後端開始 後端完成
我們同樣地將後端的程式放在 github,您可以一步一步
跟著做,或者直接用完成的部分。
第一步:如果沒安裝過,先安裝 express
npm install -g express-generator
第二步:產生新的後端
express --git auth-demo
會產生一個新的目錄 auth-demo,到這個目錄安裝必要模組
第三步:安裝模組
cd auth-demo
npm install
第四步:啟動後端
npm start
一切順利的話,在瀏覽器打入 http://localhost:3000 會看到畫面如下
因為前端跟後端用到不同的 port, 簡化起見我們用 cors 中介軟體 (middleware) 來打開
npm install cors --save
加入 app.js
// ...
var cors = require(cors);
//... 省略
// middleware
app.use(cors());
app.options('*', cors());
為了前後端的認證,我們加入了 jsonwebtoken,
安裝如下
npm install jsonwebtoken --save
在驗證使用者後,我們會使用 jwt 簽證一個符記(token),送給前端,作為往來的驗證
為了簡化起見,我們這裡的驗證不經過資料庫,我們使用一個虛構的服務來做
第一步:建立一個服務 (services) 目錄
mkdir services
第二步:新一個檔案, users.service.js
let service = {};
service.authenticate = function(username, password) {
// mockup user
let user = {
username: 'jerry',
password: 'jerry'
}
return new Promise((resolve, reject) => {
// should check database
if (username === user.username && password === user.password) {
resolve(true); // user found and password correct
} else {
resolve(false); // user not found or password not correct
}
})
}
修改使用者路由 routes/users.js 如下
var express = require('express');
var router = express.Router();
var jwt = require('jsonwebtoken');
var userService = require('../services/users.service');
const SECRET = 'JhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9';
/* user authenticate */
router.post('/authenticate', (req, res) => {
let username = req.body.username.toLowerCase();
let password = req.body.password.toLowerCase();
userService.authenticate(username, password)
.then((result) => {
if (result) {
let token = jwt.sign({ username: username}, SECRET, {'expiresIn': '1h'} );
res.json({ success: true, payload: token});
} else {
res.json({ success: false, payload: 'please check username and password!'});
}
})
.catch(err => {
res.status(400).send(err);
})
})
利用上面的使用者驗證服務來檢查使用者是否有註冊,有的話用 jwt 簽證一個符記 (token)jwt.sign({username:username}, SECRET, {'expiresIn': '1h'}),這個 token 有效期限一個小時,我們用一個小時來測試前端的反應,當然真正的產品會拉比較長的有效期限。
稍微修改一下 app.js, 我們希望在路由前頭加 api
// app.use('/users', users';
app.use('/api/users', users);
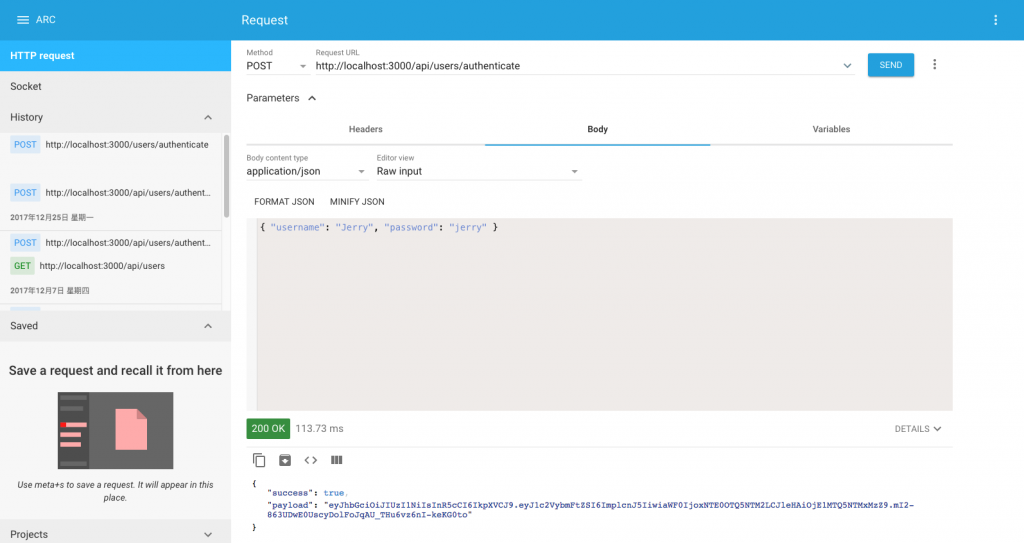
您可以用 postman 或者 Chrome Extention - Advanced REST Client

接下來我們可以回到前端來連接這個後端

感謝分享。
作爲初學者想請教一下:
app.use('/api/users', users);
這裏的users,是否有什麽遺漏了沒有講的内容,
消解compile錯誤需要加require還是在其它地方加export,怎麽寫正確。
謝謝。