介紹
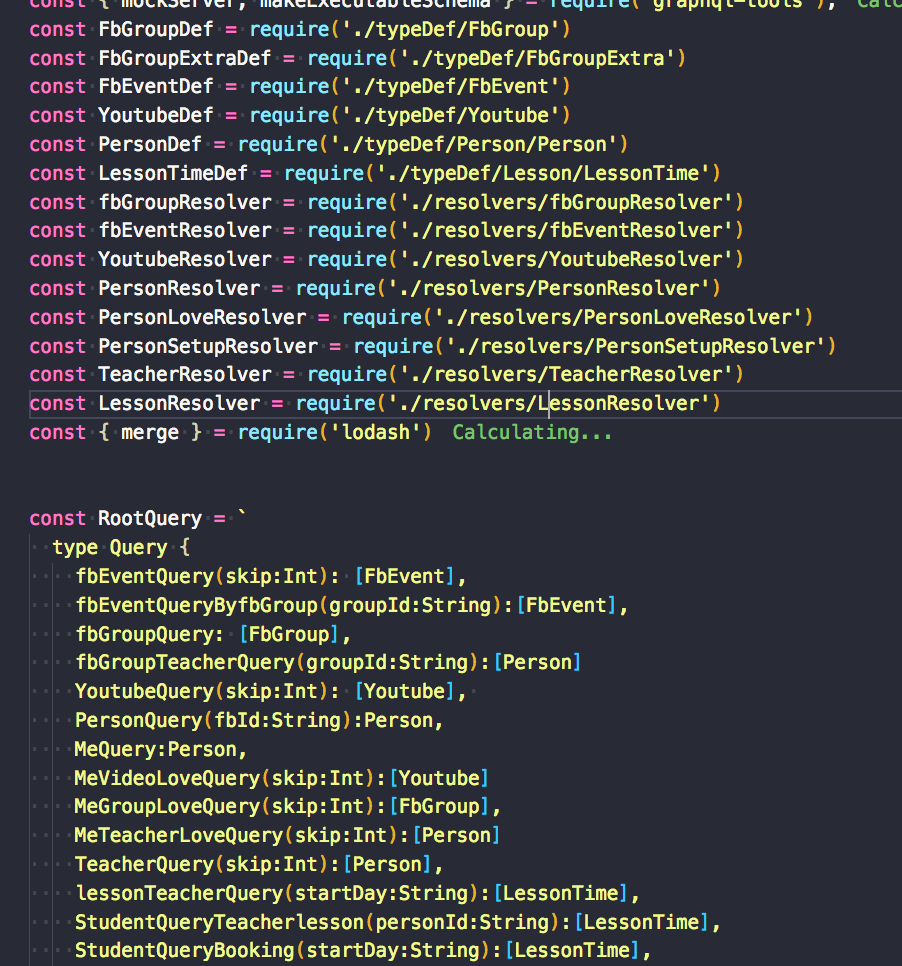
這邊介紹一個 TypeScript 抽象的用法,通常我們會在Server Part 建立 Schema 與 Resolver 然後透過 ApolloData 提供的工具 graphql-tools 的 makeExecutableSchema ,因為要把所有的 Schema 與 Resolver 都 import 到 index.js 然後 makeExecutableSchema, 程式碼多的話會寫很多import

這樣看起來很多所以改良後會變成這樣

配合 TypeScript 使用 抽象類別用法
Schema部分 先定義一個基礎類型
export type Schema = {
typeDefs: string
queries: string
mutations: string
}
export default abstract class BassSchema {
private _typeDefs: string;
private _queries: string;
private _mutations: string;
constructor(props: Schema) {
this._typeDefs = props.typeDefs;
this._queries = props.queries;
this._mutations = props.mutations;
}
public get typeDefs(): string { return this._typeDefs; }
public get queries(): string { return this._queries; }
public get mutations(): string { return this._mutations; }
}
這邊export 一個 abstract 類別

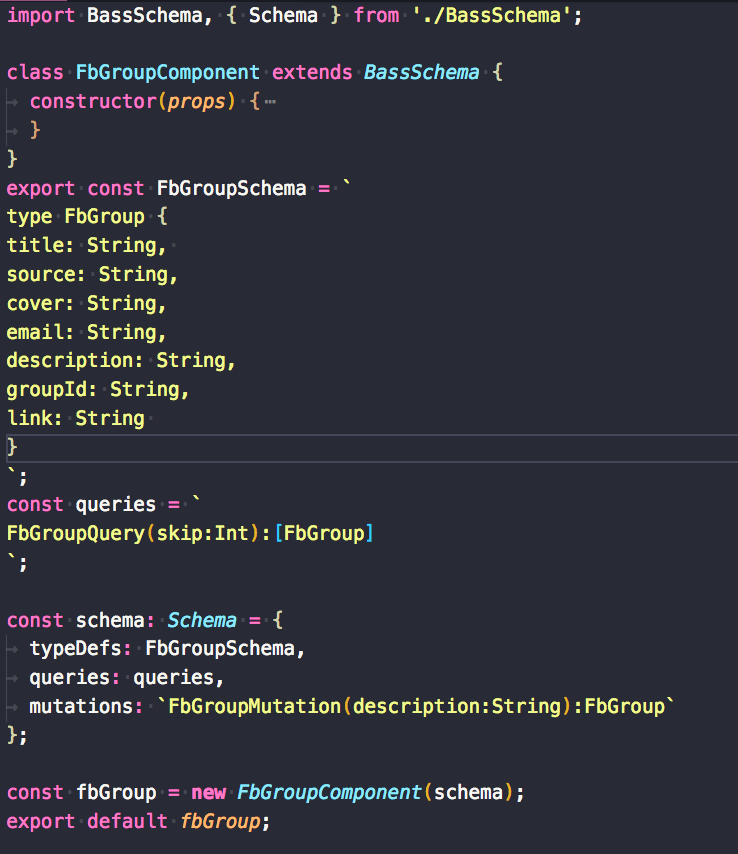
實例化一個
先 extends 上方的抽象類別
class FbGroupComponent extends BassSchema {
在實例化取得fbGroup給 makeExecutableSchema 要組合 schema使用
const fbGroup = new FbGroupComponent(schema);
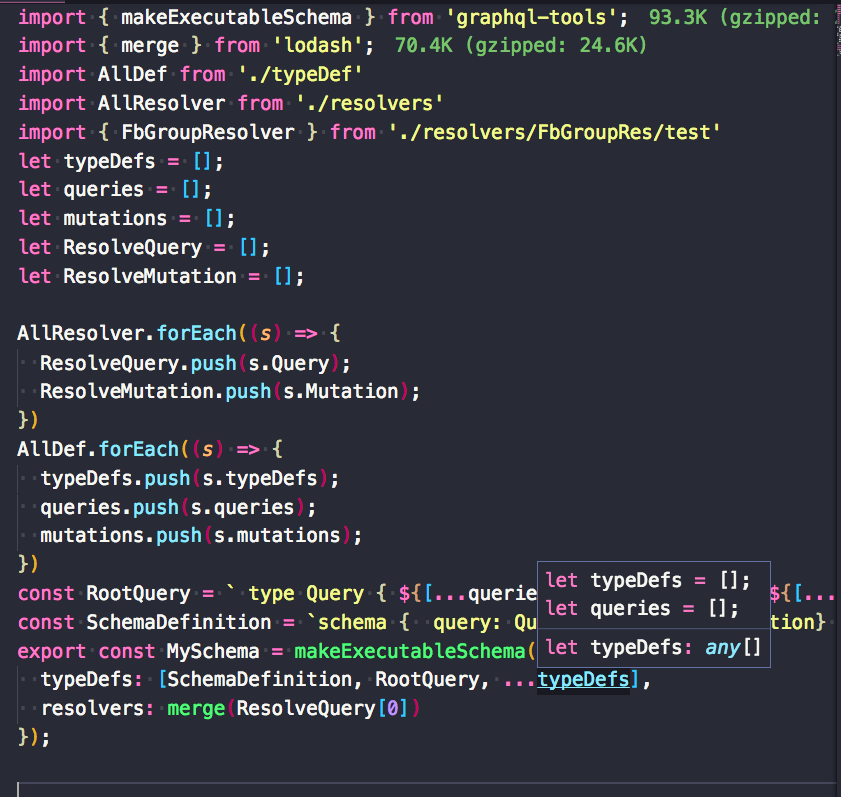
組合的部分,先用迴圈塞到個別定義好的變數
省略...
let typeDefs = [];
let queries = [];
let mutations = [];
AllDef.forEach((s) => {
typeDefs.push(s.typeDefs);
queries.push(s.queries);
mutations.push(s.mutations);
})
省略...
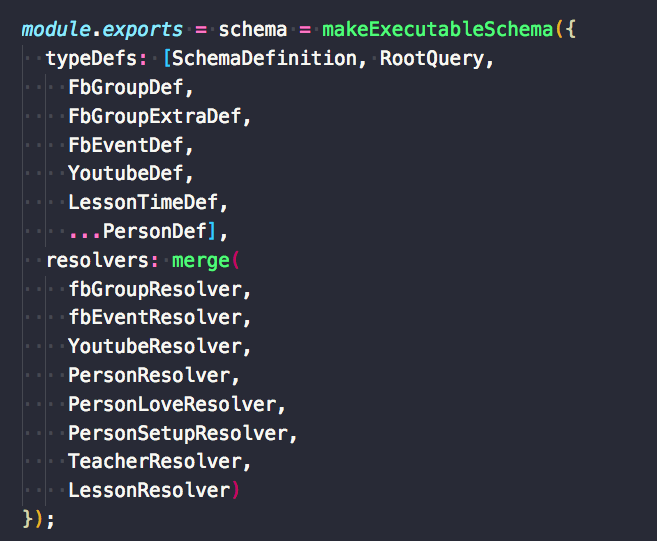
最後比較一下組合 makeExecutableSchema 的部分,這樣程式碼就少很多
組合前

組合後
export const MySchema = makeExecutableSchema({
typeDefs: [SchemaDefinition, RootQuery, ...typeDefs],
resolvers: merge(ResolveQuery[0])
});
resolvers 的部分就不Demo做法同 Schema
總結
不需要寫 TypeScript 用Js也是可以達到同樣的效果,這邊示範 TypeScript 的寫作方式,這做法最大的好處就是不用關注哪些schema或 resolver 有新增刪除還要去管理 makeExecutableSchema 的 import 與typeDefs,resolvers ,對後端開發人員幫助很大呢
