光源是編輯時重要的一部分,固定式的光源適合在固定場景中使用,而動態的光源適合在編輯設計時使用。而為了讓拓樸結構能夠跟著網格模型物件,我們修改之前的做法將物件移到網格模型內。

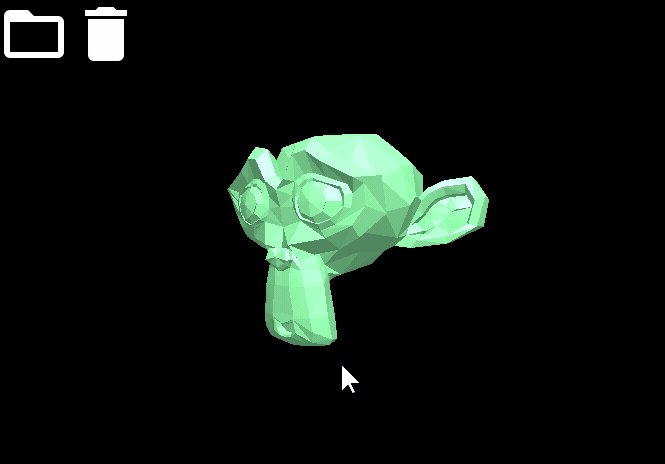
固定式的光源效果
我們將設計環境再改寫,首先將原本的點光源改成加到camera。
var pointLight = new THREE.PointLight(0xffffff, 0.8, 0);
pointLight.position.set(50, 50, 50);
self.camera.add(pointLight); //加入點光源
接著需要將相機加入場景,才能正常顯示掛在相機的光源。
self.scene.add(self.camera);

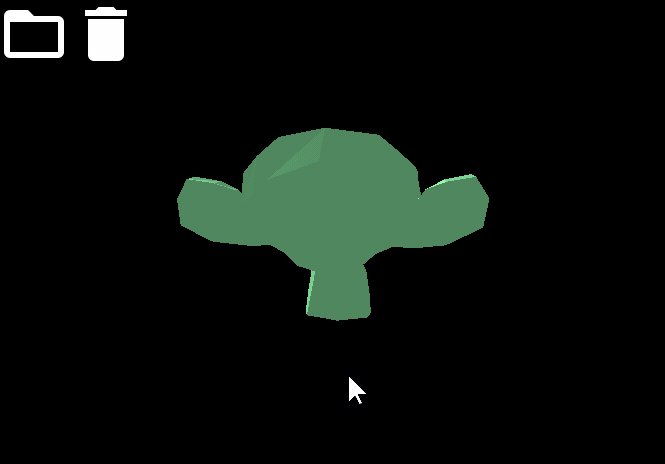
跟著相機移動式的光源效果
在之前的範例中,我們僅介紹了MouseDown的方法去點選某一片網格,但其實在CAD設計環境中經常會使用到MouseMove事件,因此其實可以將mouse座標放到MouseMove去更新。
Viewer.prototype.onMouseMove = function (event) {
var self = this;
self.mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
self.mouse.y = - (event.clientY / window.innerHeight) * 2 + 1;
};
接著同樣要在init函數中加入mousemove監看式。
self.container.addEventListener('mousemove', self.onMouseMove.bind(self), false);
而MouseDown的部分就只要進行射線法取得資料就夠了。
Viewer.prototype.onMouseDown = function (event) {
var self = this;
self.raycaster.setFromCamera(self.mouse, self.camera);
self.intersects = self.raycaster.intersectObjects(self.scene.children);
if (self.intersects.length > 0) {
self.controls.enabled = false;
console.log(self.intersects[0]);
}
};
在先前我們學到如何建立拓樸,但是多個物件的情況下,點選物件後會無法知道要對應哪一個拓樸,筆者過去是使用建立id的方式去查找,後來發現其實只要加到mesh中就能夠找到囉。
mesh.topology = new TOPOLOGY.createFromGeometry(geometry);
https://github.com/QQBoxy/threecad/blob/master/client/example10/Viewer.js
其實今天本來想要講更多的,但由於筆者也是邊學邊想做些更不一樣的方法,後來在技術上發現有一些問題而且Three.js有改過版本,所以還是先把環境處理到比較完善的架構,下一次再來說明時會比較容易一些。
