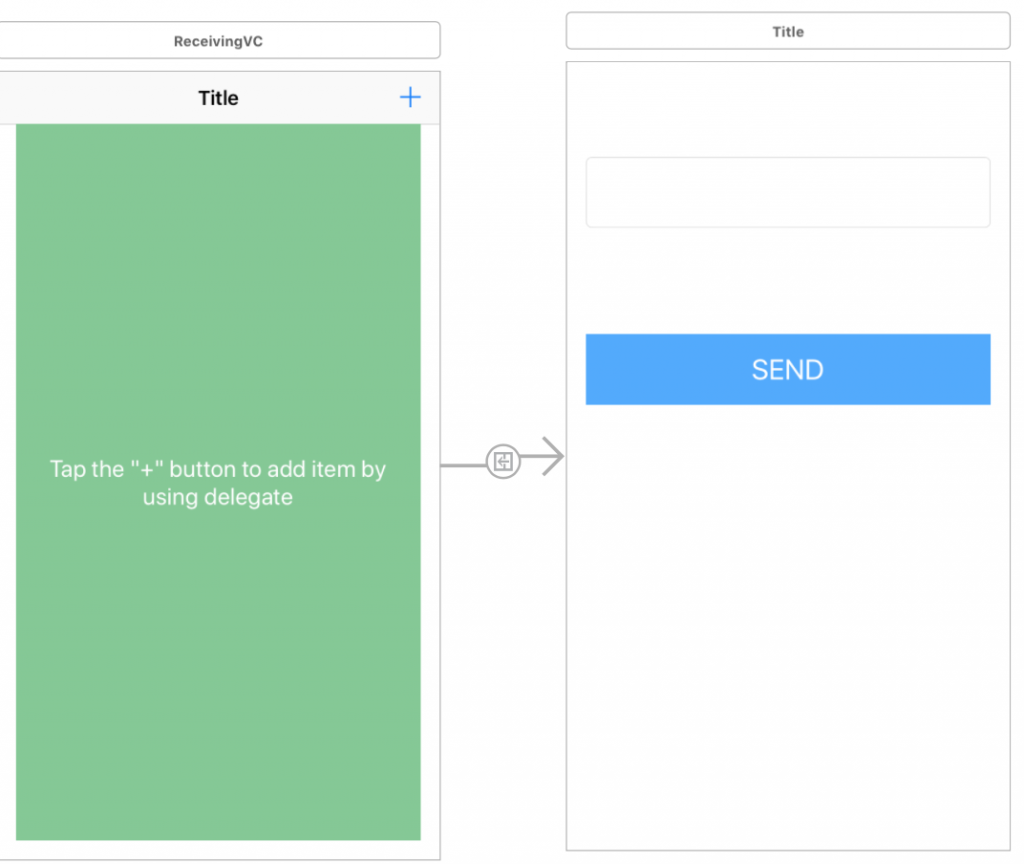
目前畫面上有兩個 storyboard ,分別是待會要接收資料的 Receiving storyboard,跟用來丟資料的 Sending storyboard。待會我們希望把使用 delegate 的方式,把輸入在左方 Sending storyboard 的 TextField 的內容,轉貼到左方的 Receiving storyboard 上。

開一個新的 Swift file 給 Receiving storyboard。 創一個 protocol 名為 DataSentDelegate,
protocol DataSentDelegate {
func userDidEnteredData(data: String)
}
給 Sending storyboard 的 TextField 一個命名為 dataTextField 的 @IBOutlet。並開一個 var delegateData 來儲存之後會被輸入的資料(of type optional),預設值為 nil。以免收到的為空值導致 error。
@IBOutlet weak var dataTextField: UITextField!
var delegateData: DataSentDelegate? = nil
也給下方的 UIButton 一個 @IBAction。當這個 UIButton 被按下去時,先在這個 func 裡面使用!(force unwrap)檢查 delegateData 及 dataTextField 是否不為 nil。在最後加入 Dismiss 方法,退出目前畫面並回到第一頁(Receiving storyboard)。
@IBAction func senderBtnWasPressed(_ sender: UIButton) {
if delegateData != nil && dataTextField != nil {
let data = dataTextField.text
delegateData?.userDidEnteredData(data: data!)
dismiss(animated: true, completion: nil)
}
}
(Tip: 假如要退出幕前畫面的話,記得要使用這個 dismiss func ,否則不會自動退出幕前的畫面唷!)
並回到 Receiving storyboard 的 ViewController 文件,把剛才檢查完的 data 內容(String) 更新到主畫面的 label 上。
func userDidEnteredData(data: String) {
receivingLabel.text = data
}
不過我們忘記了一件事: 我們在一開始宣告儲存輸入資料的 var delegateData 時,將預設值設為 nil。而直到目前為止,我們的 delegateData 仍然沒有被更新,因此輸入的資料仍然沒有被更新到指定的 label。
我們可以在連接 Sending storyboard 與 Receiving storyboard 的 segue 實現這個目的。
首先,給這個 segue 一個 identifier : showSendingVC。 接下來, 使用 override func prepare ,並在這個 func 裡面,告訴 segue :資料的目的地是 sendingVC。
override func prepare(for segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "showSendingVC" {
let sendingVC: SendingVC = segue.destination as! SendingVC
sendingVC.delegateData = self
}
}
