安裝create-react-app之前必須先裝Node.js,如果為了環境乾淨其實可以不需要使用安裝版。以window為例,可以下載Node.js zip檔解壓使用。
本環境下載zip測試
https://nodejs.org/en/download/
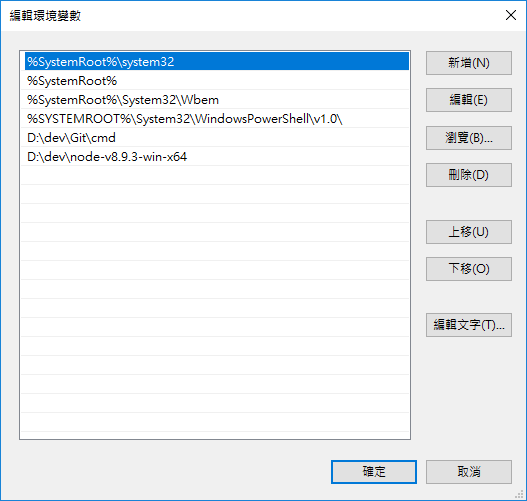
使用npm安裝套件前先設定環境變數指到Node.js目錄下,才不用每次安裝套件都需要切換目錄。
使用create-react-app,下面指令分別為:
npm install -g create-react-app
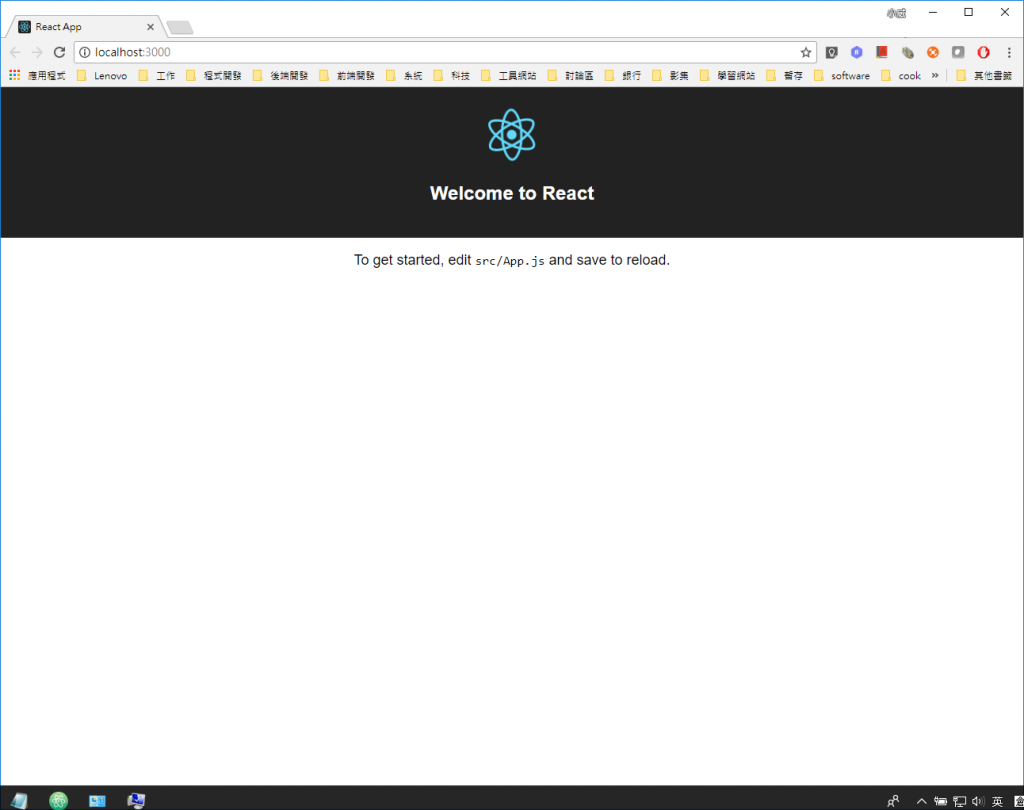
create-react-app react-app
cd react-app
npm start

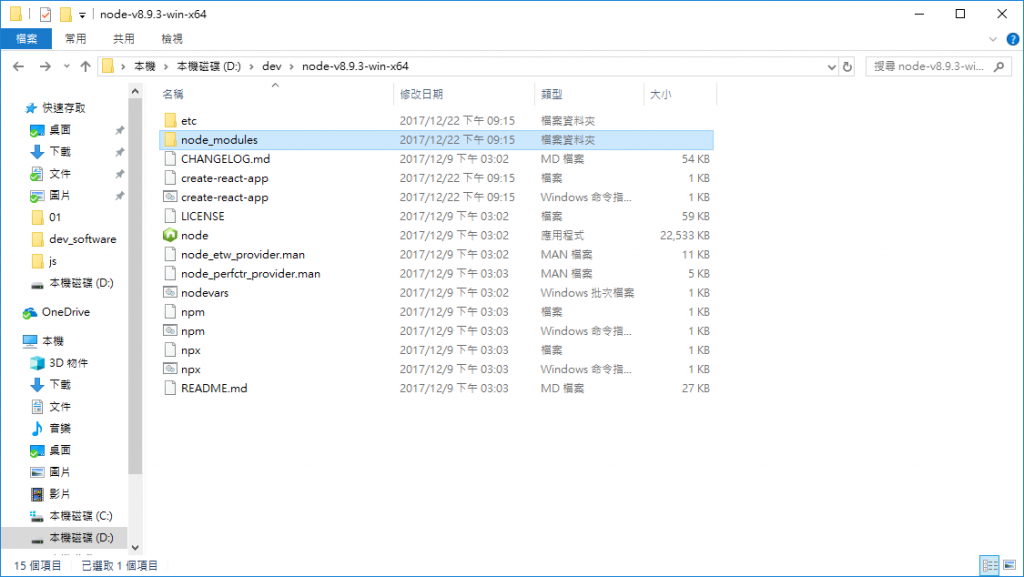
因為先前使用Node.js壓縮檔,安裝套件會直接裝在目錄夾下,如果測試後不用直接把整個資料夾刪掉就好。如果是安裝版本,會把所有模組安裝在%AppData%\npm\node_modules。
待續,明天針對專案目錄與程式碼進行說明~~
