Virtual DOM
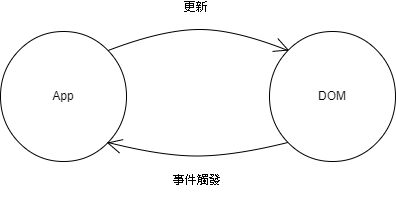
傳統頁面開發,都是直接針對DOM進行操作更新。每次元素插入或更改頁面,都會重新描繪DOM,而DOM的描繪速度慢又耗時,所以造成反應時間過長。
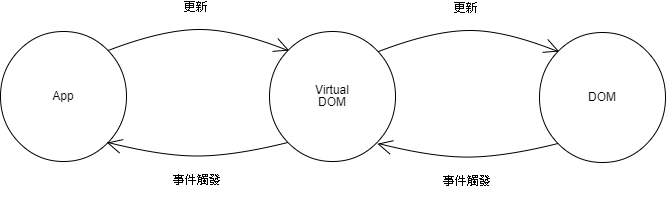
React利用JavaScript物件把真實DOM轉換為Virtual DOM,每次資料更新,先重新計算Virtual DOM,並和上一次產生的Virtual DOM進行比較,只針對發生差異的元素進行描繪,而非直接操作DOM減少不必要的描繪,因為JS速度遠比實際的DOM來得快很多。
JSX
const element = <h1>Hello, world!</h1>;
上面這段程式碼,不像是字串也不太像HTML,其實這就是JSX語法。JSX語法就是JavsScript的語法延伸,它有點像是JavaScript+HTML+CSS混合再一起。下面列出簡單JSX語法範例:
內嵌HTML
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
參數傳遞HTML
const user = {
firstName: 'John',
lastName: 'Bill'
};
const sayHi = <h1>Hello, {user.firstName+' '+user.lastName}</h1>;
ReactDOM.render(
sayHi,
document.getElementById('root')
);
註解
const user = {
/*
多行註解
firstName: 'John',
lastName: 'Bill'
*/
};
const sayHi = <h1>Hello, {/*節點註解 user.firstName+' '+user.lastName*/}</h1>;
