虛擬頁面瀏覽(Virtual Pageview)
虛擬頁面瀏覽(Virtual Pageview)就是實際上沒有產生瀏覽,但可以在 GA 中的報表看到頁面瀏覽數值,我們將這個行為看做一個頁面瀏覽行為來追蹤,觸發條件可以是點擊、滾動或實際的頁面瀏覽
適合使用虛擬頁面瀏覽的情形:
GA 設定
在頁面需要設定虛擬頁面瀏覽,加上以下的程式即可以達到效果,最後面加上可識別的 Page Path(建議在前面加上 /virtual-pv/ 等可識別是虛擬頁面瀏覽的字,這樣在 GA 報表一眼就可以看出來)
ga('send', 'pageview', '/virtual-pv/checkout.html');
或是以改變 Document Path 的方式,設定虛擬頁面瀏覽,如下所示,其中「page」是設定虛擬頁面瀏覽的 Page Path,而「title」表示設定 Page Title
ga('set', 'page', '/virtual-pv/checkout.html');
ga('set', 'title', '開啟 Checkout 頁面');
更詳細的設定可以參考:https://developers.google.com/analytics/devguides/collection/analyticsjs/field-reference
GTM 設定
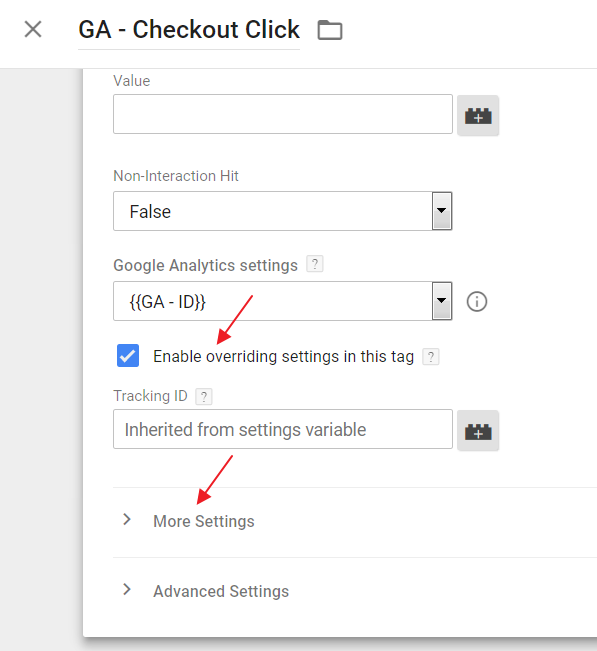
虛擬頁面瀏覽當然我們也可以透過 GTM 來設定,我們先新增或在已存在的 Tag 中,Tacking Type 可是是 Pageview 或是 Event 都可以,設定好相關的值之後,到下面一點可以看到「在這個代碼中啟用覆寫設定」(Enable overriding settings in this tag),將它勾選起來,應該就會看到「更多設定」(More Settings),如下圖所示:

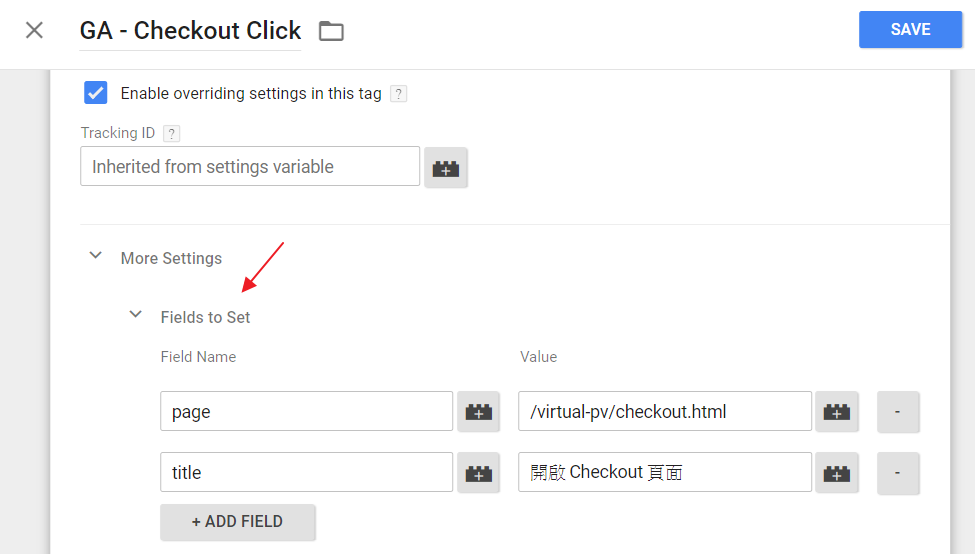
我們在欄位名稱(Field Name)和值(Value)加上兩個設定:
設定完後會如下圖所示:

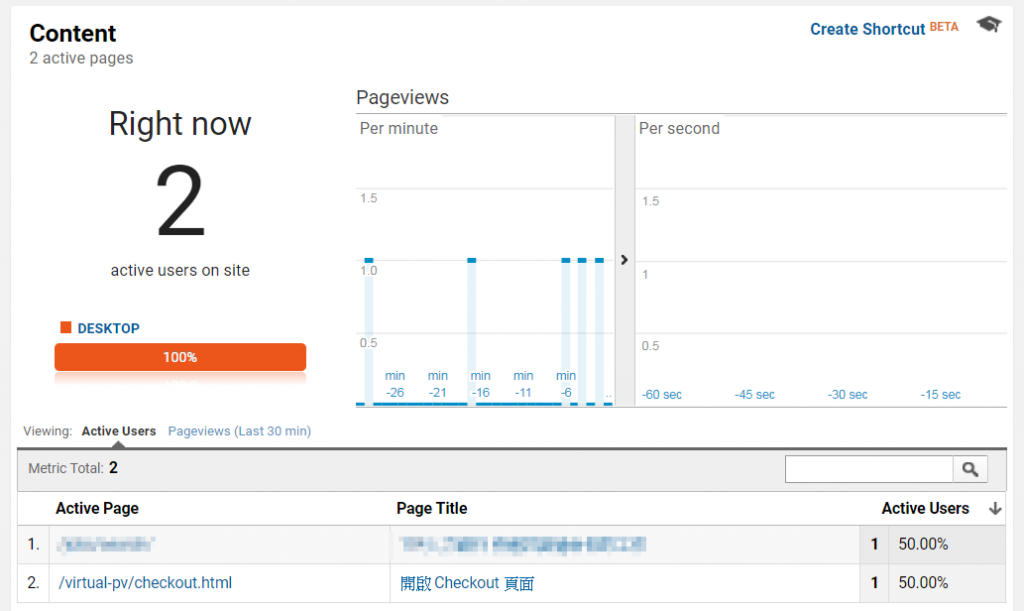
確定後就表示虛擬頁面瀏覽已完成,之後再加上觸發條件設定(Triggering),放上想要觸發的點發佈後,可以到 GA 的即時報表看一下有沒有下圖的數據產生:

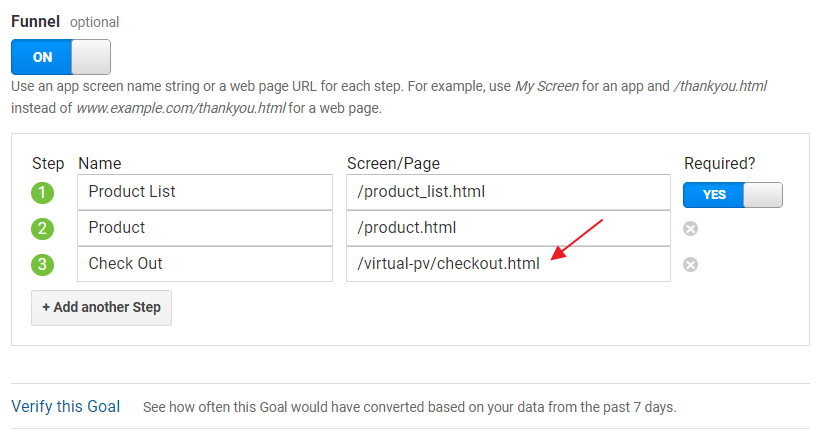
最後如果網站的 GA 有設定目標(Goal)的話,如果需要看渠道分析(Funnel)的話,可以直接設定虛擬頁面的 URL,如下圖所示:

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

等於也可以運用在GA網址改為自己想的網址(表裡不一),或是將事件改為網址來記錄,又或許網址名不愛想要自取XD,