
聖誕節的氣氛籠罩著整個城市,這次想做個下雪的動畫。
查資料的過程發現,原來最近常見的直播應用中,很多愛心噴射的動畫也有用類似的方法實現。

除了知道直播應用中有用到類似的效果,在 Wechat 又或者 Line 上也會被套上一些動畫,讓使用者感受到節日的氣氛。
要實現這個動畫不需要使用其他的第三方 library 而是直接通過 Core Image 就可以了。
除了背景圖以外,完整的 code 很短,我這裡直接貼上來在另外介紹。
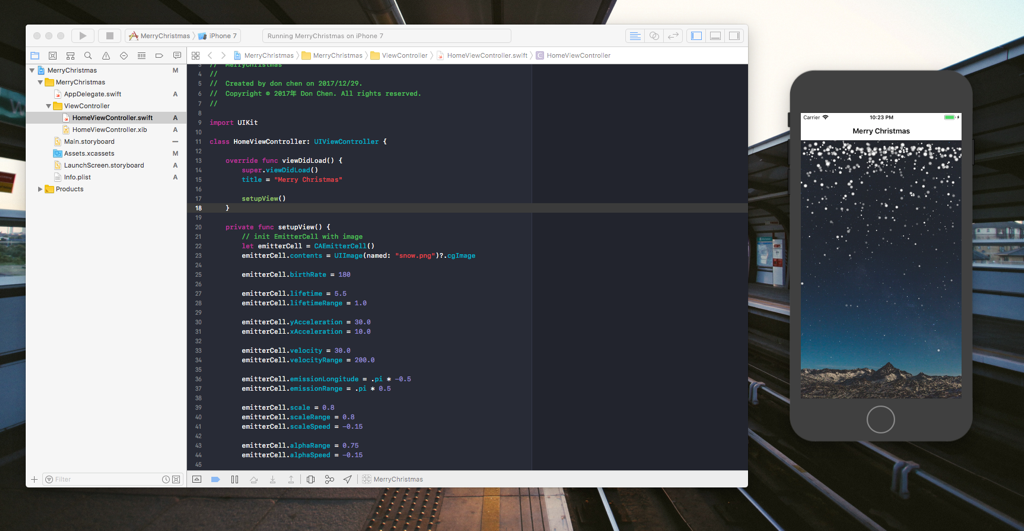
import UIKit
class HomeViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
title = "Merry Christmas"
setupView()
}
private func setupView() {
// init EmitterCell with image
let emitterCell = CAEmitterCell()
emitterCell.contents = UIImage(named: "snow.png")?.cgImage
emitterCell.birthRate = 180
emitterCell.lifetime = 5.5
emitterCell.lifetimeRange = 1.0
emitterCell.yAcceleration = 30.0
emitterCell.xAcceleration = 10.0
emitterCell.velocity = 30.0
emitterCell.velocityRange = 200.0
emitterCell.emissionLongitude = .pi * -0.5
emitterCell.emissionRange = .pi * 0.5
emitterCell.scale = 0.8
emitterCell.scaleRange = 0.8
emitterCell.scaleSpeed = -0.15
emitterCell.alphaRange = 0.75
emitterCell.alphaSpeed = -0.15
// init emitter
let rect = CGRect(x: 0.0, y: 0.0, width: view.bounds.width, height: 40.0)
let emitter = CAEmitterLayer()
emitter.emitterCells = [emitterCell]
emitter.frame = rect
// appear way
emitter.emitterShape = kCAEmitterLayerLine
emitter.emitterPosition = CGPoint(x: rect.width/2, y: rect.height/2)
emitter.emitterSize = rect.size
view.layer.addSublayer(emitter)
}
}
用來建立我們想要呈現的微粒,比如雪的圖片,幾個常用的屬性:
一個畫面上會有多少多少個粒子,就是 CAEmitterCell 的 birthRate * CAEmitterLayer 的 birthRate
在設置了顏色的變化範圍以後,每個生出來的粒子顏色都是隨機的。
建立好 CAEmitterCell 之後,需要通過 CAEmitterLayer 顯示內容。
