When writing R, you add content with tags functions
tags$h1() ~
tags$a() ~

重點提示
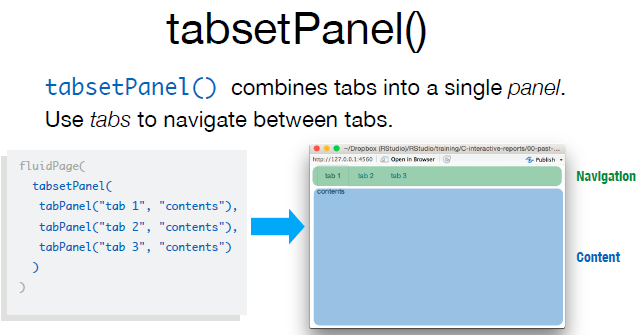
tabPanel()

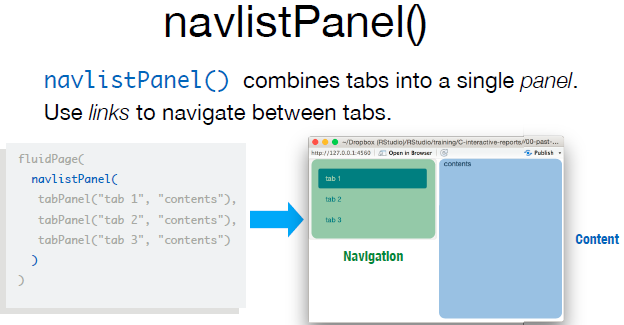
navlistPanel()
重點提示
sidebarLayout()
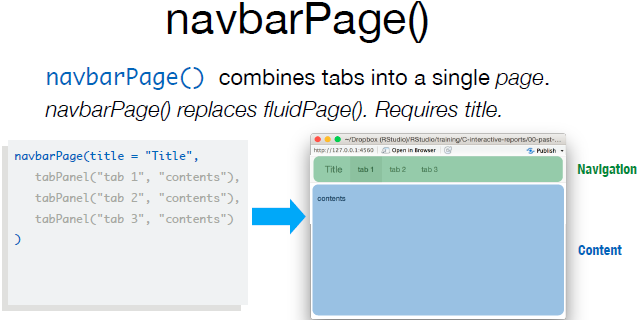
navBarPage()
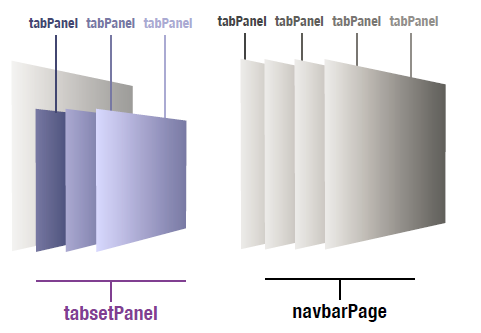
Page vs Panel
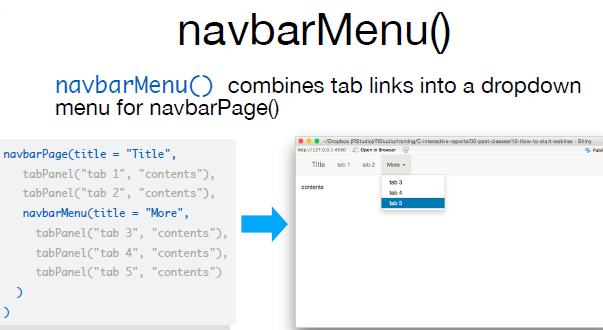
navbarMenu()
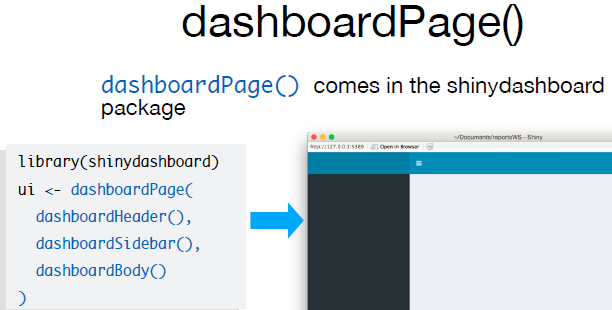
dashboardPage()
重點提示

整體shiny 主要學習方向
How to start with Shiny – Part 3
[shiny-cheatsheet copy - RStudio](shiny-cheatsheet copy - RStudio)
