昨天我們作了一個最簡單的 Rails 網站,並且試著修改了一下網頁的顯示結果。我們是把它改爆了,再把它改成空白頁。今天我們試著在網頁輸入「只要有心,人人都可以作卡米狗」。
從昨天結束的地方開始,開檔案總管(Windows+E),在網址列上輸入C:\Ruby24-x64\lib\ruby\gems\2.4.0\gems\railties-5.1.4\lib\rails\templates\rails\welcome(你的路徑可能跟我的不同)。

我們現在要修改的檔案是 index.html,而他是一個網頁檔,如果我點兩下滑鼠,就會開啟網頁。之前我們教的是先把副檔名改成 .txt,這樣預設開啟的程式就會是記事本,然後我們再點開來改。
今天要教你一個方法,不用修改副檔名,直接就可以用記事本打開這個檔案,先對檔案點右鍵:

點開啟檔案。

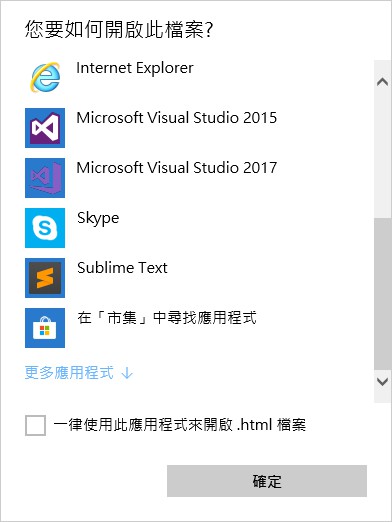
因為我在這裡沒看到記事本,所以我點選擇其他應用程式,如果你有看到記事本的話當然就直接點記事本。

這裡用滑鼠滾輪往下捲動,查看有無記事本。

我捲到底了還是沒看到,所以我點更多應用程式↓,如果你有看到記事本的話當然就直接點記事本。

終於找到記事本囉,選擇記事本然後按下確定。

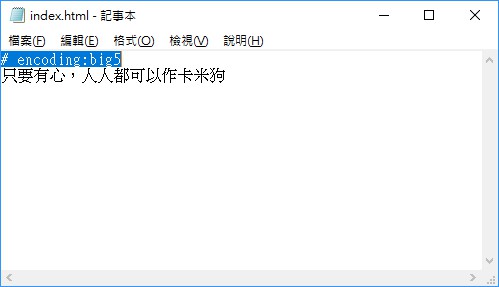
輸入「只要有心,人人都可以作卡米狗」後按下 Ctrl+S 存檔。

讓我們再次開啟網站伺服器,來檢查看看是不是成功修改。
先開啟檔案總管(Windows+E),移動到 D:\只要有心,人人都可以作卡米狗\ironman 這個資料夾下。

然後在網址列輸入 cmd 開啟小黑框。
D:\只要有心,人人都可以作卡米狗\ironman>
輸入 rails s(rails server 的簡寫),然後按 Enter。
D:\只要有心,人人都可以作卡米狗\ironman>rails s
=> Booting Puma
=> Rails 5.1.4 application starting in development
=> Run `rails server -h` for more startup options
*** SIGUSR2 not implemented, signal based restart unavailable!
*** SIGUSR1 not implemented, signal based restart unavailable!
*** SIGHUP not implemented, signal based logs reopening unavailable!
Puma starting in single mode...
* Version 3.11.0 (ruby 2.4.2-p198), codename: Love Song
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://0.0.0.0:3000
Use Ctrl-C to stop

發現網頁掛了,錯誤訊息是:「We're sorry, but something went wrong. If you are the application owner check the logs for more information.」。
「很抱歉網站掛惹,如果你是網站的擁有者,請去看一下 logs。」,所以我們回到小黑框看看。
Started GET "/" for 127.0.0.1 at 2017-12-28 23:53:16 +0800
Processing by Rails::WelcomeController#index as HTML
Rendering C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html
Rendered C:/Ruby24-x64/lib/ruby/gems/2.4.0/gems/railties-5.1.4/lib/rails/templates/rails/welcome/index.html (2.0ms)
Completed 500 Internal Server Error in 321ms
ActionView::Template::Error (Your template was not saved as valid UTF-8. Please either specify UTF-8 as the encoding for your template in your text editor, or mark the template with its encoding by inserting the following as the first line of the template:
# encoding: <name of correct encoding>.
The source of your template was:
�u�n���ߡA�H�H���i�H�@�
他說,編碼錯誤,我們的網頁檔案不是合格的 UTF-8 編碼的文字檔,所以程式遇到亂碼,掛了。你可以選擇讓文字檔調成 UTF-8 編碼,或者在你檔案裡的第一行寫這個檔案是什麼編碼。
你眉頭一皺,覺得事情並不單純。因為你記得在第六天:認識網站的時候,用瀏覽器直接開檔案,明明還可以的呀。
你決定再開一次看看,於是你回到檔案總管點開網頁。

鳩竟是命運的糾葛,還是...
其實這是編碼問題,因為在 Windows 繁體中文版下新增純文字檔的時候預設的文字編碼為 Big5 編碼。但是 Rails Server 只吃 UTF-8 編碼,所以就掛了。
電腦檔案其實只能存0跟1,電腦會用許多的0跟1來組成數字,然後再定義比方說用 1000001 代表 A,用 1000010 代表 B 的方式來儲存文字。
ASCII 編碼是所有編碼裡面最小的一個,只有 128 個符號,所以只需要7個0或1的組合就能表達一個 ASCII 編碼,一個0或1稱為一位元(bit),所以我們可以說 ASCII 編碼是用7個位元來表達一個文字。
因為他很簡單,所以可以直接在這邊介紹,讓我們透過認識最簡單的編碼來認識文字編碼。在 ASCII 編碼裡面有一些是看得見的符號,一些是看不見的符號。看不見的符號是像換行或空白鍵這種,以下只列出看得見的部分。
用這個 來代表這個
0100001 !
0100010 "
0100011 #
0100100 $
0100101 %
0100110 &
0100111 '
0101000 (
0101001 )
0101010 *
0101011 +
0101100 ,
0101101 -
0101110 .
0101111 /
0110000 0
0110001 1
0110010 2
0110011 3
0110100 4
0110101 5
0110110 6
0110111 7
0111000 8
0111001 9
0111010 :
0111011 ;
0111100 <
0111101 =
0111110 >
0111111 ?
1000000 @
1000001 A
1000010 B
1000011 C
1000100 D
1000101 E
1000110 F
1000111 G
1001000 H
1001001 I
1001010 J
1001011 K
1001100 L
1001101 M
1001110 N
1001111 O
1010000 P
1010001 Q
1010010 R
1010011 S
1010100 T
1010101 U
1010110 V
1010111 W
1011000 X
1011001 Y
1011010 Z
1011011 [
1011100 \
1011101 ]
1011110 ^
1011111 _
1100000 `
1100001 a
1100010 b
1100011 c
1100100 d
1100101 e
1100110 f
1100111 g
1101000 h
1101001 i
1101010 j
1101011 k
1101100 l
1101101 m
1101110 n
1101111 o
1110000 p
1110001 q
1110010 r
1110011 s
1110100 t
1110101 u
1110110 v
1110111 w
1111000 x
1111001 y
1111010 z
1111011 {
1111100 |
1111101 }
1111110 ~
舉例來說,如果有個電腦的檔案存這個:100101111000011101101110100111001111101111。
當我們採用 ASCII 編碼去解讀他的時候,我們會每7個數字就切一段,像這樣:1001011 1100001 1101101 1101001 1100111 1101111。
然後每一段都拿去查 ASCII 的表,看他對應的文字是什麼:K a m i g o。
最後印到螢幕上:Kamigo。
節錄維基百科:
「大五碼」(Big5)是由台灣財團法人資訊工業策進會為五大中文套裝軟體所設計的中文共通內碼,在1983年12月完成公告,隔年3月,資訊工業策進會與臺灣13家廠商簽定「16位元個人電腦套裝軟體合作開發(BIG-5)計畫(五大中文套裝軟體)」,因為此中文內碼是為臺灣自行製作開發之「五大中文套裝軟體」所設計的,所以就稱為Big5中文內碼。
簡單地說,Big5 是設計出來儲存中文用的編碼。每一種編碼使用的位元數不同,Big5 使用 16 位元去存一個文字。所以當我們採用 Big5 編碼去解讀上面那個檔案的時候,我們會每16個數字就切一段,像這樣:1001011110000111 0110111010011100 1111101111。所以當我們用了錯誤的編碼去解讀位元的時候就會導致亂碼。
有興趣看 Big5 的表可以到這個網址:http://ash.jp/code/cn/big5tbl.htm
UTF-8 就比較屌,他是設計出來儲存這世界上所有的文字和符號,就跟秦始皇統一度量衡一樣屌。
所以我們先按照他提供的修改方法去改改看,在第一行告訴他,我們是用什麼編碼,像這樣寫:# encoding:big5。

這時再去點開http://localhost:3000/看看。

終於~~
這題的答案是記事本太鳥了辦不到,請安裝其他文字編輯器。明天介紹各種文字編輯器。
每次出錯的時候,錯誤訊息會引導你前往正確的路,記得要看。
