今年的第一篇文章!
現在要開始寫一個簡單的登入功能,
要登入當然就要有帳號跟密碼,
所以今天就要先開始做建立帳號的部分,
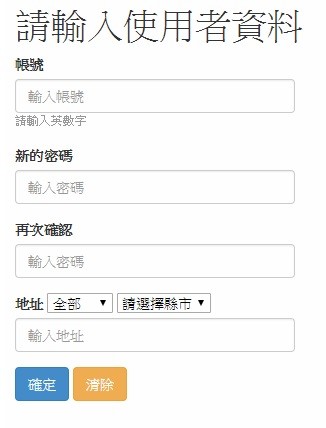
首先做了一個簡單的頁面,
因為是示範的所以欄位越少越好,![]()
就這麼簡單
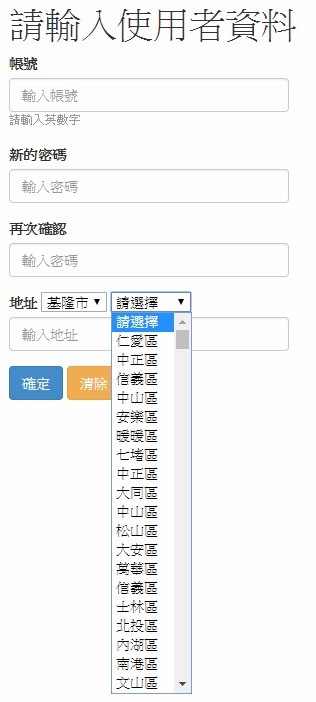
首先我們要從縣市的下拉轉換中,
從資料庫讀出鄉鎮的列表,
於是我們選擇了不同的縣市,
發現下拉選單真的改變了,
有沒有很神奇啊!
(謎之聲:並沒有好嗎!?)
這是用到了標題上寫的Ajax,
(啊,忘了先來一天份的名詞解釋,那這次就算了)
首先從後端帶縣市的資料到前端,
這部分之前有說明過
MyDataBase db = new MyDataBase();
public ActionResult Index()
{
List<City> cityList = db.GetCityList();
ViewBag.CityList = cityList;
return View();
}
這次我將所有跟資料庫連線的部分都放在一個名為MyDataBase的函式,
集中管理比較符合物件導向的概念,可以重複使用,主程式看起來也比較整潔,
那這是取得縣市列表的Function,
public List<City> GetCityList()
{
try
{
Connect();
string sql = @" SELECT `id`, `city` FROM `city`";
MySqlCommand cmd = new MySqlCommand(sql, conn);
List<City> list = new List<City>();
using (MySqlDataReader dr = cmd.ExecuteReader())
{
while (dr.Read())
{
City city = new City();
city.CityId = dr["id"].ToString();
city.CityName = dr["city"].ToString();
list.Add(city);
}
}
return list;
}
catch(Exception ex)
{
string error = ex.ToString();
return null;
}
finally
{
Disconnect();
}
}
這部分之前有說明過就不多做說明了
這是呼叫Ajax的部分
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$("#city").change(function () {
var value = $("#city").val();
console.log(value);
$.ajax({
type: "Post",
url: "../Home/Village?id=" + value,
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
async: false,
success: function (data) {
$("#village").empty();
if (data == "") {
$("#village").append("<option value=''>請選擇縣市</option>");
}
else {
var jo = JSON.parse(data);
$("#village").append("<option value=''>請選擇</option>");
for (i = 0; i < jo.length; i++) {
$("#village").append("<option value='" + jo[i].VillageId + "'>" + jo[i].VillageName + "</option>");
}
}
},
failure: function (errMsg) {
$("#village").empty();
$("#village").append("<option value=''>請選擇縣市</option>");
}
})
});
</script>
簡單來說,如果沒成功抓到資料,就顯示預設的"請選擇縣市",如果有抓到資料,就會顯示列表
完整的前端部分如下:
@{
ViewBag.Title = "Home Page";
Layout = null;
var cityList = ViewBag.CityList;
}
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<form style="margin-left:10px;">
<h1>請輸入使用者資料</h1>
<div class="form-group">
<label for="exampleInputEmail1">帳號</label>
<input type="text" class="form-control" id="Account" name="account" placeholder="輸入帳號" value="">
<small id="emailHelp" class="form-text text-muted">請輸入英數字</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">新的密碼</label>
<input type="text" class="form-control" id="Password1" name="password1" placeholder="輸入密碼" value="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">再次確認</label>
<input type="text" class="form-control" id="Password2" name="password1" placeholder="輸入密碼" value="">
</div>
<div class="form-group">
<label for="Address">地址</label>
<select id="city" name="city">
<option value="">全部</option>
@for(int i=0;i<cityList.Count;i++)
{
<option value="@cityList[i].CityId">@cityList[i].CityName</option>
}
</select>
<select id="village" name="village">
<option value="">請選擇縣市</option>
</select>
<input type="text" class="form-control" id="Address" name="address" placeholder="輸入地址" value="">
</div>
<button type="submit" class="btn btn-primary">確定</button>
<button type="reset" class="btn btn-warning">清除</button>
</form>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$("#city").change(function () {
var value = $("#city").val();
console.log(value);
$.ajax({
type: "Post",
url: "../Home/Village?id=" + value,
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
async: false,
success: function (data) {
$("#village").empty();
if (data == "") {
$("#village").append("<option value=''>請選擇縣市</option>");
}
else {
var jo = JSON.parse(data);
$("#village").append("<option value=''>請選擇</option>");
for (i = 0; i < jo.length; i++) {
$("#village").append("<option value='" + jo[i].VillageId + "'>" + jo[i].VillageName + "</option>");
}
}
},
failure: function (errMsg) {
$("#village").empty();
$("#village").append("<option value=''>請選擇縣市</option>");
}
})
});
</script>
後端的部分就等明天再說明了,
欲知後事如何,請待下回分解~

請問這樣寫的意思是同時可以接收POST和GET的值嗎?
不然為什麼POST不改為Get?
而下一篇後端也是有下[HttpPost],觀念有點不懂~
type: "Post",
url: "../Home/Village?id=" + value,
既然看到Post,
當然就是Post,
Get跟Post一次只會有一種請求,
[HttpPost] 那是ASP.NET MVC針對接收Post必須有的,
如果沒有的話就是Get.
你不是也在寫嗎?
應該知道這件事吧...
嗯,大大您說明的我懂,我只是不解為什麼id=" + value這一個Get的值也能同時被使用?
url: "../Home/Village?id=" + value,
他其實還是透過POST的方式傳的,
不過我用網路上的data的方式好像常常不成功...
您好:
請問 是否可提供 您 MyDataBase 的程式碼呢?
謝謝!
這篇已經快2年前了,
當時的測試專案應該不知道跑哪去了,
後端的部分基本上可以看隔天的文章,
應該就蠻清楚的了.
剛剛看了一下,
這篇文章的
public List<City> GetCityList()
就是MyDataBase的函式了.