
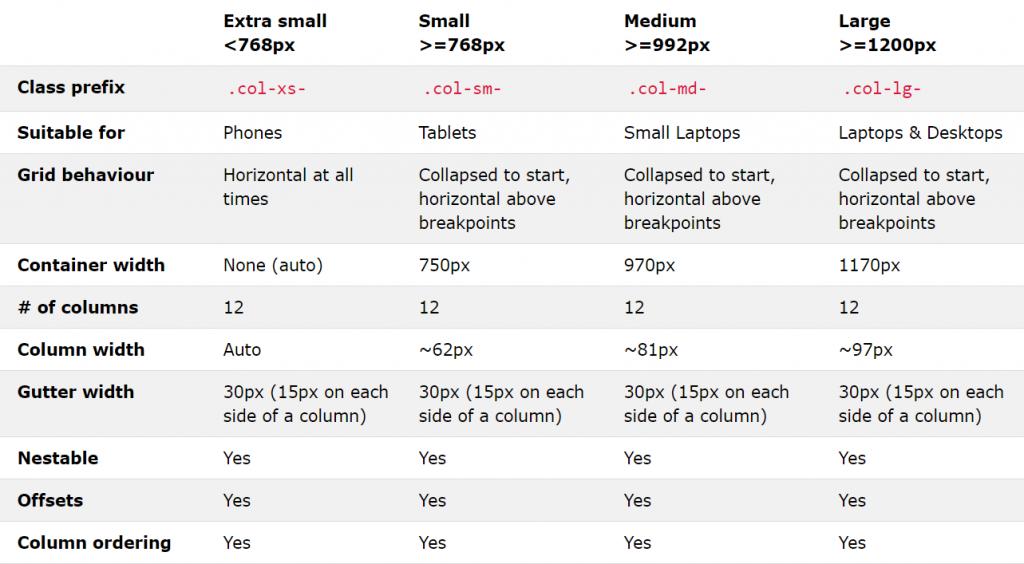
前一篇有提到4種螢幕類型,這表有更詳細的說明
Grid behaviour 網格的運作模式:
程式碼:
<div class="container">
<h1>Grid</h1>
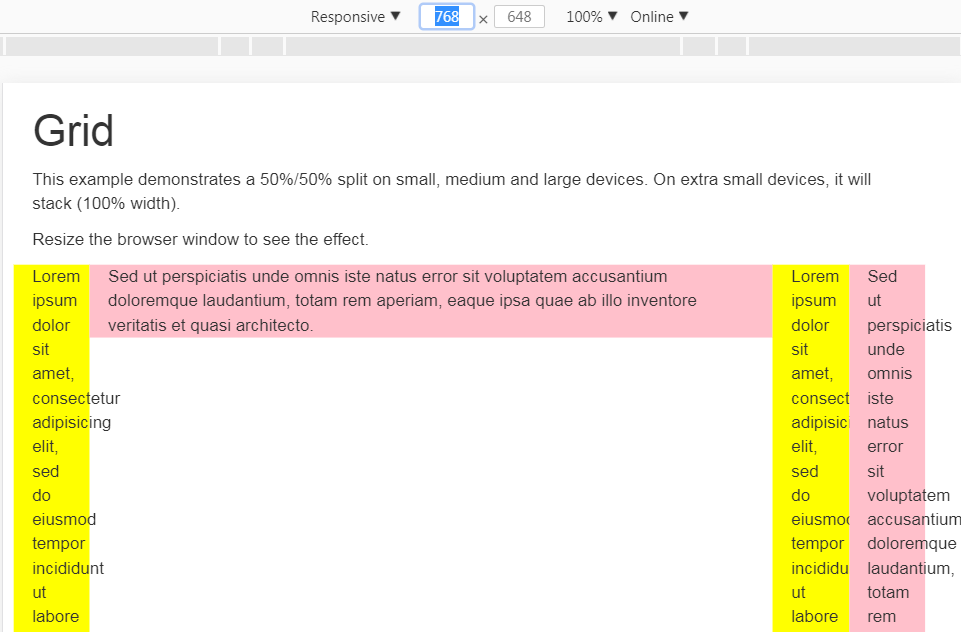
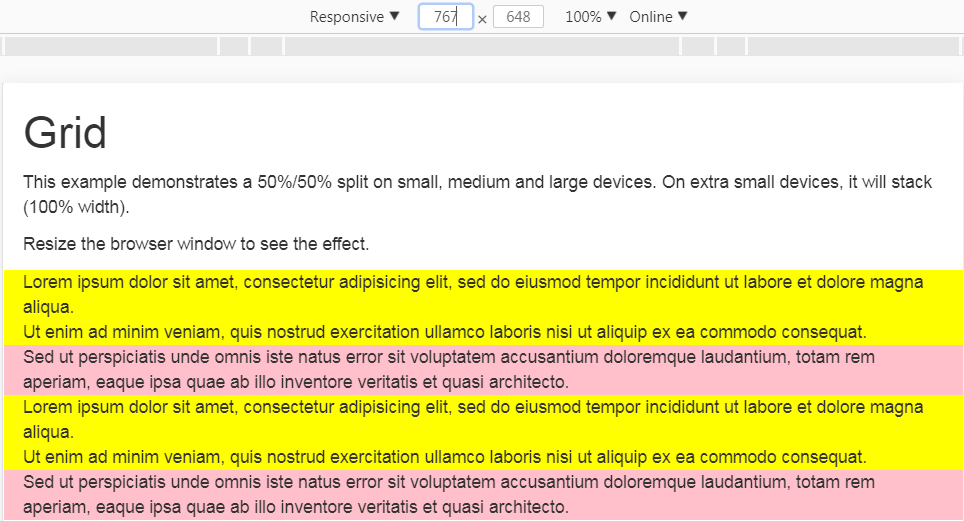
<p>This example demonstrates a 50%/50% split on small, medium and large devices. On extra small devices, it will stack (100% width).</p>
<p>Resize the browser window to see the effect.</p>
<div class="row">
<div class="col-sm-1" style="background-color:yellow;">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-9" style="background-color:pink;">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
<div class="col-sm-1" style="background-color:yellow;">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.<br>
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div class="col-sm-1" style="background-color:pink;">
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto.
</div>
</div>
</div>


container和container-fluid的差別
記得上一篇講過的基本結構container包row,row在包col-*-*吧?
container還有另一個class屬性叫"container-fluid"。
使用container的話最大所有元素寬會對應
看來2篇不夠用(廢話太多0.0?),明天在接續吧![]()
