FB event: https://www.facebook.com/events/1911828859048006/
GitHub repo: https://github.com/Happy-CSSer/Happy-CSSer/tree/master/2017-01-22

第一次在摩茲工寮辦活動~
場地真的棒!
這次活動還是繼續刻 Pokemon Go 的 UI
(到底是多喜歡 Pokemon GO XDDD)
嘛… 應該不久後就會膩到換主題了…
這次挑了個雷達的功能
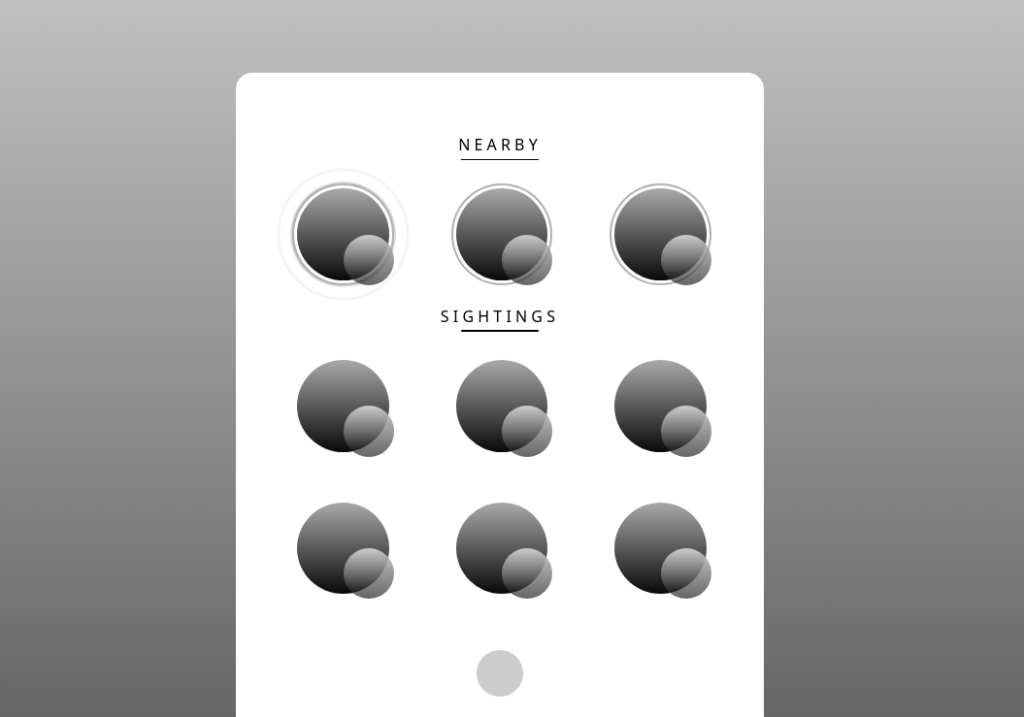
[Pokemon Go UI] Poke Radar: NearBy & Sightings
https://codepen.io/Rplus/pen/wgdrjz
記得原本 N 社只有做 sightings 的功能,而且因為很難找到目標,部份玩家會用台語稱呼為 塞ting…
後來新加的這個 nearby 功能總算是讓一些幾何數學不好的朋友能輕鬆愉快找到目標~
會挑這個來做一是因為看起來比較簡單 XD
再來就是這塊 UI 滿獨立的,跟其它 UI 比較不會有相依問題
但僅管如此,它在橫向螢幕的表現實在是不太好,所以想來挑戰看看如何改善呈現效果
因為會有兩種雷達:Nearby & Sightings
所以用 title + list 的方式來呈現
現在回頭看那用 content 輸出 title 文字的方式實在是脫褲子放屁 XDD
而 list 是用 CSS Grid 排版 ( 這真的是排版救星~
因為數量有時不一定會全滿,
所以 grid-template 就只設定橫向 column 而已
設定好 grid-gap 間距後,一顆顆就自己按順序排好囉!
每個 item 分三部份: 背景圖、PM 圖、環(鎖定時有動畫)
item 的長寬相等是利用背景圖層 padding-bottom: 100% 做的,而其它的則是絕對定位。
背景圖這邊是統一用漸層色暫替,但其實要塞真的背景圖也只需要將圖片網址以 CSS variables 引入即可快速地完成~
PM 圖是用 pseudo-element 做的,設計上是直接用 CSS variables 吃 PM 圖片網址,只是這邊沒有做完所有的細節設定,包括背景圖尺寸、位置等等的調整。不過基本架構建好後,後續就比較容易對應處理了
環則是自己用了一個 DOM,分成三層:因為它需要三個圈,所以就一圈一層~
DOM 本體是基準的圈;那兩個 pseudo-element 則是動畫效果時才會出現的圈圈,它們兩會套用同一個放大的動畫,但會有不同的 animation-delay 來產生時間差的視覺效果
最後講的則是最麻煩的外框尺寸的控制
因為尺寸條件頗多,所以後來只針對 orientation 來判斷
細節就沒有處理太多。
所以在接近正方形的視窗下,就會有些東西被遮住,這是還可以改善的地方,或許一起改用 vmin 來處理元件尺寸會有不錯的效果
另外在圈圈的設定,也可以改用 em 或 vmin 來設定,
避免圈圈與圖片的位置會因為視窗尺寸不同而有太大的變化~
這期基本上是做了個雛型而已,但有時雛型也滿適合拿來討論改進方向的~ :P
偷偷廣告一下,
這週日有 Happy CSSer 的活動唷!
有興趣的可以來玩~
https://www.facebook.com/events/401531540268114/
( 週六有空就去遊行吧 XDDD )
