那這兩天我們就把選單跟內容的部分都放進去,過幾天開始寫細部的樣式
那為什麼要這麼做呢?因為我不想一次講太多css的屬性造成吸收不良XD
我們先看左側選單的部分被我分成三塊
第一個區塊的部分是我們網頁的title的部分,這裡我會分享兩種方式
很明顯這個區塊有一張圖片跟一串文字
使用img以及span
什麼!為什麼不是用p或是h1之類的!
因為我個人習慣字體的大小基本上都會另外調過,再加上我們有加resrt.css的關係,所以標題類的大小都變成一般大小了
img標籤的用法<img src="圖片位置" alt="圖片的描述文字">
圖片位置分別有絕對位置與相對位置
絕對位置:就是完整個路徑,死的,假設換了一個資料夾就會整個壞掉(除非你使用的圖片是超連結的)
相對位置:就是相對於我們目前的檔案他在哪裡,建議使用任何圖片的時候盡量用相對位置
這邊所使用的圖片位置為相對位置,前面的點的位置為往前一個資料夾的意思,所以兩個點就是往前兩個資料夾
套件推薦
Path Intellisense
讓選擇檔案位置更方便
html<!-- menu為我們的左側選單框架 -->
<div class="menu">
<!-- 因為這是一個小區塊所以我們也使用一個div來包裹裡面的東西,並且給他一個class樣式方便我們調整-->
<div class="title">
<img src="./images/imgTag.jpg" alt="大頭貼">
<span>樂樂</span>
</div>
</div>
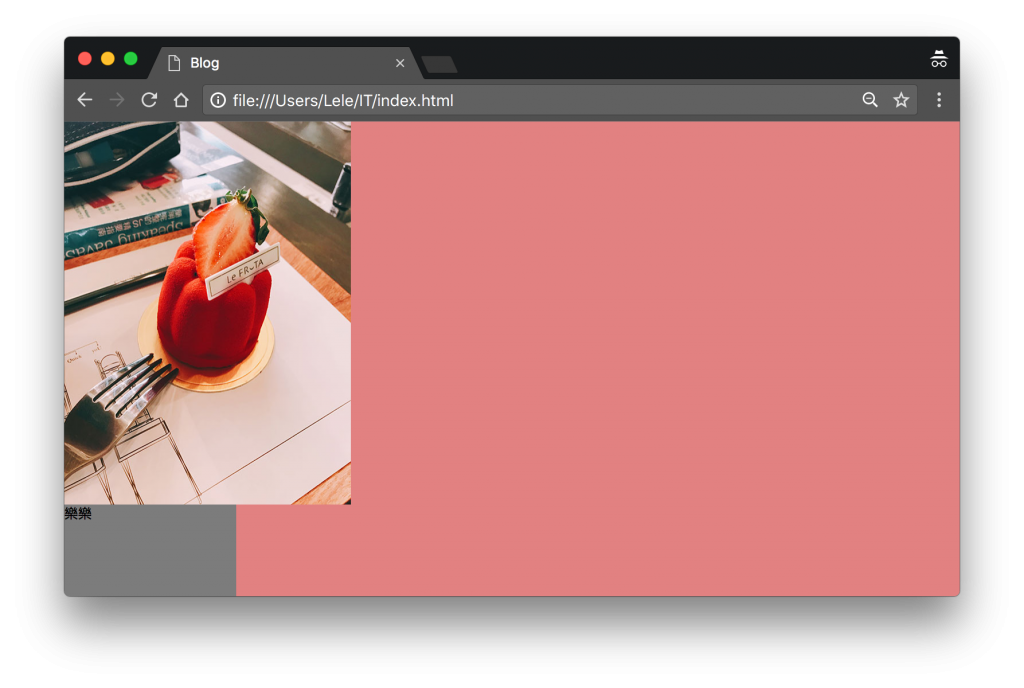
那我們馬上來看結果
圖片顯示了但是太大張了,所以我們簡單的幫他先調整一下大小
我幫他先加上一個class<img class="imgStyle" src="./images/imgTag.jpg" alt="大頭貼">
/*這邊將他的層級關係也寫進去,他是在 menu > title底下*/
.menu .title .imgStyle {
width: 50px;
}

另一種方式是我們將圖片的部分使用css的background屬性
html<div class="menu">
<div class="title">
<!--給這個div一個class -> min_picture -->
<div class="min_picture"></div>
<span>樂樂</span>
</div>
</div>
那你直接看html目前是沒有任何東西的
讓我們加上他的style
.menu .title .min_picture {
background: url('../images/me.jpg') no-repeat;
background-size: 50px auto;
height: 50px;
width: 50px;
display: inline-block;
}
background : url('圖片位置') no-repeat代表這張圖片不重覆background-size : 兩個值分別為 高 寬 我們設定背景圖片大小為 高為50px 寬度自動height : 設定高度為50px width : 設定寬度為50px
這邊可以去試試看如果不加寬高的話會發生什麼事display : 專門用來設定區塊屬性的屬性。
因為我們div本身就是一個區塊,所以他會將我們文字的部分往下推,但是我們要讓他們是並列的所以 加上inline-block這個屬性給他

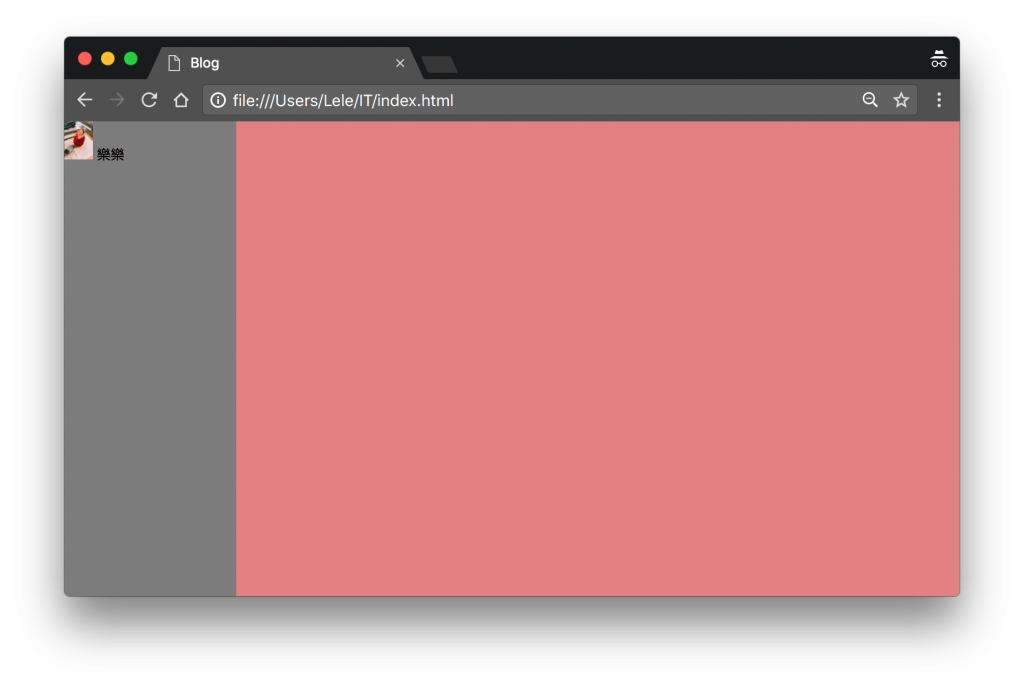
是否有發現些什麼呢?
我個人喜歡第二種方法
因為我只需要去更改我的樣式我整個區塊都可以自由去改變,不管是我要換哪張圖片還是我圖片要移動顯示哪個位置都可以,但如果我使用img的話我只要改檔案我圖片就必須跟著改,而且必須將圖片的尺寸都設定好,才不會因為我設定死的寬高讓他變形
但這還是看個人習慣XD
好接下來我們把這一個區塊的樣子切出來
加入title這個class的樣式
.title {
/*這邊的寬度100%是抓menu設定的寬度*/
width: 100%;
/*寫一個適合的高度*/
height: 100px;
/*設定底色為#4A4A4A*/
background-color: #4A4A4A;
}

這個區塊就是主要選單的部分,其實這邊也沒有很麻煩,因為節省難度所以我設計直式單層的選單
Q:什麼是單層?
A:我們網頁通常都會是頁面點擊進去又有一個頁面,那每點擊近一個頁面,我們就叫他一層
那我們這邊選單的部分都是連續且樣式都會是同樣一個的區塊,所以我們使用ul li去製作
擺放位置曾是在 title 底下
<div class="menu">
<div class="title">
<div class="min_picture"></div>
<span>樂樂</span>
</div>
<ul>
<li>Home</li>
<li>Pag1</li>
<li>Pag2</li>
<li>Pag3</li>
</ul>
</div>
好這邊做一個小小的提醒,當我們再包一層又一層的結構的時候(不管你在寫什麼語言)
都記得當你要往下再縮一層的時候一定要往內縮一層*(但有時候會有例外)*這樣可以增加你程式的可讀性
再來是我們class在命名的時候都要記得使用有意義的名稱
讓我們加完ul li了讓我們看一下結果
有沒有找到奇妙的地方?
我們在第5天曾經提過ul li
那當時ul 是無序 都是會有小點點,那為什麼在這邊沒有呢?
又是因為我們的 reset.css 幹的
我們點開他使用搜尋功能搜尋ul or ol
你會發現他幫他們加了一個屬性 list-style: none;
這代表的意思是他已經幫你把標號或是序號通通都拿掉了
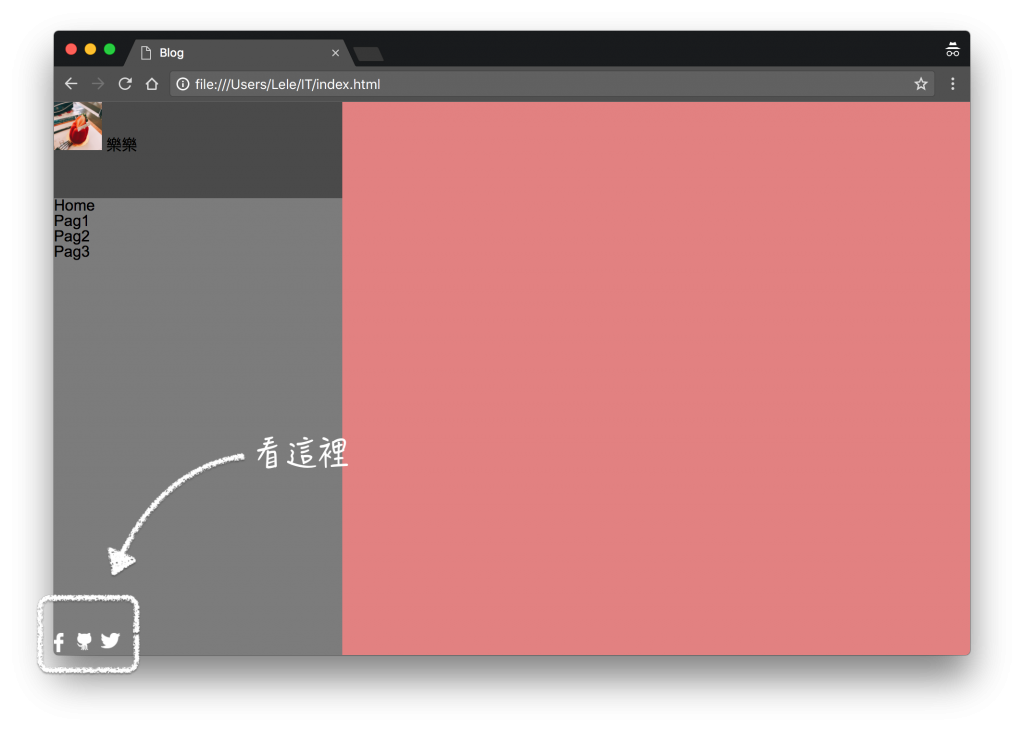
這個部分主要是用來做點擊你的粉絲專頁或者是其他部落格的
那這裡我們一樣會使用一個div來包他,那因為這是要用來連結的所以我們使用a
加在ul的下面,分別加上他的class名稱
<ul>
<li>Home</li>
<li>Pag1</li>
<li>Pag2</li>
<li>Pag3</li>
</ul>
<div class="link">
<div class="fb"></div>
<div class="github"></div>
<div class="twitter"></div>
</div>
.menu .link{
width: 100%;
position: absolute;
left: 0;
bottom: 0;
}
position : 負責用來定位的,我們這邊設定的absolute 代表他是一個 孩子,我們要給他一個父親
讓他可以根據父親的區塊範圍定位,也就是相對位置,假設不給他一個父親,他會自動認body當爸爸,到時候你就會看你的區塊在頁面上一直跑在你不要她跑的位置
( 你一定又要問他爸是誰,當然是menu啊,他包在menu裡面當然要認menu當爸爸left : 讓他距離目前的 父親左邊界0pxbottom : 讓他距離目前的 父親下邊界0px
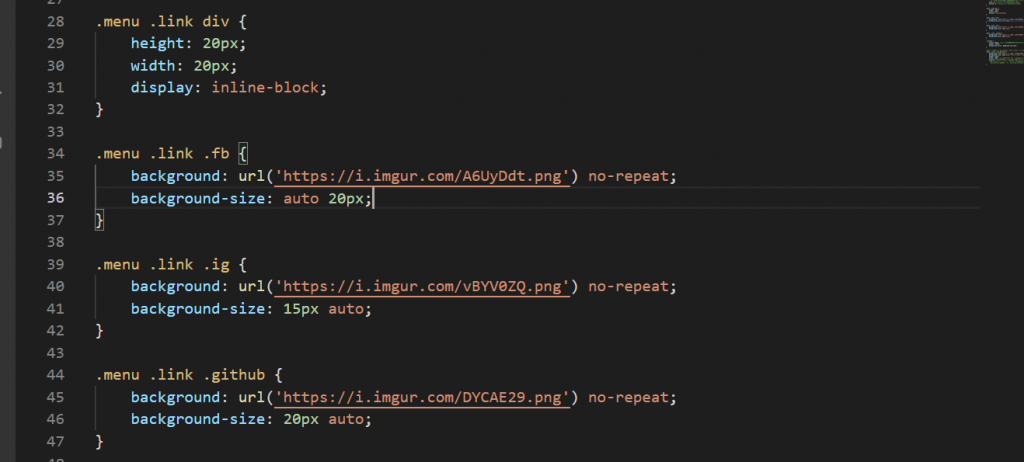
接下來是三張小圖片的css 這個部分與上面放照片的方式一樣就不多做解釋~
/*因為三張圖片的顯示範圍以及區塊模式都是一樣的所以統一寫在div標籤上*/
.menu .link div {
height: 20px;
width: 20px;
display: inline-block;
}
.menu .link .fb {
background: url('../images/facebook-logo.png') no-repeat;
background-size: auto 20px;
}
.menu .link .github {
background: url('../images/github-logo.png') no-repeat;
background-size: 15px auto;
}
.menu .link .twitter {
background: url('../images/twitter-logo.png') no-repeat;
background-size: 20px auto;
}

那今天的部分就到這邊~
明天就來切內容區塊吧!
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O

您好,先感謝這系列的文章分享!!依序練習後,我卡在三個小icon顯示不出來,
圖片的link我也試了很多個,但還是無法成功,想請問我是哪裡出了問題嘛!謝謝