今晚就是跨年夜了!![]()
小妹擔心自己晚上會忘記發文,
雖然好想睡覺,但還是趁現在來分享一些來Monospace後,
團長Riven分享的好用擴充功能吧!
昨天介紹了可以找字型的Facebook社團,字戀與字嗨。
今天就來介紹一下,
- Fontface Ninja

這個插件非常方便!!!
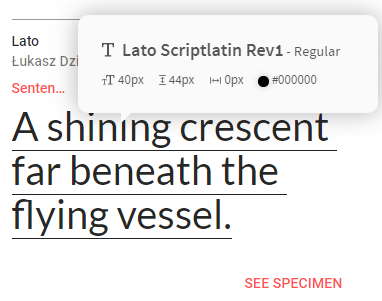
只要點一下那個奇怪的忍者(??),鼠標移過去就會告訴你這是什麼字體!
然後你就可以歡喜地去找載點下載了阿阿阿阿超方便的![]()
另外,再分享一個關於找顏色的!
- ColorPick Eyedropper

不知道各位有沒有遇過,逛到某個網站的底色或是icon色非常漂亮,
想知道色碼,剛開始小妹會直接進PS用眼睛調(非常笨到極點orz
後來學乖用截圖吸色,
但有時截圖之後,用滴管吸起來的色票卻跟想像中不太一樣?
不知道是不是小妹的電腦問題…我遇過好幾次了![]()
沒關係,這時候!靠這個擴充就對啦~~~!!
只要點一下你想知道的顏色區塊,Magic!!色碼就出現啦!!![]()
是不是超方便呢:D
