為加深了解API的應用,這次使用的是Google Maps 來學習用JavaScript改API設定。
首先讓地圖顯示在網頁,有下列步驟:


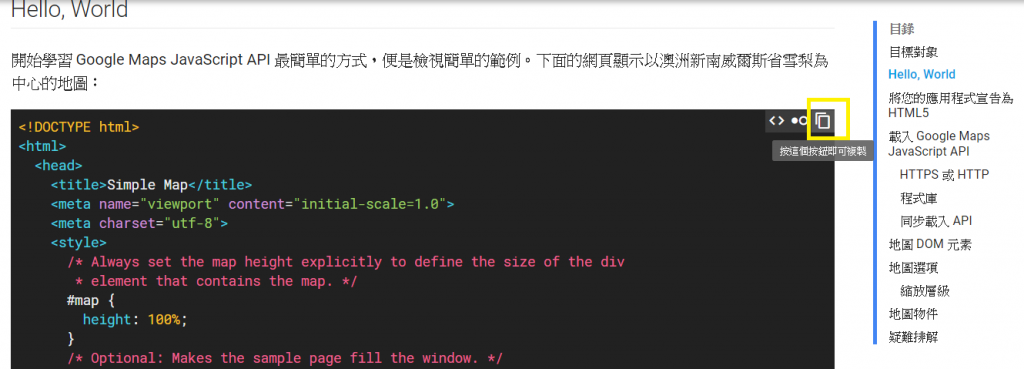
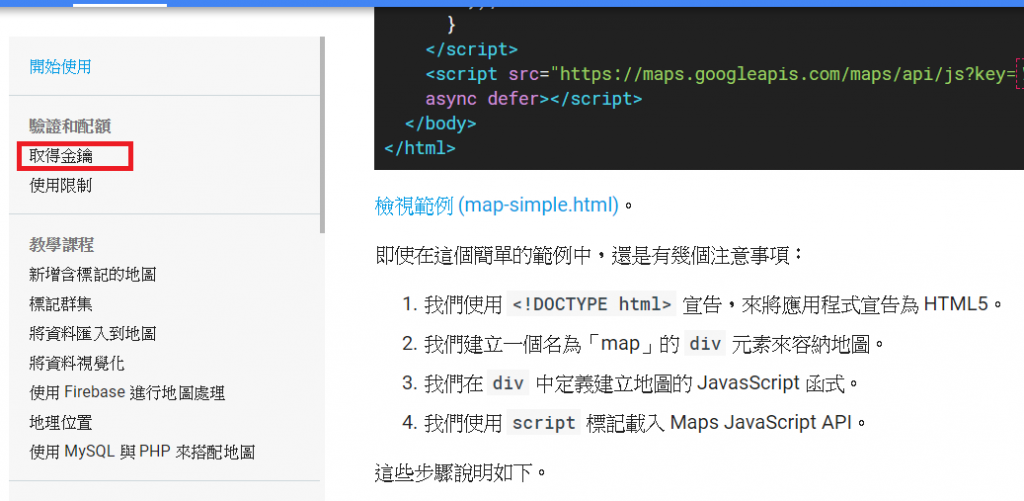
位於hello world下方,右邊有按鈕可複製整個程式碼

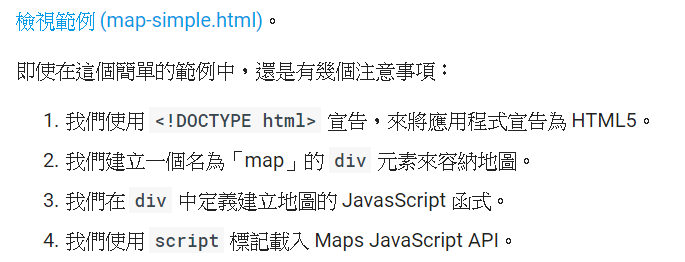
下方有些注意事項,要確認好才能讓地圖正確顯示:

Google Maps 要用金鑰才能顯示如下方程式碼,只要在左邊選單可看到「取得金鑰」的文字。
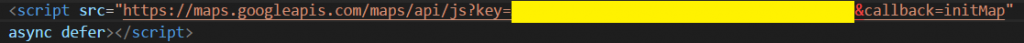
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"
async defer></script>//YOUR_API_KEY 為API金鑰

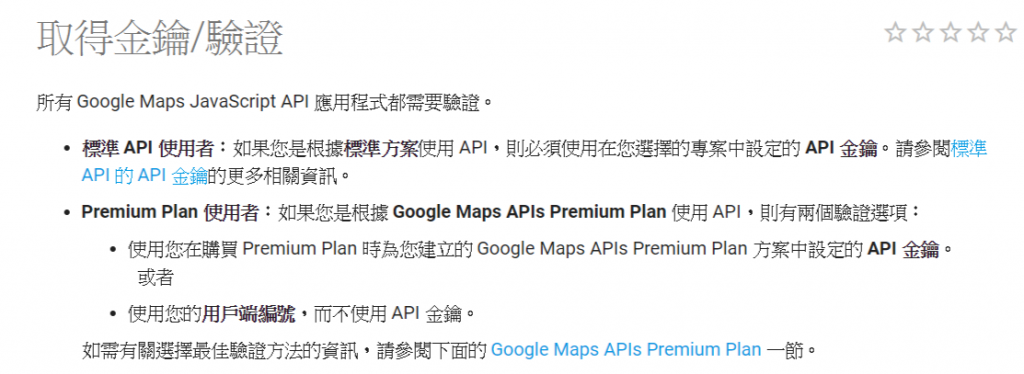
金鑰有免費和付費的專案,目前這裡是用免費(標準API使用者)
如果想知道各方案內容可看這網頁
https://developers.google.com/maps/pricing-and-plans/?hl=zh-tw

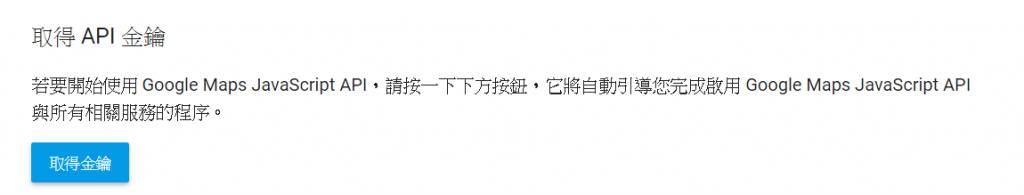
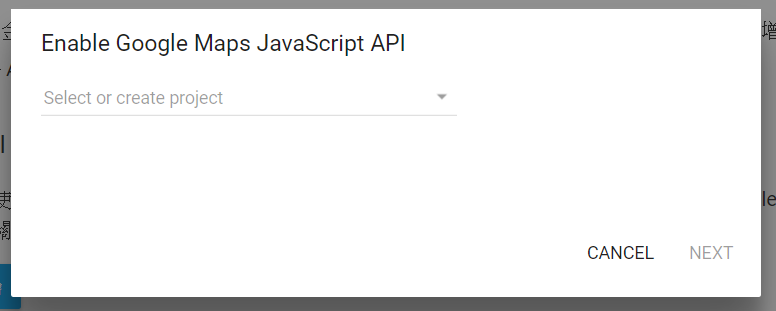
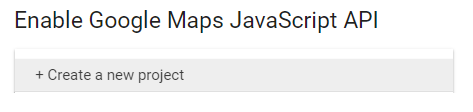
a .下方頁面有一個「取得金鑰」的按鈕,按下會跳出視窗


b .選擇「+Create a new project」

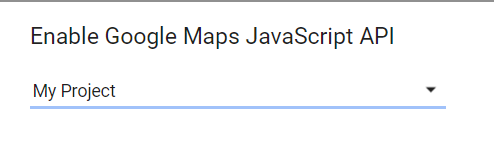
c. 命名專案

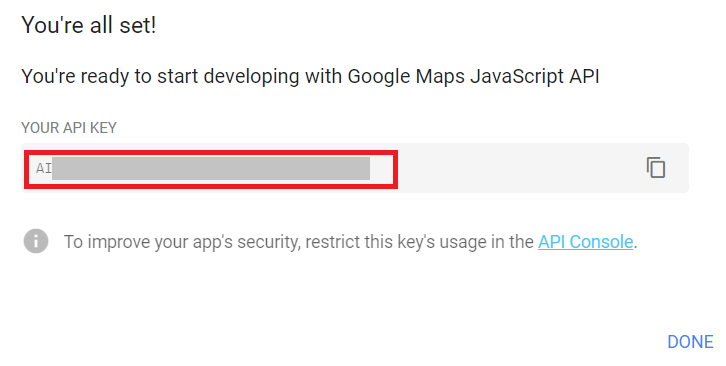
d.複製下面金鑰

e.取代YOUR_API_KEY 為金鑰
圖片黃色區塊為金鑰

網頁重新整理出現地圖

