小妹在製作設計稿、或是設計發想的時候,
一定會碰上配色有問題,或是不管怎麼調都覺得哪裡怪怪的情況![]()
這種時候,
我會習慣點開一些自己收藏的配色網站,
逛一逛,翻一翻,看看有沒有自己喜歡的顏色可以參考。
這些配色網站對於繪畫上也很有幫助,
像是同色調、同色系的插畫,其實比起色彩繽紛的圖還要難繪製。
顏色越少,就表示配色的比例與明度、彩度要恰到好處,這張圖才會讓人看起來舒服。
小妹用自己超喜歡的繪師Rella的圖來跟大家說明一下!(超美的阿阿阿阿
這張就可以說是「藍色調」,或是「紫色調」的插畫。
整體顏色都用「藍~紫色」來配色,偶爾加上一點「白」與「中間色」來點綴調和。
那麼,何謂**「中間色」呢?
中間色是指「藍~紫色之間混和出來的顏色」,也可以叫做「混合色」,
善用混色,能讓同色調的插圖顯得更豐富。
或是加上「環境色」**,
例如說:有個人躺在草地上,那他的衣服下方可能會有草地反光上來的綠色,
向光面會有陽光灑下來的太陽黃、與天空的白…等等,就叫做「環境色」。
分享一些小妹淺淺的繪畫技巧知識給大家,算是個人興趣的部分XD
另外再跟大家分享兩個【配色網站】,個人覺得非常好用!

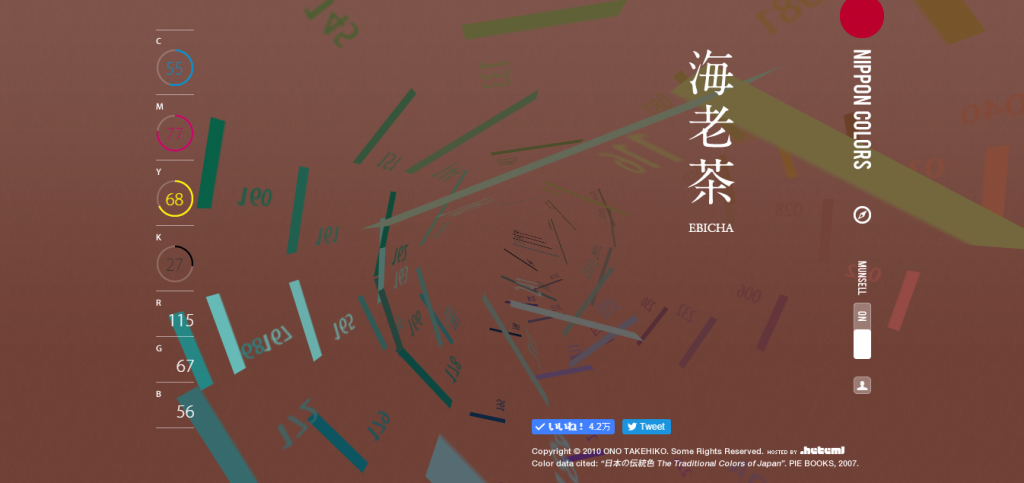
這個網站是日本的傳統色,每個顏色都有自己專屬的命名,非常的美!
顏色旁邊也都有「CMYK與RGB」可以複製,
右方的MUNSELL打開,所有色票會開始旋轉,每隔幾秒換一個顏色給你看,非常過癮!
小妹覺得這個網站除了可以看顏色以外,也可以找文字、命名的靈感。
有很多顏色你不知道可以叫這麼美的名字,在寫故事或是設計命名的時候很好用!

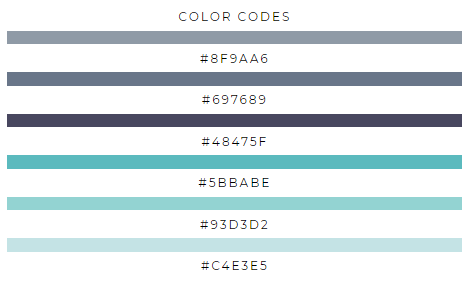
Design-Seeds算是小妹最愛用的配色網站,


看著這些圖小妹的心情也好好XD
明天就是最後一天了,隊友們加油啊!!
