在前端職涯中,我常遇到許多視覺科系背景的設計師來詢問投入前端領域的可能性,我可以打包票和你說是百分之兩百適合,但礙於許多人會對所謂的「前端工程師」、「前端設計師」、「網頁設計師」的工作內容感到黑人問號,因為有些設計師本身也會一些網頁排版,那麼到底要具備哪些能力,才可以稱得上自己有投入到「前端」呢?
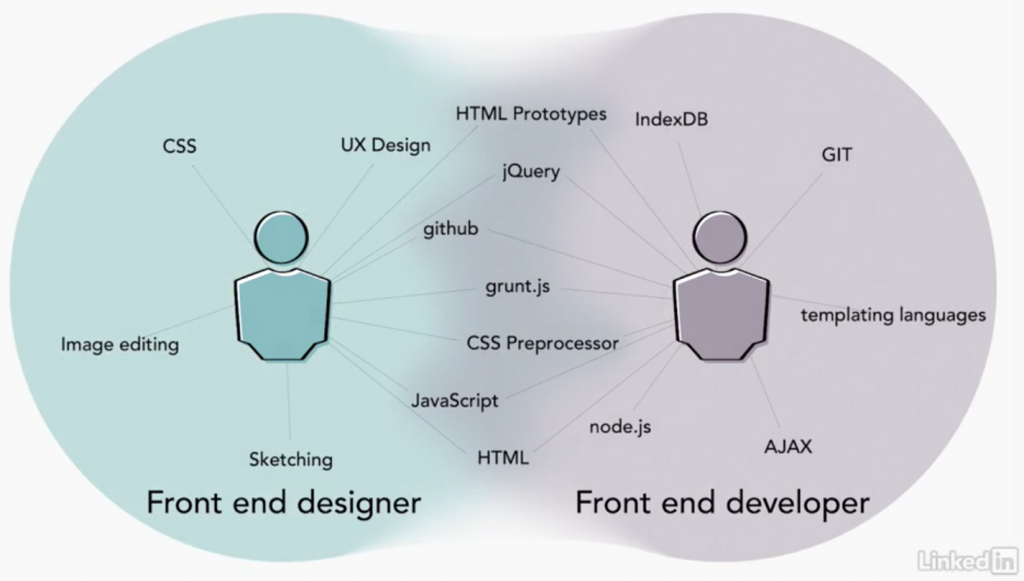
在講解前端之前,先附上一張圖,左邊是前端設計師,右邊是前端工程師。前端設計師會比較著墨在 UI/UX 設計並轉為網頁格式,他們能夠確保所設計出來的 UI 能夠在網頁上忠實呈現。

其實這段是比前端工程師還要來得有優勢的,就比方說前端工程師是必須拿到設計稿才能開始規劃前端架構,但是前端設計在設計 UI 時,就可以開始思考 CSS 模組化架構、JS 實作可行性等邏輯,而前端工程師則必須被動獲得設計稿後才有辦法開始規劃,流程上就慢了好幾拍。
在我輔導的學生當中,有設計經驗的設計師轉前端設計,拿的第一份薪水的平均值也高於前端工程的第一份工作,理由很簡單,畢竟前端設計除了前端技能外也包含了 UI 設計,無形間將自己打造為 T 型人才薪水也較高些。
若要分兩者的工作內容,我會說左邊是比較偏向「網頁 UI 視覺呈現」,右邊是偏向「程式邏輯」,雖然學的都還是 HTML、CSS、JS,但前端設計在學這些技術時是偏向「網頁視覺動畫呈現」為導向,前端工程是偏向「API整合、JavaScript 開發」為重點。
那麼你說你是設計師想要跨足右邊整個內容可以嗎?當然也可以,畢竟任何東西都可以靠後天培養的。
有很多人會搞不清楚,網頁設計師與前端設計師的差異,其實工作內容是差不多的,就是需要設計UI,同時也必須將 UI 轉化成前端介面。但若要以程式程度來細分的話,先不講設計功力,這裡用前端火侯來舉例:
而我認識這些靠譜的前端設計師,薪水級距也在年薪 80~120w左右,也是一個結合本身設計所長,開闢出自己的新道路的一個新的職涯方向,前端設計師。
最終你還是要觀察公司在職缺網站填寫的工作內容,因為我還是會看到有些廠商職缺寫「前端工程」,但竟然要包含設計 UI,或是要找前端設計或網頁設計,但工作內容都是跟「平面設計」有關,寫 CODE 權重不到兩成。那以前端設計師來說,設計與寫 CODE 的時間差不多都一半一半,或者是寫 CODE 時間仍然偏多。
建議與求才廠商詢問工作比重,才能確保自己想投入的技術是否能在公司發揮長才,在靠譜的前端設計師,我也列舉了一些投入方向,若你有意轉職前端設計師,也歡迎找我諮詢更多細節 :D

糟糕,最後一天惹
還沒明確整理出想問的問題QQ
應該說,還沒整理出一個方向,不知道怎麼討論
然後,新年快樂 ~ <(' ')\
新年快樂哦 ^_^
感謝分享投入前端的大小事,傳記非常的精采,一看就是4個小時,作為一個正準備投入前端世界的學生,改變了我許多原本的幻想XD
整本讀起來像心法,在枯燥的學習中覺得很受用
很高興這份手冊有幫助到你,預祝您求職順利 :D
感謝作者花大量時間,將自己的實際經驗分享給我們,30篇我都全部看完了,我自己本身是寫手機
app的工程師,最近有興趣再多了解一些前後端相關的技術,看完以後讓我覺得學習的方向更加明確
,然後在求職的那幾章篇幅我感覺到非常有同感,跟我以前去面試的公司經驗相當雷同。
很高興這篇文章有幫助到你,有任何問題再請隨時和我說 :D