今天要先來實作Tab Bar的部分,觀察APP版面的同時,可以發現它的Tab Bar部分有調整過高度,而除了使用自己的View以及UIButton來製作完全客制的Tab Bar以外,在這裡我們也可以透過新增一個class來修改高度。
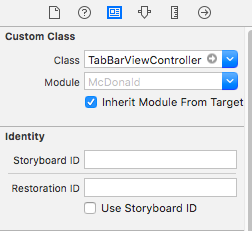
首先先新增一個class並繼承於UITabBarController,接著在storyboard中右邊的屬性面板identity inspector選擇剛剛新增的class作為custom class
接下來用@IBOutlet連結storyboard的tab bar元件,接著完成程式碼的部分,利用viewDidLayoutSubviews
用於通知視圖的位置布局已完成。
class TabBarViewController: UITabBarController {
@IBOutlet weak var myTabBar: UITabBar!
override func viewDidLayoutSubviews() {
var tabFrame: CGRect = self.myTabBar.frame
tabFrame.size.height = 55
tabFrame.origin.y = self.view.frame.size.height - 55
self.myTabBar.frame = tabFrame
}
}
viewWillLayoutSubviews:控制器視圖即將要布局子視圖
viewDidLayoutSubviews:通知控制器視圖的位置布局已完成
得到了其他高度的tab bar
