這篇文章之前都只介紹 GTM 和 GA 的整合,接下來要跟大家介紹比較常用的第三方服務和其整合的方式,大多是分成兩種:原生 Tag 整合和 Custom JS Tag 整合
原生 Tag 整合
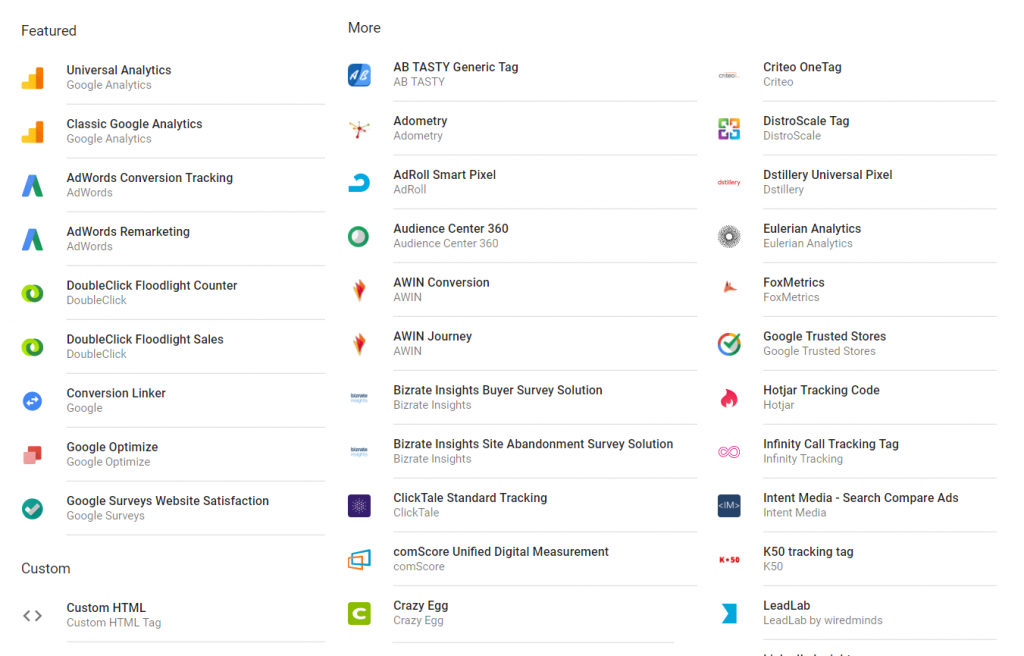
之前有跟大家說明過 GTM 的 Tag 大約有 60、70 種原生 Tag 可以使用,如下圖所示

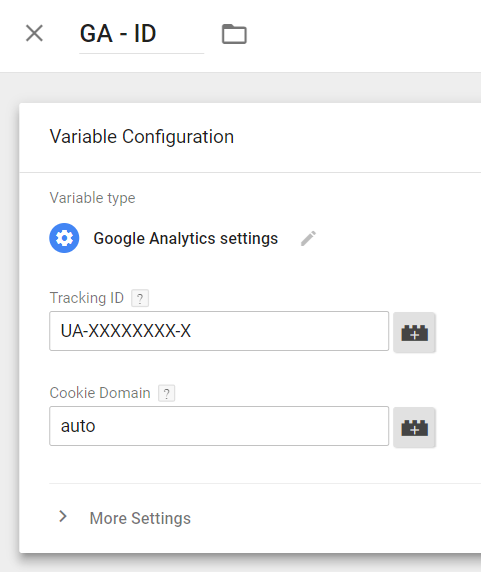
如果 GTM 有提供原生 Tag 的整合,就可以像 GA 一樣,通常只要取得該服務的編號(ID),如下圖所示(GA 有提供一個專門的變數設定相關的值),可以透過 GTM 把這個服務整合到我們的網站中

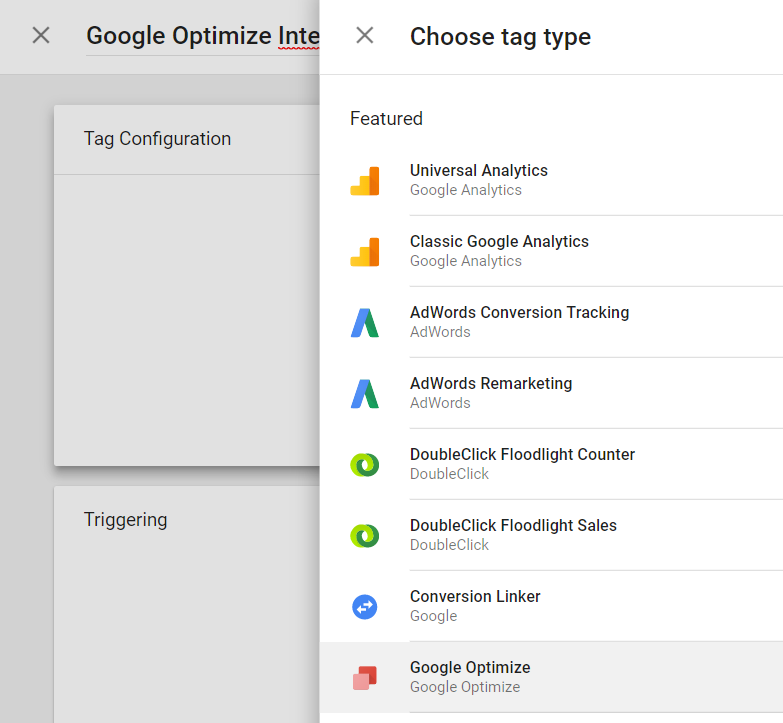
另一個 Google 提供的服務 Google Optimize 可以讓我們做簡單的 A/B Test 實驗,同樣是 Google 提供的服務所以在 GTM 中也會有提供原生的 Tag,如下圖所示:

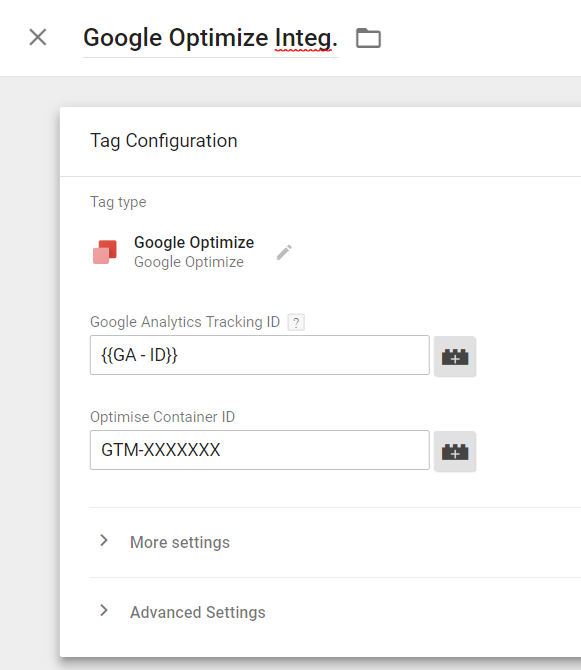
選擇完 Google Optimize 之後,如下圖所示,我們需要設定 GA Tracking ID (會使用到相關 GA 的設定,所以需要設定 GA Tracking ID)和 Optimize Container ID,我們可以直接輸入即可,但這邊還是會建議如果可以的話,可以新增一個常數(Constant)變數,來存放 Optimize Container ID,這樣對之後的管理也比較方便。最後再選擇好觸發條件(Triggering),和 Google Optimize 整合就完成了!

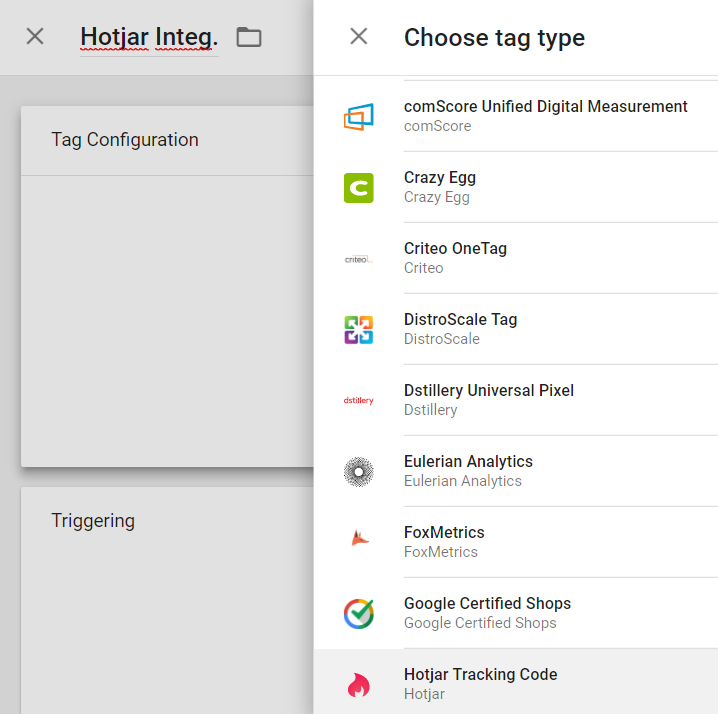
不是 Google 提供的服務,類似像 Hotjar、Crazy Egg 這類的 CRO(Customer Retention Optimization) 客戶留存最佳化服務的整合,有些 GTM 也有原生 Tag,如下圖的 Hotjar 原生 Tag

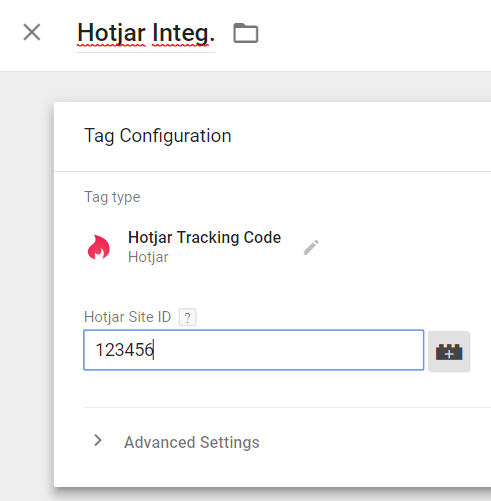
如下圖所示,在 Hotjar 中取得 Hotjar Site ID 即可以直接填入,選擇好觸發條件(Triggering),即代表設定完成

Custom HTML Tag 整合
當然如果 GTM 沒有提供原生 Tag 整合,依然可以透過像是 Custom HTML Tag 的方式,將第三方服務的 JS Snippet 嵌入到網站中,透過 GTM 加入的好處就是好管理(當然也不是所有服務都可以透過 GTM 來加入)。上面所提到的 Google Optimize 和 Hotjar 也都可以透過 Custom HTML Tag 來整合(但有提供原生 Tag 還是建議使用原生 Tag 即可)
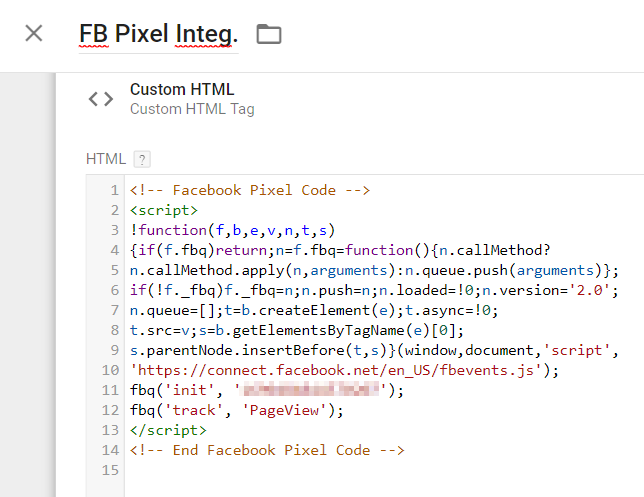
假如我們想在網站中加入 FB Pixel 的 JS Snippet,只要在新增一個 Custom HTML Tag,並把 FB Pixel 的 JS Snippet 貼進來即可,如下圖所示,最後再設定觸發條件(Triggering),即代表設定完成

如果之後的網站想透過 GTM 來整合第三方服務的話,都可以直接 Google「GTM [第三方服務名稱]」,通常可以透過 GTM 整合的第三方服務,都會寫相關的文件,我們只要跟著文件逐步設定應該都不會有太大的問題哦!
歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

換個用法就是說,透過 Custom HTML Tag ,
可以放入自己想實做的Javascript(任何)!!!!!