講了25天的前言,
終於要進入正題了,
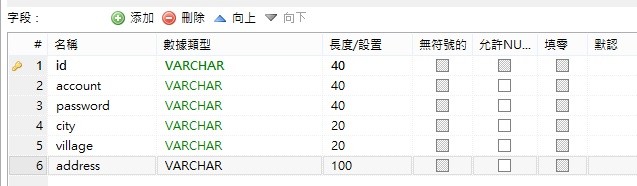
今天我們建了一個使用者的資料表
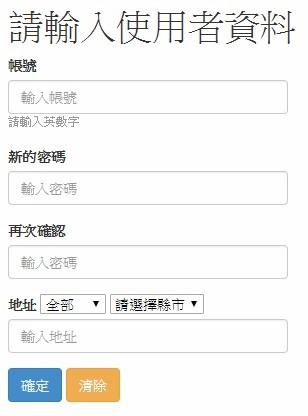
然後又是這個註冊畫面
這是前端的程式碼,我們用Post來接收資料
@{
ViewBag.Title = "Home Page";
Layout = null;
var cityList = ViewBag.CityList;
}
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
<form style="margin-left:10px;" method="post" action="">
<h1>請輸入使用者資料</h1>
<div>
<span style="color:red">@ViewBag.Msg</span>
</div>
<div class="form-group">
<label for="exampleInputEmail1">帳號</label>
<input type="text" class="form-control" id="Account" name="account" placeholder="輸入帳號" value="">
<small id="emailHelp" class="form-text text-muted">請輸入英數字</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">新的密碼</label>
<input type="password" class="form-control" id="Password1" name="password1" placeholder="輸入密碼" value="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">再次確認</label>
<input type="password" class="form-control" id="Password2" name="password2" placeholder="輸入密碼" value="">
</div>
<div class="form-group">
<label for="Address">地址</label>
<select id="city" name="city">
<option value="">全部</option>
@for(int i=0;i<cityList.Count;i++)
{
<option value="@cityList[i].CityId">@cityList[i].CityName</option>
}
</select>
<select id="village" name="village">
<option value="">請選擇縣市</option>
</select>
<input type="text" class="form-control" id="Address" name="address" placeholder="輸入地址" value="">
</div>
<button type="submit" class="btn btn-primary">確定</button>
<button type="reset" class="btn btn-warning">清除</button>
</form>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
$("#city").change(function () {
var value = $("#city").val();
console.log(value);
$.ajax({
type: "Post",
url: "../Home/Village?id=" + value,
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
async: false,
success: function (data) {
$("#village").empty();
if (data == "") {
$("#village").append("<option value=''>請選擇縣市</option>");
}
else {
var jo = JSON.parse(data);
$("#village").append("<option value=''>請選擇</option>");
for (i = 0; i < jo.length; i++) {
$("#village").append("<option value='" + jo[i].VillageId + "'>" + jo[i].VillageName + "</option>");
}
}
},
failure: function (errMsg) {
$("#village").empty();
$("#village").append("<option value=''>請選擇縣市</option>");
}
})
});
</script>
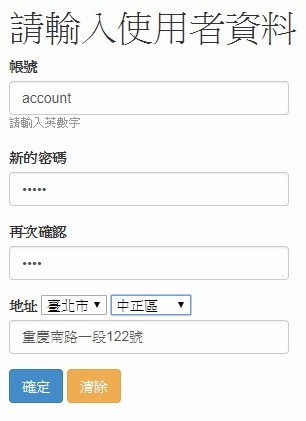
接下來我們輸入資料
然後在後端我們來做一些判斷,
原本應該每項都判斷的,
為了節省時間只判斷密碼而已,
很明顯這個密碼就是不一樣...
using MVCTest.Models;
using MySql.Data.MySqlClient;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCTest.Controllers
{
public class HomeController : Controller
{
MyDataBase db = new MyDataBase();
public ActionResult Index()
{
List<City> cityList = db.GetCityList();
ViewBag.CityList = cityList;
return View();
}
[HttpPost]
public ActionResult Index(FormCollection post)
{
string account = post["account"];
string password1 = post["password1"];
string password2 = post["password2"];
string city = post["city"];
string village = post["village"];
string address = post["address"];
if(string.IsNullOrWhiteSpace(password1) || password1 != password2)
{
List<City> cityList = db.GetCityList();
ViewBag.CityList = cityList;
ViewBag.Msg = "密碼輸入錯誤";
return View();
}
else
{
Response.Redirect("Login");
return new EmptyResult();
}
}
[HttpPost]
public ActionResult Village(string id = "")
{
List<Village> list = db.GetVillageList(id);
string result = "";
if (list == null)
{
//讀取資料庫錯誤
return Json(result);
}
else
{
result = JsonConvert.SerializeObject(list);
return Json(result);
}
}
}
}
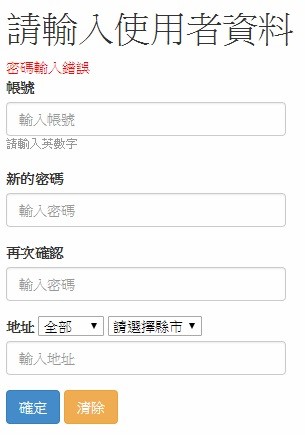
於是因為密碼不一樣,
就傳回了錯誤回到原來的頁面...
可是,
說好的資料怎麼不見了!?
我辛辛苦苦Key的資料(假設有十幾項)跑哪去了?
明天我們來做保存資料的動作吧...
欲知後事如何,
請待下回分曉...
--
小弟不才,
如果有謬誤或是要補充的,
都歡迎一起來討論!

/****** Object: Table [dbo].[USER] Script Date: 2019/1/24 上午 10:59:48 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[USER](
[id] varchar NOT NULL,
[account] varchar NOT NULL,
[password] varchar NOT NULL,
[city] varchar NOT NULL,
[village] varchar NOT NULL,
[address] varchar NOT NULL,
CONSTRAINT [PK_USER] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
想請教一下
MyDataBase db = new MyDataBase();
以及
List cityList = db.GetCityList();
都顯示
錯誤 CS0246 找不到類型或命名空間名稱 'City' (是否遺漏了 using 指示詞或組件參考?) MVCText C:\Users\user\source\repos\MVCText\MVCText\Controllers\HomeController.cs 18 作用中
這樣的錯誤請問我是缺少了甚麼呢?
MyDataBase 跟 City 都是自己定義的,
MyDataBase是資料庫的操作,
City是城市的Class,
要看一下前面的文章,
最好從前面開始看比較清楚,
如果你能理解的話其實自己也可以寫得出來.