在大致了解以webpack樣板建置的專案架構後,我們接下來來了解整個app運作流程。
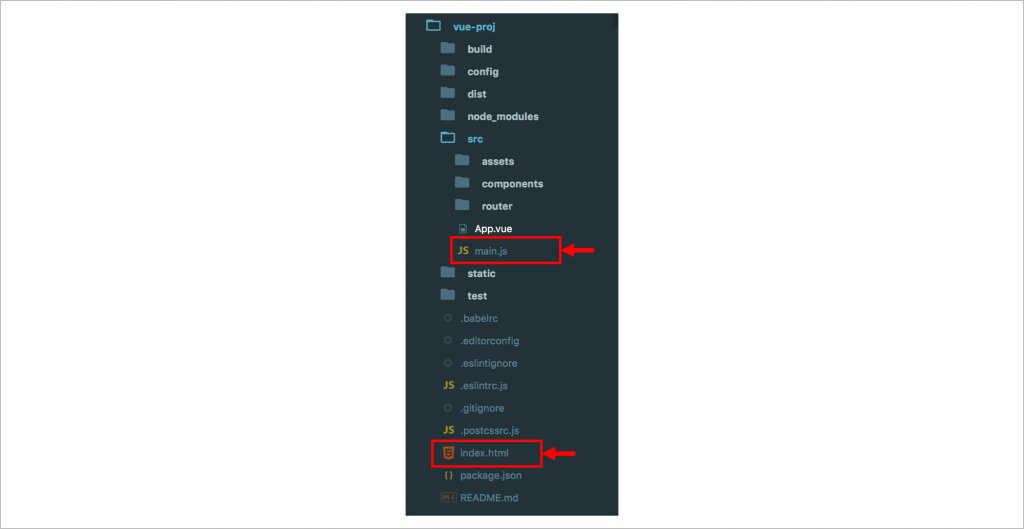
當我們下npm run dev這個指令後,啟動http server,這個指令會同時開啟根目錄下的index.html與src資料夾內的main.js這兩個檔案


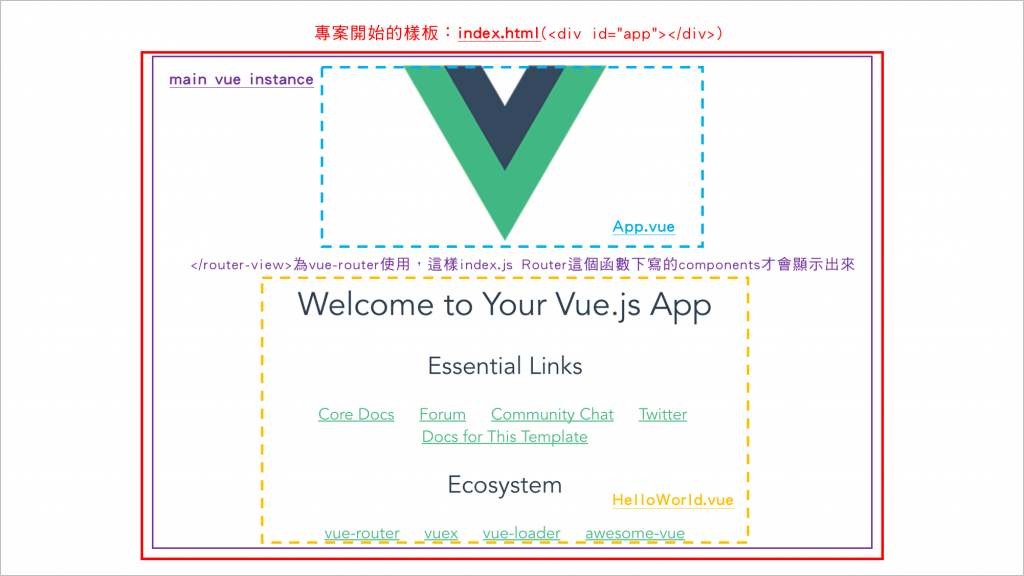
而main.js會同時運行App.vue以及在router資料夾內的index.js

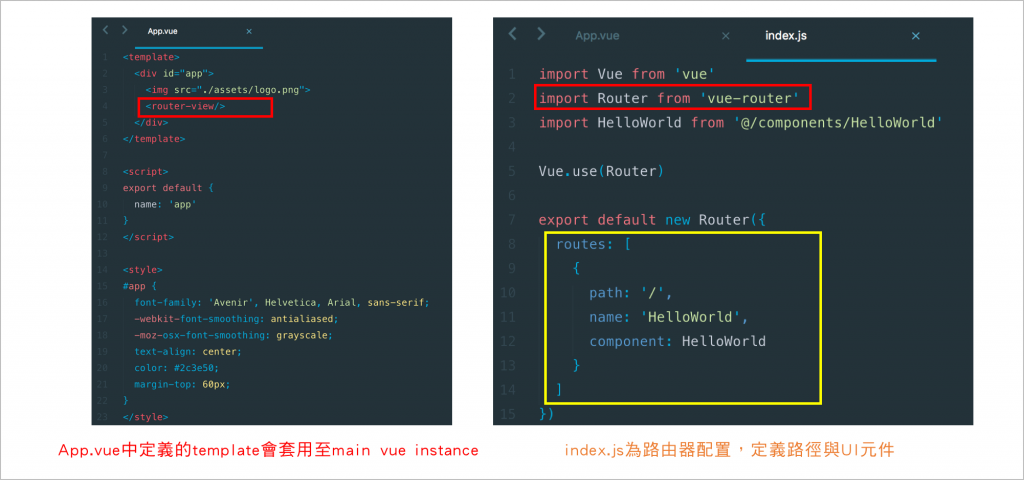
</router-view>是路由器顯示標籤,為vue-router使用,在index.js下Router函數中所使用的UI元件皆會套用至這個標籤當中。
index.js中,可以在Router這個函數內,自定義url路徑名稱(path),components下可以放入寫好的UI元件。

因此,如果我們要產生新的UI元件,就要寫一個.vue檔,可放置在components資料夾之下;如果我們要將這個vue元件顯示出來,就需要到index.js中修改路由配置,下面舉例實作看看。
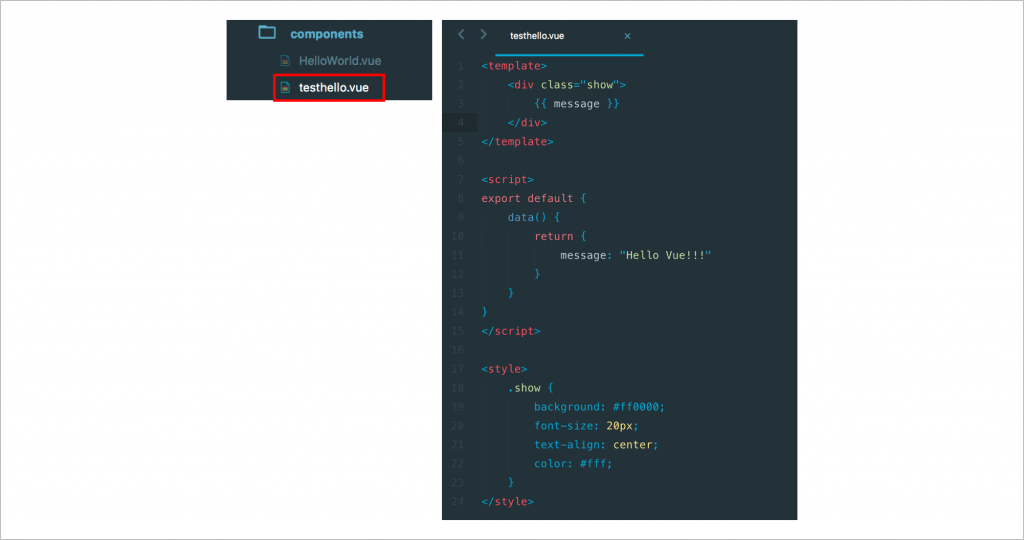
在components資料夾內先新增一個testhello.vue的檔案

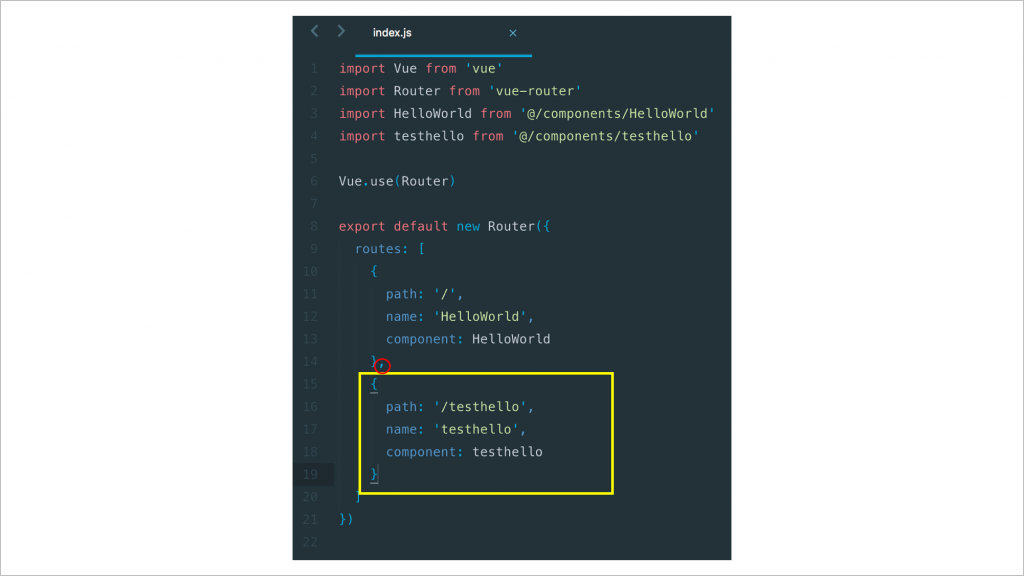
然後修改index.js,新增一個新的url路徑與components

最後下指令啟動server後,瀏覽器輸入http://localhost:8080/#/testhello,會如下圖所示
通常如果沒按Ctrl+C停止server,網頁會自動更改,不用按F5,只是網址要更動