今天要來放內容區內的小區塊啦!
點我回顧昨天

左邊的區塊分為兩個區塊
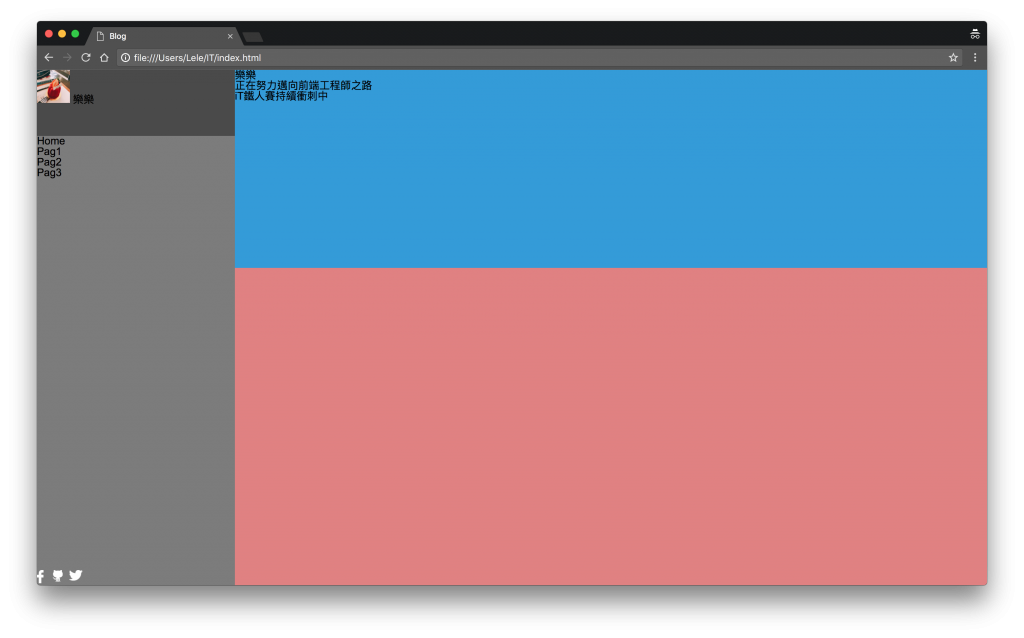
上方:banner區塊,在banner區裡面再包一個我們網站大標的區塊
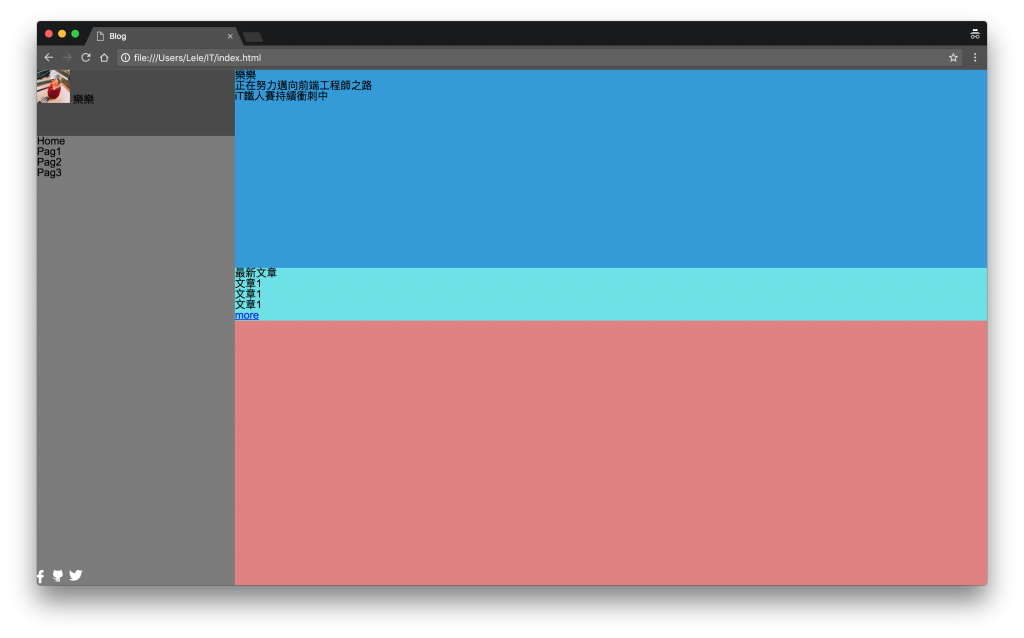
下方:最新文章區塊
<div class="content">
<div class="banner">
<div class="picture"></div><!--放置圖大頭照的div區塊-->
<span>樂樂<br>正在努力邁向前端工程師之路<br>iT鐵人賽持續衝刺中</span>
</div>
</div>
新增一個div在content裡面,給他一個class="banner"
給他一個樣式
.content .banner {
width: 100%;/*設定寬度為100%*/
height: 300px;/*設定高度為300px*/
background-color: rgb(44, 154, 218);
}
寬度基本上都是使用百分比或者是vw的關係是為了避免我們在改變視窗大小的時候發生破版

一樣新增一個div包在content裡面
那新增文章的部分是一個類似清單的東西所以我們這邊用ul li來做
下面more的部分則是要連回iT邦幫忙所以我們使用a
<div class="content">
<div class="banner">
<div class="picture"></div>
<span>樂樂
<br>正在努力邁向前端工程師之路
<br>iT鐵人賽持續衝刺中</span>
</div>
<!--------------------看這裡------------------->
<div class="news">
<div>最新文章</div>
<ul>
<li>文章1</li>
<li>文章1</li>
<li>文章1</li>
</ul>
<a href="#">more</a>
</div>
<!--------------------看這裡------------------->
</div>
幫最新文章news加上style
.content .news{
/*顯示他的區塊範圍*/
background-color: rgb(104, 225, 230);
}

你一定會想問為什麼我不是把整個區塊都站滿對吧?
因為不需要,banner只是看起來好像佔滿整個區塊但其實是因為我給他高度去佔去那個區域
但其實他也只是一個區塊放在裡面而已
而最新消息的部分因為沒有這麼大張圖片要放,所以先沒有預設高度給他
在未來幾天內我們會去逐一調整每個區塊跟元件的樣式跟位置
這些沒有在設計圖上出現的顏色之後都會拿掉,用意都是讓大家區分區塊而已
那我們主要的框架部分就是這樣而已
剩下全都是美化的工作,所以從明天開始都會是在分享css的寫法
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
