每日一句來源:Daily English
Luck is not chance, it's toil. Fortune's expensive smile is earned.
在開始Cloud Functions前,筆者必須說Cloud Functions還在beta版本,這代表可能在未來會可能會有breakChange!
如果真的有很大的改版,筆者會在更新文章(有時間的話QQ,我盡量 >_<)
簡單的說就是像字面上的意思,放在雲端的方法們,就是一堆方法,我們把他們放在雲端,當我們資料有變動、或是登入等等行為發生時,我們可以觸發一個function然後去做我們想要做的事情,當然我們也可以直接透過http去呼叫他們!
我們只需要把方法放上去,我們不用管理自己的伺服器、也不必對未來要升級做處理,只需把方法放上去,就能使用了!
這可以說是firebase真正達成serverless的原因,透過他我們甚至可以做到收發信件、金流管理、SSR等等需要後端才做得到的事情。
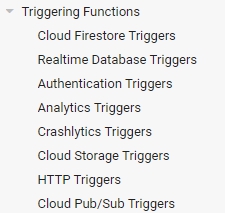
官方提到主要提供三大功能
Cloud Functions 在 google運行時也是會有記憶體的,要注意當我們刪除或是修改時,所有當下再存在的實例都會斷開連線並刪除。
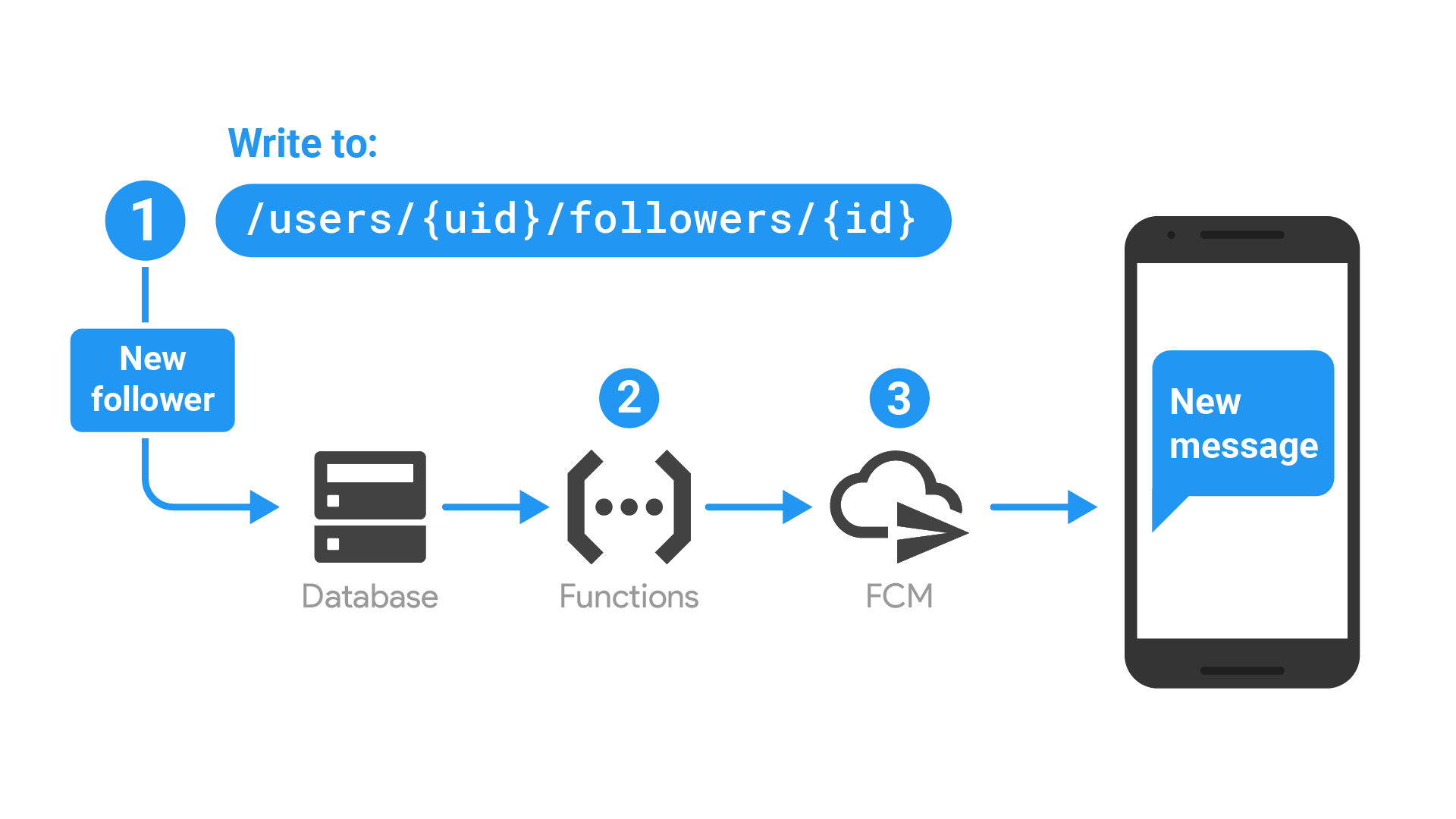
當事件發生時自動通知使用者,包含使用簡訊、E-mail、推撥讓使用者得到最新消息
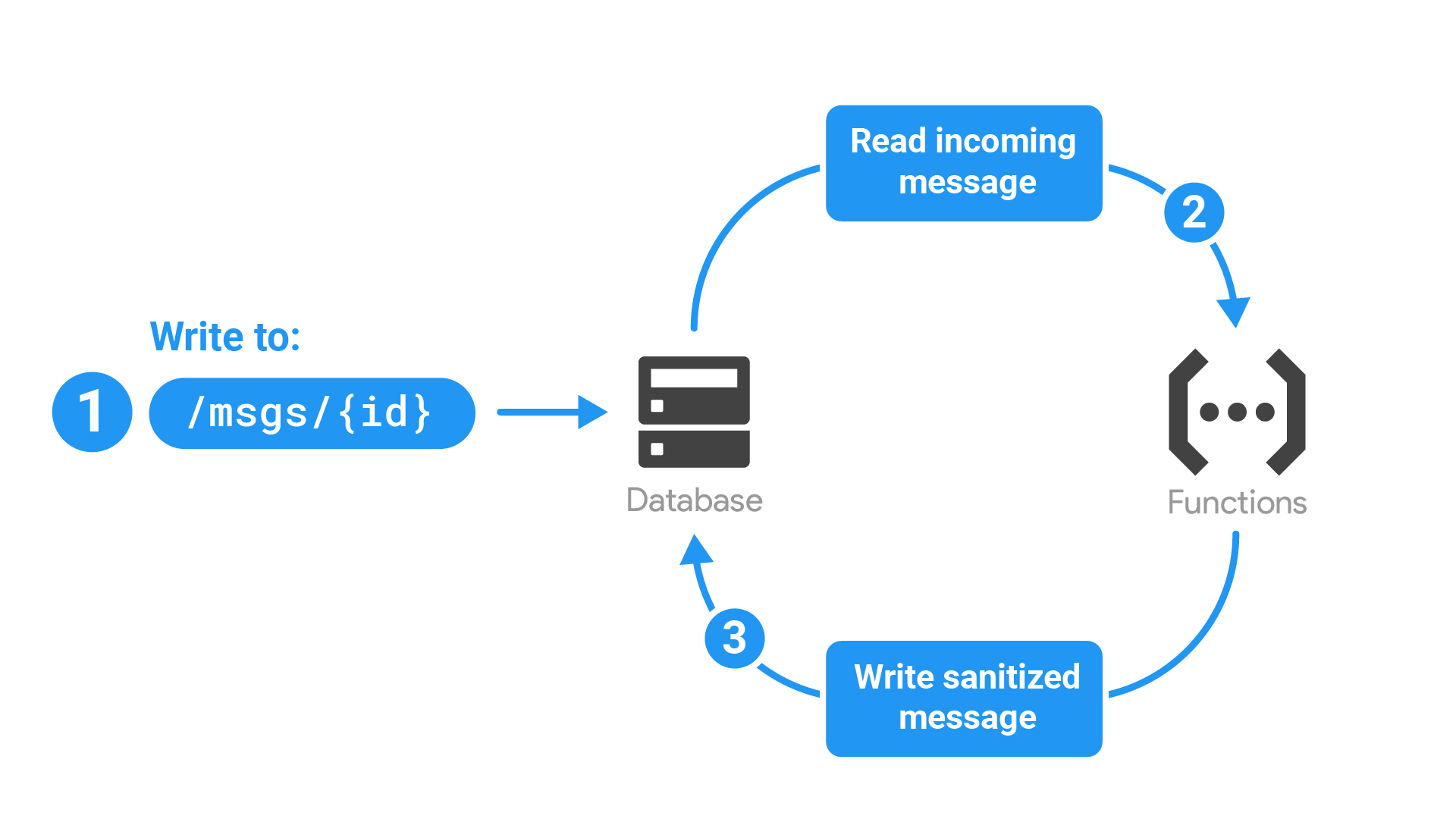
在firebase對資料做處理,透過functions我們可以在內部做好資料的處理再送出結果,就像API一樣
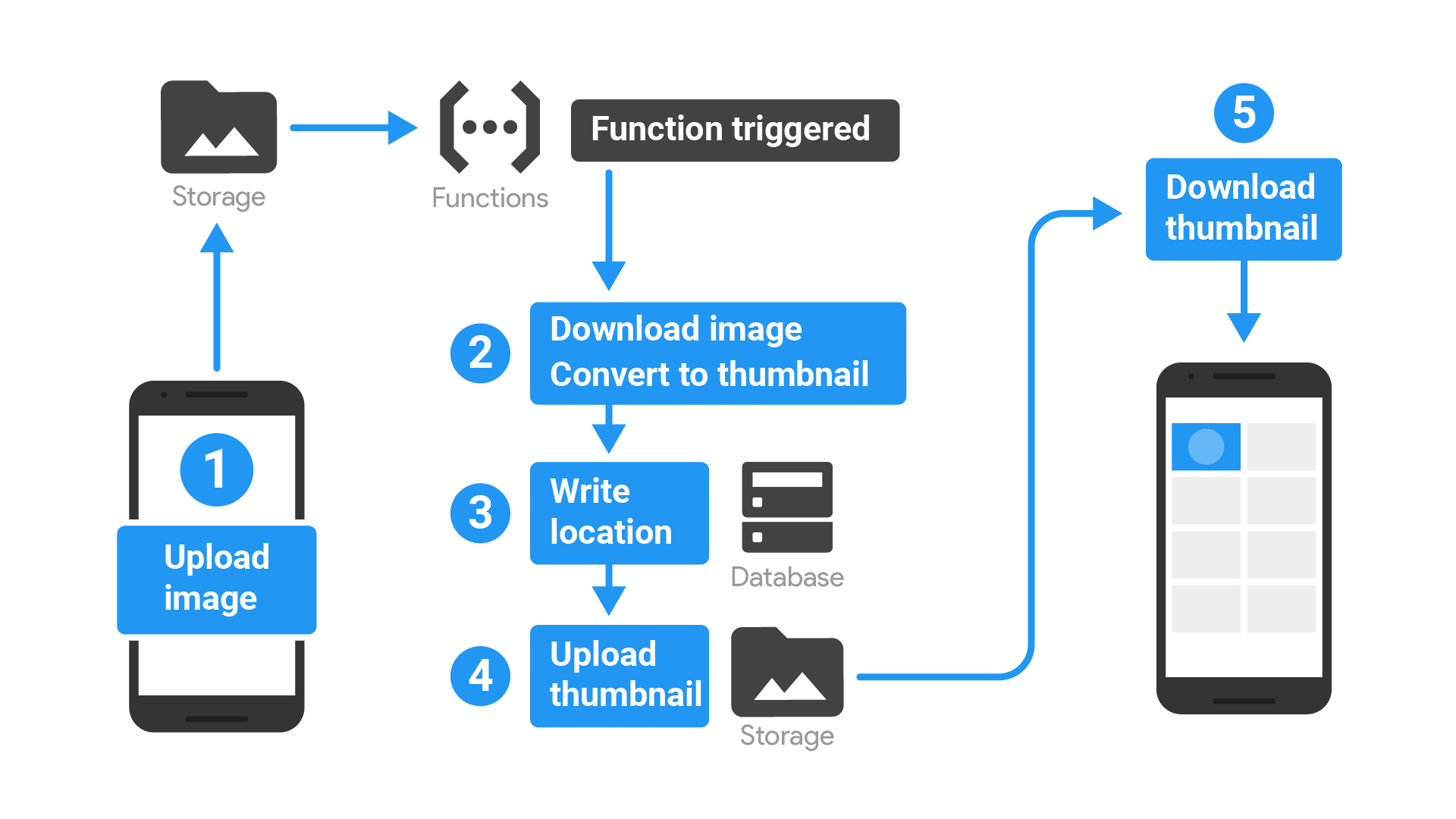
在雲端執行密集型任務,而不是在您的應用程序中
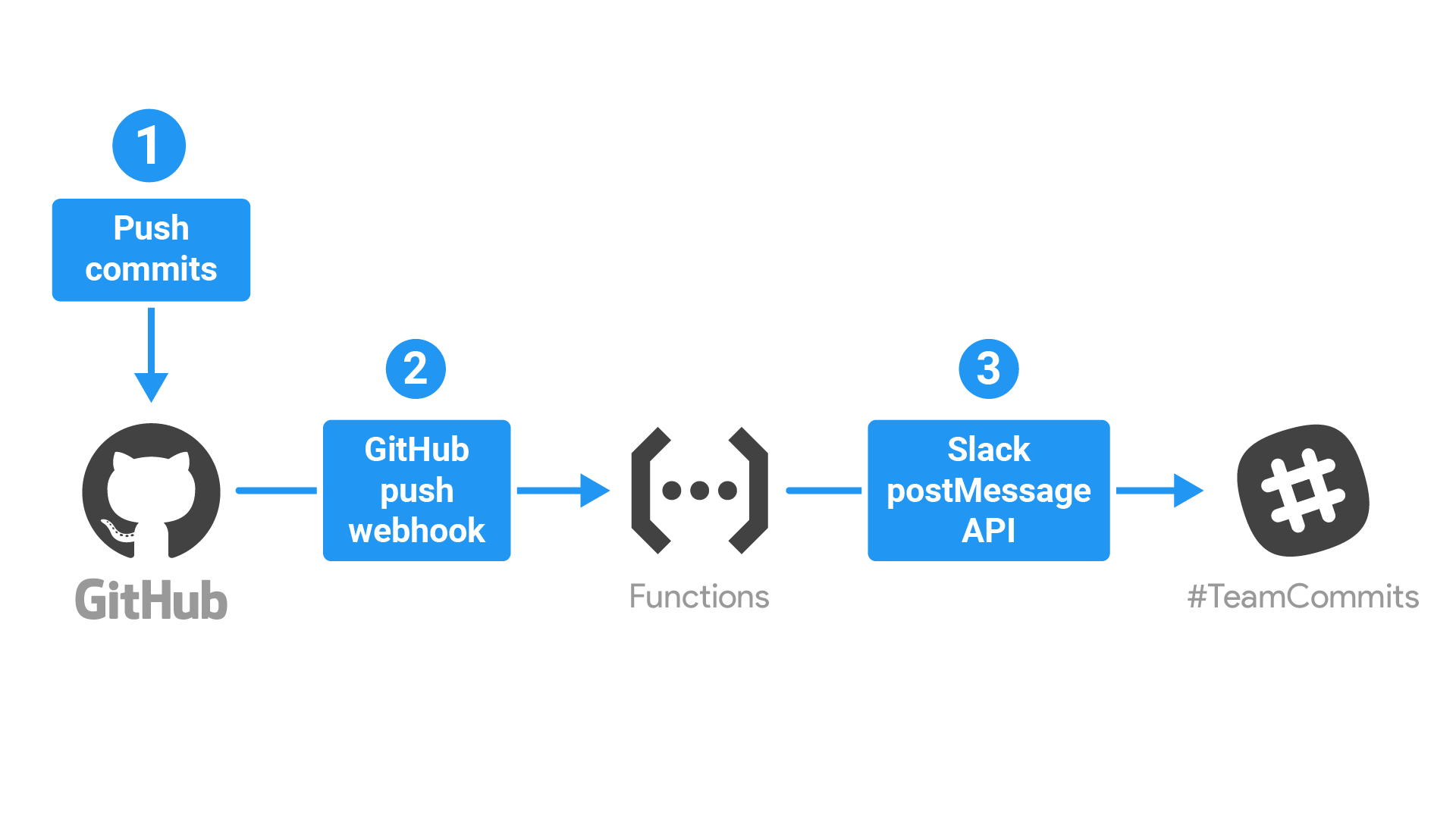
使用第三方函式庫API,像是一些金流串接、第三方登入,都可以透過functions達成
總而言之就是一句話,沒有辦不到的事情,但是我們要會使用才行(廢話

簡單的說有每個firebase提供的功能都可以建立trigger,當事件發生自動會執行的意思!
也能透過HTTP來手動執行!
詳細想了解大家可以看官方文件
https://firebase.google.com/docs/functions/?authuser=0
接著我們試著自己建立一個Functions來呼叫看看吧!
在開始前,我們會用firebase tool去建立typescript的開發環境,如果尚未建立的朋友可以看第七天的文章~
接著我們安裝functions的相依套件cd functionsnpm i //npm install 的縮寫
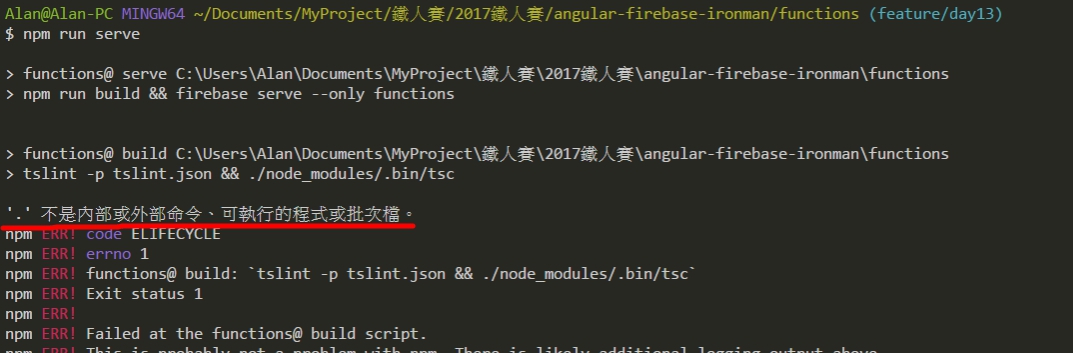
接著打開functions下面的package.json,筆者的電腦使用firebase預設產生的script會有以下錯誤

所以筆者把
"build": "./node_modules/.bin/tslint -p tslint.json && ./node_modules/.bin/tsc",
改成
"build": "tslint -p tslint.json && tsc",
筆者目前還不知道為何會有這樣的錯誤,如果有大大們知道在麻煩留言告訴筆者 >< ,
因為改成這樣的話他會使用外部專案的tsline、tsc會掃描到外部的 nodemodule,筆者這部分不清楚如何解決 ><,
打開index.ts,建立一個簡單的http functions
import * as functions from 'firebase-functions';
export const helloWorld = functions.https.onRequest((request, response) => {
response.send('我們的第一個Function成功執行了!\n\n');
});
最後我們可以在本機測試看看
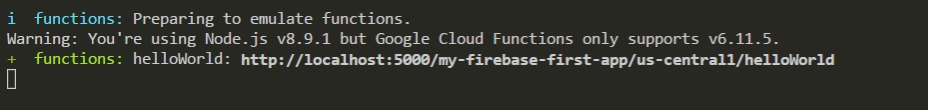
npm run serve
看到以下畫面代表我們在本機測試是成功的,我們可以ctrl+滑鼠左鍵點擊網址看看,就會在瀏覽器看到我們剛剛書寫的文字了!
最後發布我們發佈到firebase測試看看
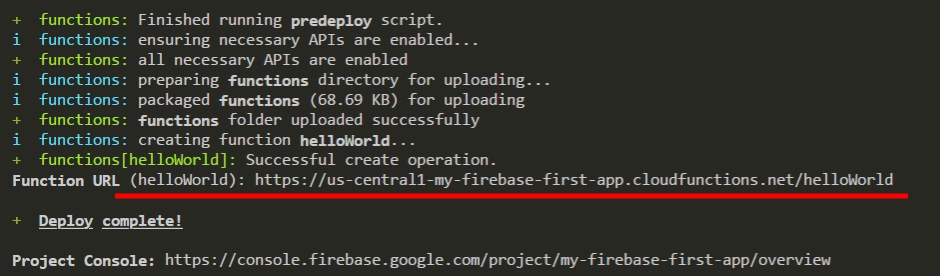
firebase deploy --only functions
第一次建立會跑比較久,給他一點時間,接我們們會看到以下畫面,這代表我們發布成功了,並且有網址可以點擊,我們可以點點看!
這樣我們第一個Cloud Functions建立完成了!
我們剛剛寫的是HTTP的cloud functions,換句話說我們可以使用http來取得資料。
app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor(private _auth: AuthService, private _http: HttpClient) {
console.log('App working!');
this._http.get('https://us-central1-my-firebase-first-app.cloudfunctions.net/helloWorld')
.subscribe(RxViewer);
}
}
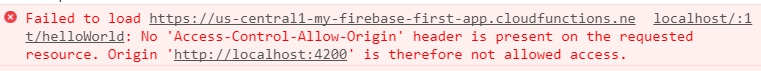
接著看看console,我們會得到跨域的錯誤!
這個要怎麼解筆者今天還沒研究到,我們明天再做講解QQ,雖然是可以在functions裡面加沒錯,但是我想有更好的辦法,明天筆者研究看看再跟大家講解。
本日範例:https://github.com/ZouYouShun/Angular-firebase-ironman/tree/day13_first_functions
今天我們建立了一個簡單的Http cloud functions,並簡單使用angular Http Client取得了資料,也了解到了Firebase cloud functions的power之處,但是也有一些未解的問題,我們接著會針對cloud functions的各種方法做解說,今天筆者想在頁面上加上兩個route遇到很多問題QQ卡了許久~~如果有經驗的夥伴,求協助~![]()
謝謝您的閱讀~
https://www.youtube.com/watch?v=QP8sjZuOlFY
https://firebase.google.com/docs/functions/?authuser=0
