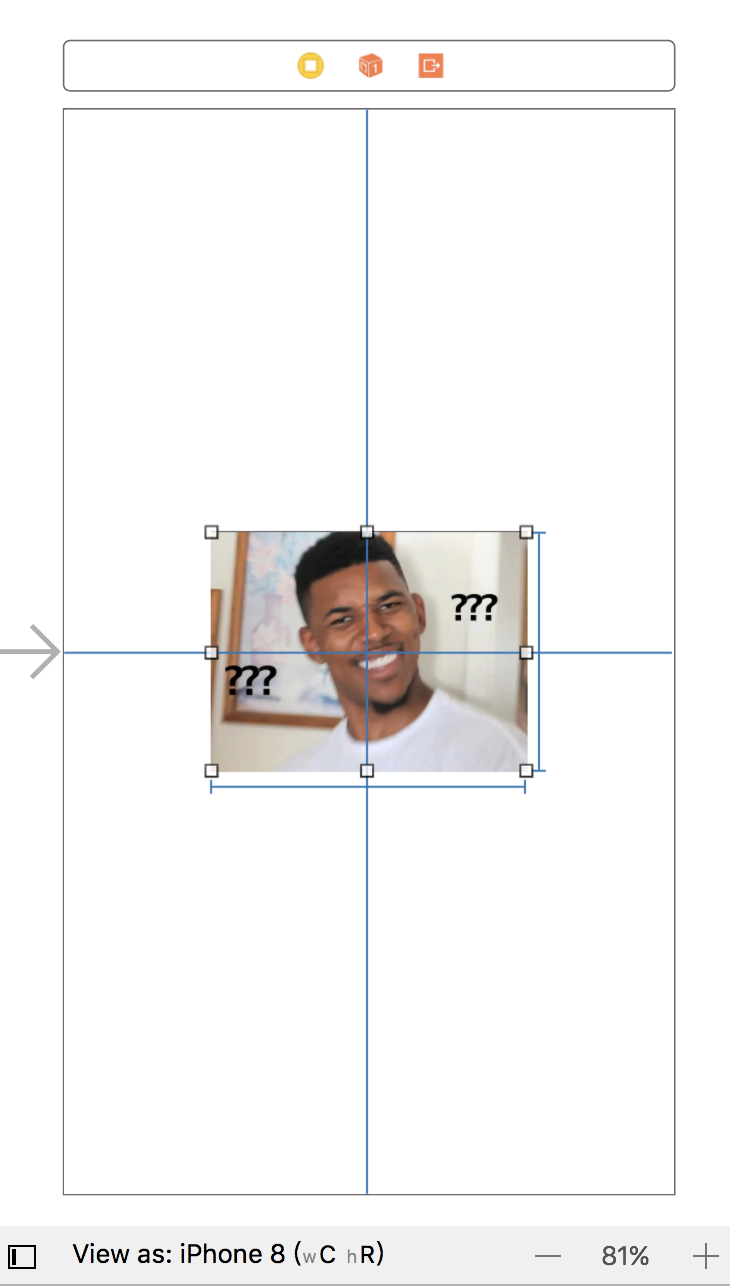
(溫馨小提示:當你拉元件出來的藍色虛線是對齊線,只是告訴你他跟 View 或是與其他元件對齊,並不是什麼約束,最上面還有一條線,上方的空間就是手機畫面最上方會有你的電信資訊、Wi-Fi、藍牙等等資訊的地方。)
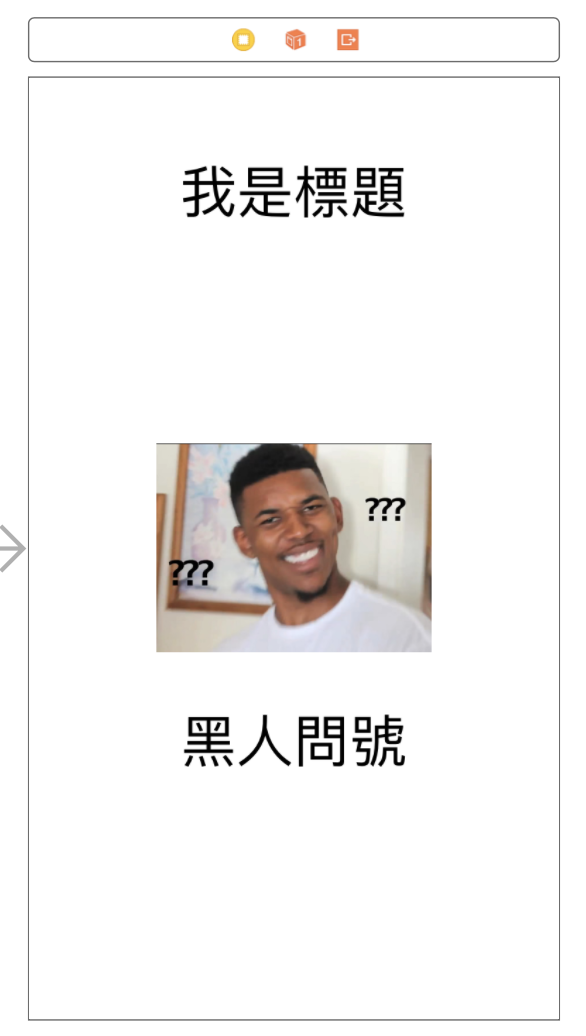
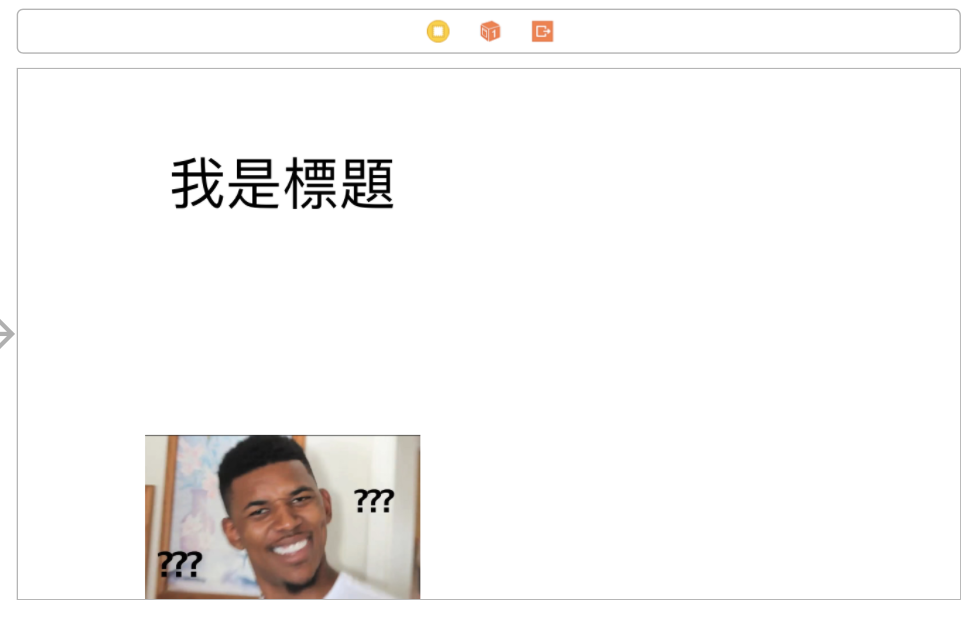
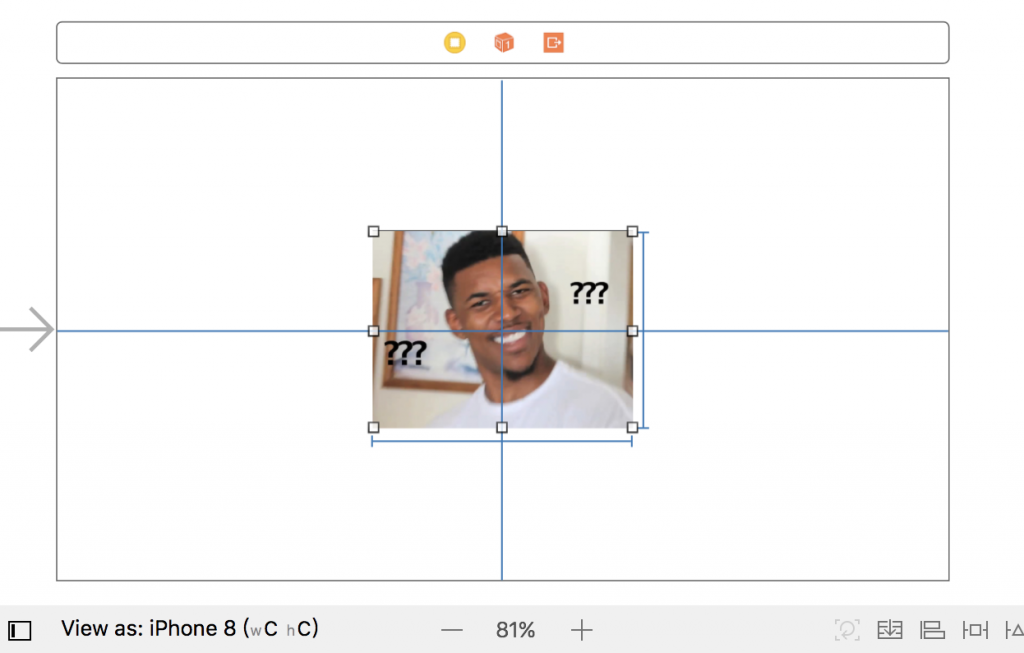
(各種機型畫面可以透過 Storyboard 下方的機型轉換,不用特別去開模擬器)

(很明顯的圖片少了一部分,下面的 Label 則是整個都不見了)

(很明顯的畫面縮小了,但是圖片跟標籤卻沒有自動適應所需的畫面位置)
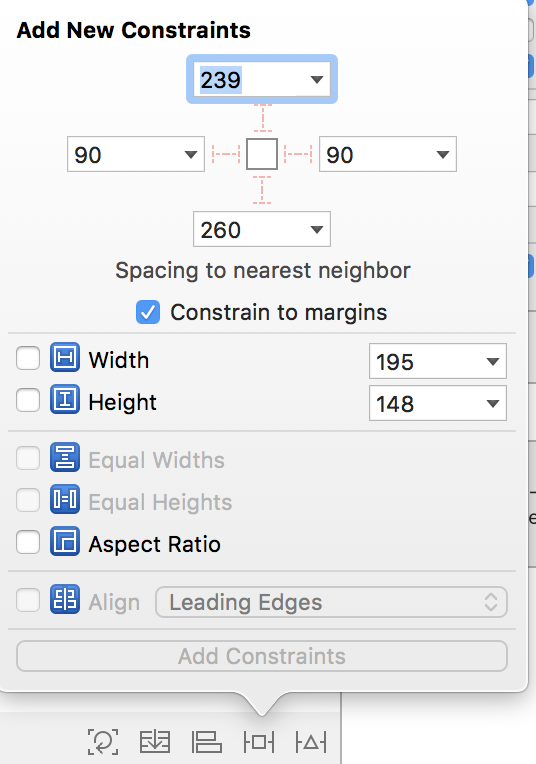
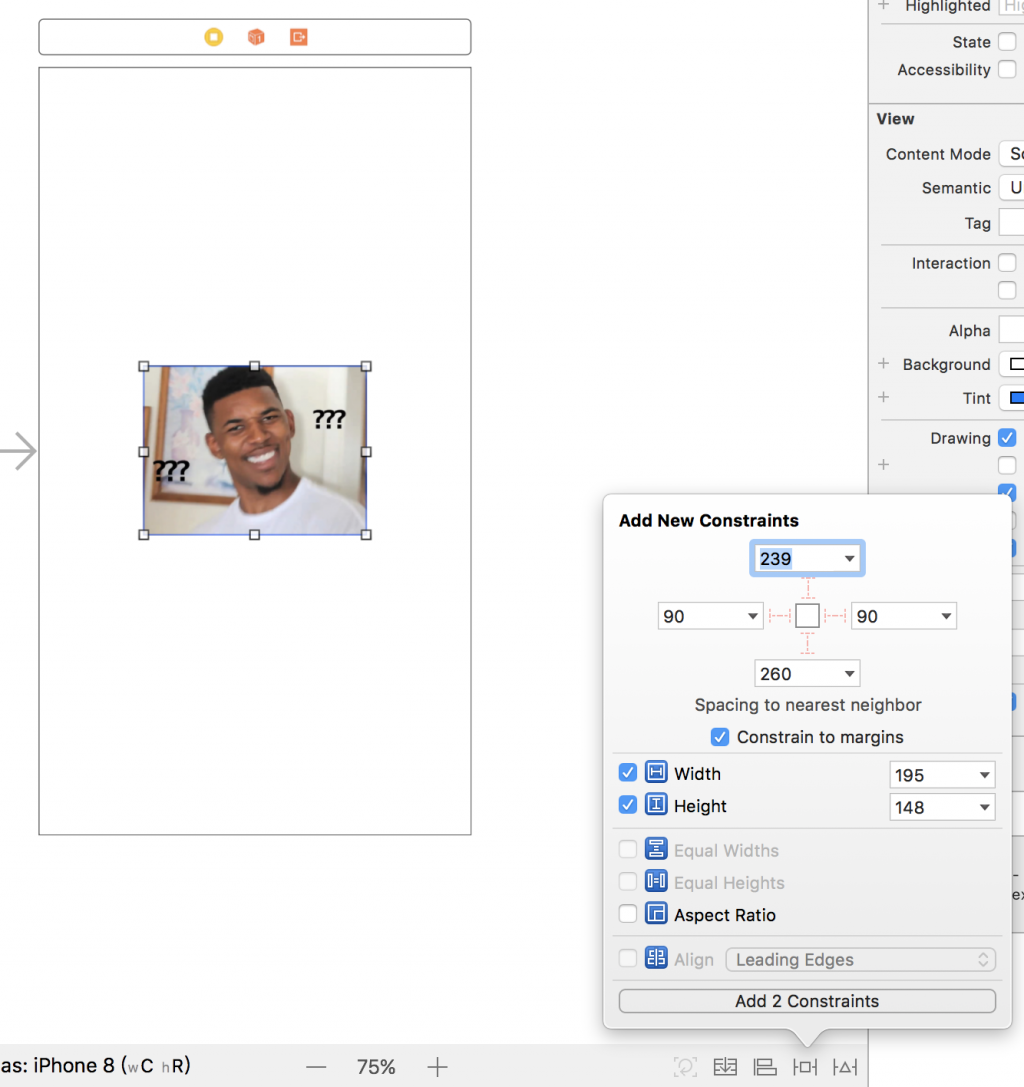
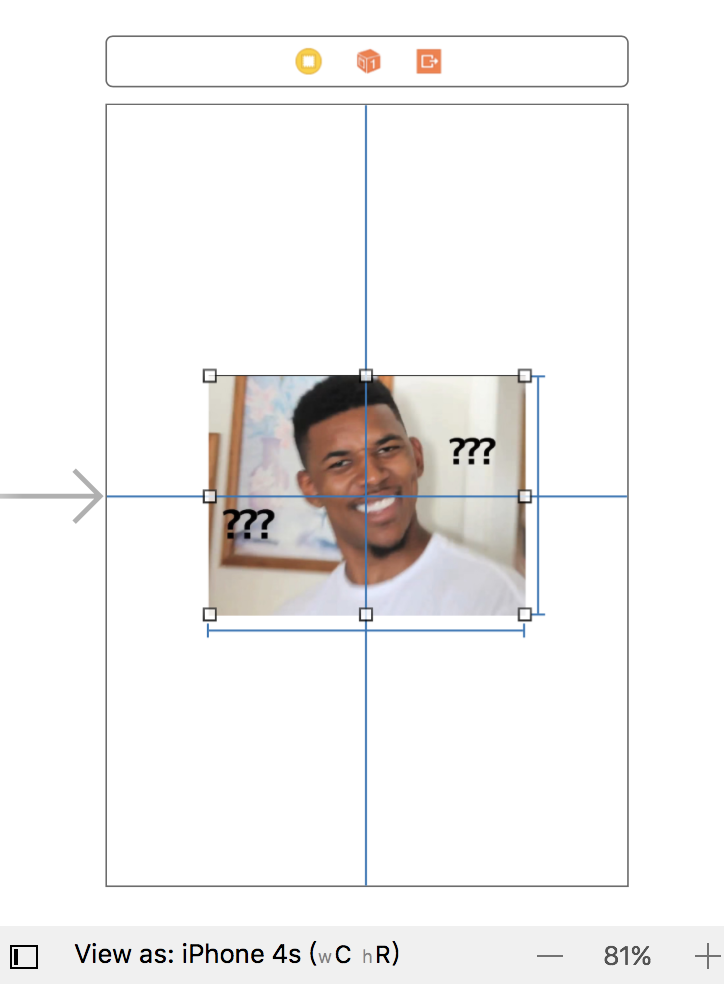
我們先以一張圖片 (imageView) 為範例來設定,如果我們想讓他保持大小並維持在畫面中間。






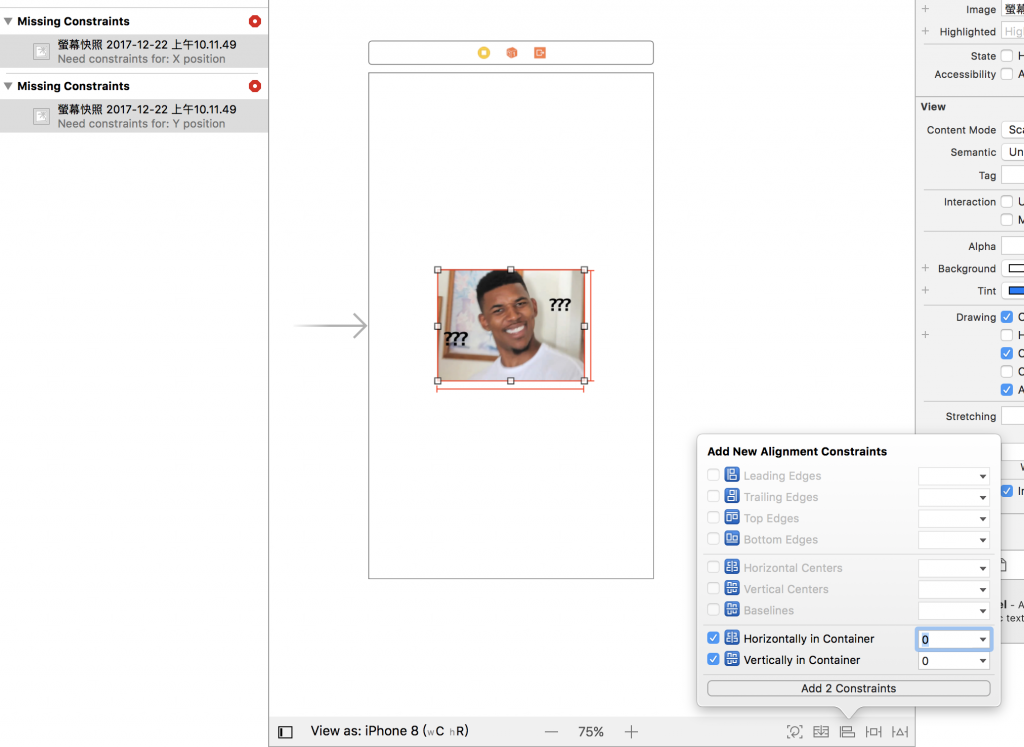
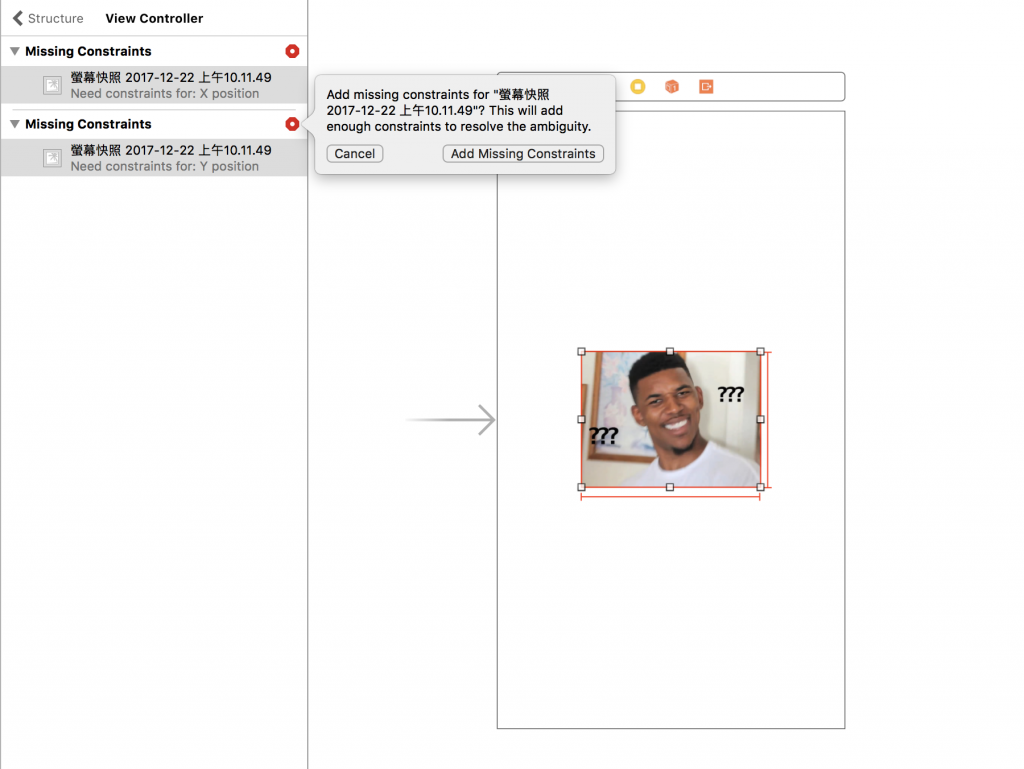
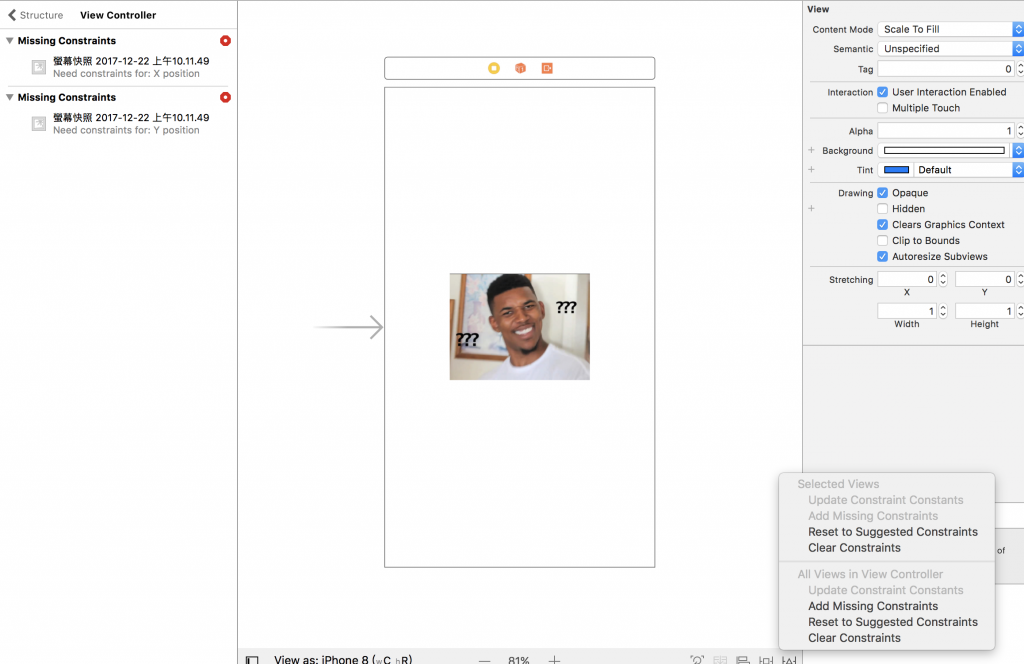
當你發現缺少限制條件時,可以查看錯誤訊息並且修正
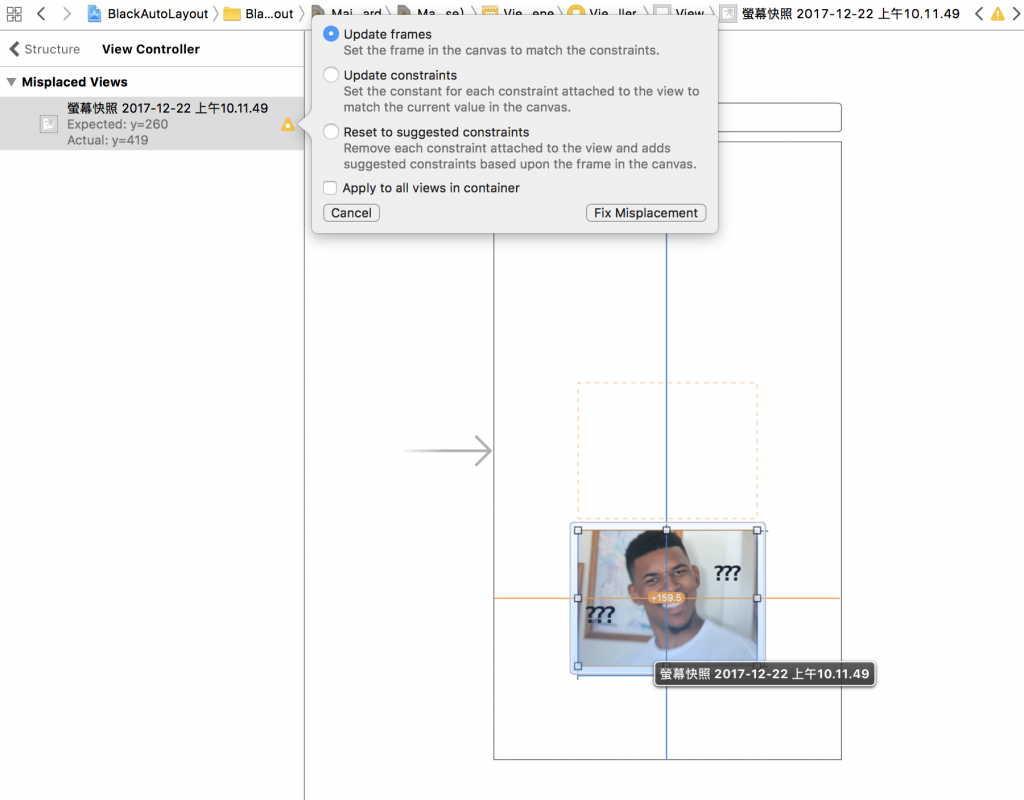
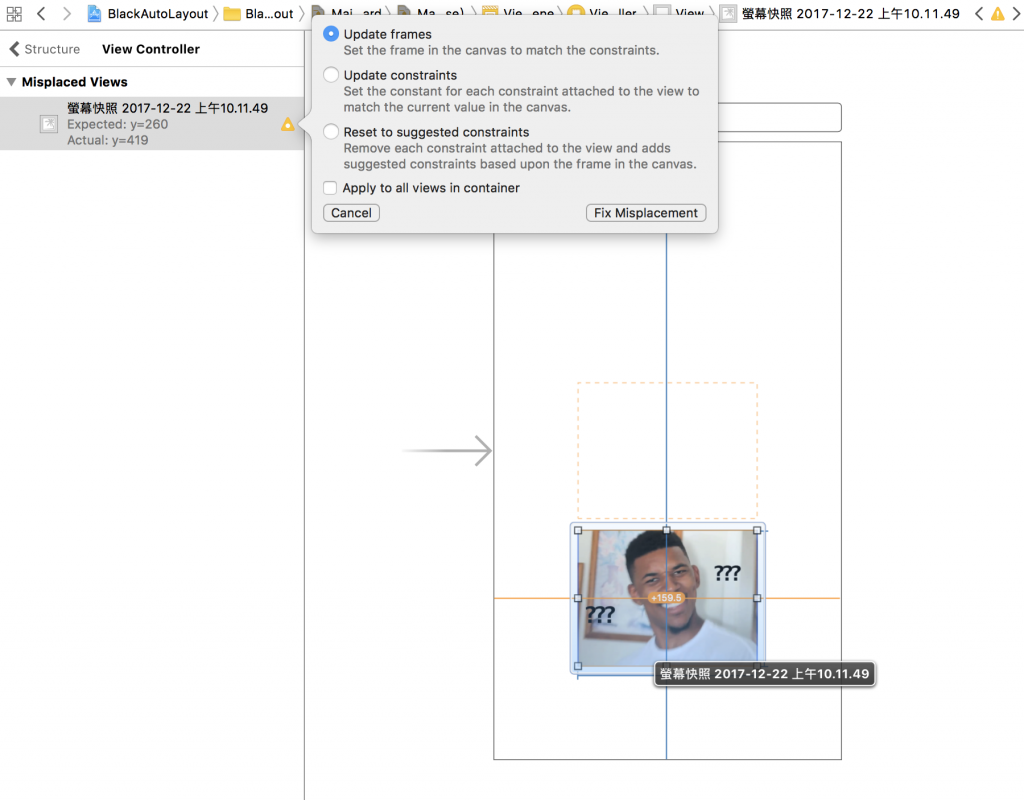
設定好限制之後,移動元件後須更新或重新限制條件
*可以使用 Clear Constraints 來清除限制,記得有分成 Selected Views 跟 All Views in View Controller ,一個是清除你選擇元件的限制條件,一個則是清除全部的限制條件 *
當然這個功能當然不只只有放在中央,你也可以設定他的上下左右與 View 的間隔,設定完之後選擇紅色線條就能夠增加限制條件,使他在其他的畫面顯示上也是遵守相同的限制條件