
前幾天通過 Dialog 來顯示類似 UIAlertViewController 的信息,
但那些 Dialog 的介面相對固定,所以這次想嘗試 PopupWindow 和 FloatingActionButton
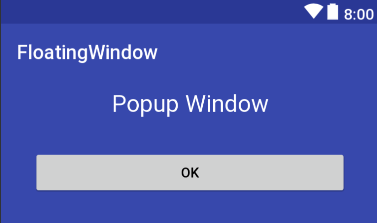
將我們自定義的畫面顯示在 Activity 上

初始化 popupWindow
popupWindow = PopupWindow(this)
當 Show PopupWindow 被點的時候,我們將 popupWindow 關閉。
而我們通過設定 poupWindow.isOutsideTouchable = true 可以在用點 poupWindow 以外的地方時關閉它。
popupWindow 有幾種預設的顯示方式,其中 showAsDropDown 就會顯示在我們指定的 View 的下方。
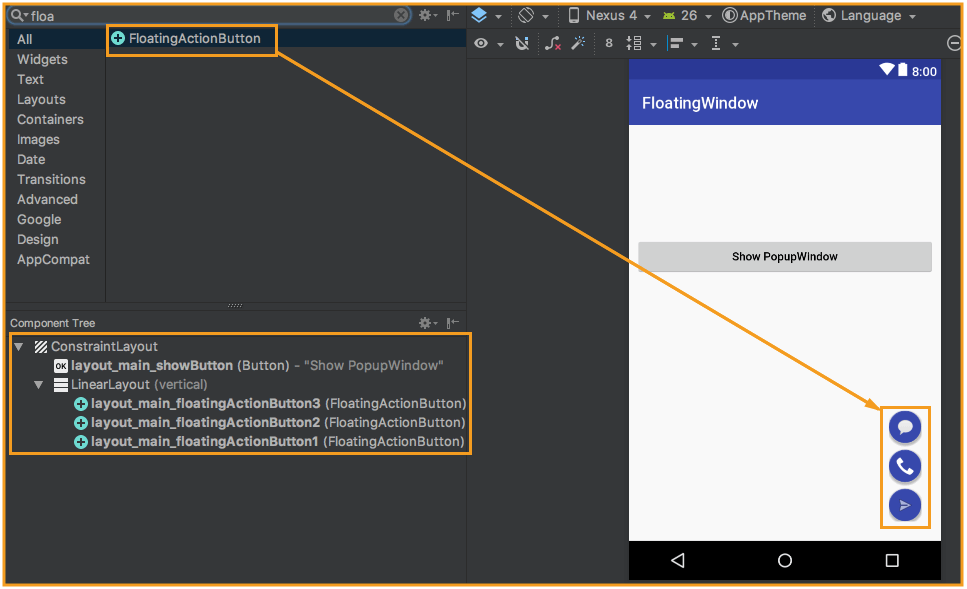
在 activity_main 裡面,直接拖入 LinearLayout 並拖入三個 FloatingActionButton
然後針對第一個紙飛機的按鈕設定 onClickListener 來顯示或隱藏其他兩個按鈕。
要控制 FloatingActionButton 的顯示或隱藏,可以直接設定 visibility 為 View.INVISIBLE / View.VISIBLE
想要給 FloatingActionButton 顯示和消失的過程加入動畫,
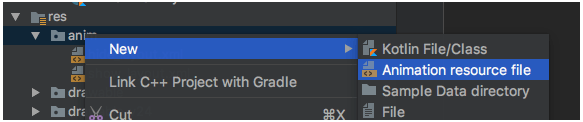
可以建立 /res/anim 資料夾,然後在裡面建立 Animation resource file.
show_button.xml - 旋轉紙飛機按鈕
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:duration="500"
android:fromDegrees="0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="-45"/>
</set>
hide_button.xml - 旋轉紙飛機按鈕
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:duration="500"
android:fromDegrees="-45"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="0"/>
</set>
show_layout.xml - 顯示兩個按鈕
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:toXScale="1"
android:toYScale="1"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500" />
<alpha
android:interpolator="@android:anim/decelerate_interpolator"
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
hide_layout.xml - 隱藏兩個按鈕
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:toXScale="0.0"
android:toYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"/>
<alpha
android:duration="500"
android:fromAlpha="1.0"
android:interpolator="@android:anim/decelerate_interpolator"
android:toAlpha="0.0"/>
</set>
在 Code 中載入動畫文件
// init animations
val showLayoutAnimation = AnimationUtils.loadAnimation(this, R.anim.show_layout)
val hideLayoutAnimation = AnimationUtils.loadAnimation(this, R.anim.hide_layout)
val showButtonAnimation = AnimationUtils.loadAnimation(this, R.anim.show_button)
val hideButtonAnimation = AnimationUtils.loadAnimation(this, R.anim.hide_button)
通過 startAnimation() 執行動畫
// open/close FloatingActionButton
floatingActionButton1.setOnClickListener{ view ->
if(isFloationActionButtonOpen) {
floatingActionButton2.startAnimation(hideLayoutAnimation)
floatingActionButton3.startAnimation(hideLayoutAnimation)
floatingActionButton1.startAnimation(hideButtonAnimation)
} else {
floatingActionButton2.startAnimation(showLayoutAnimation)
floatingActionButton3.startAnimation(showLayoutAnimation)
floatingActionButton1.startAnimation(showButtonAnimation)
}
isFloationActionButtonOpen = !isFloationActionButtonOpen
}
我們可以通過 Intent 來啟動設備服務,比如打電話、傳 sms 等等。
跳轉至電話介面
startActivity(Intent(Intent.ACTION_VIEW, Uri.parse("tel:0963123456")))
跳轉至 sms 介面
startActivity(Intent(Intent.ACTION_VIEW, Uri.parse("sms:0963123456")))
