經歷了前面十幾天的學習
對於 React 程式的撰寫略懂略懂
可是
只是會寫會讓資料跑出來
卻不了解裡面的資料傳遞流程
這樣實在是感覺有點給他不太舒服
因此
這篇筆記要來認識 React 的資料流概念以及實作方式啦
資料流(Data Flow)指的是資料在應用程式中的流程架構
在 React 中自然也有這樣的東西
React 採用的是 Flux 這個資料流架構
Flux是一種管理應用程式資料流的架構模型
其最主要的特性是單一向資料流
讓應用程式的資料流變得更容易理解以及管理

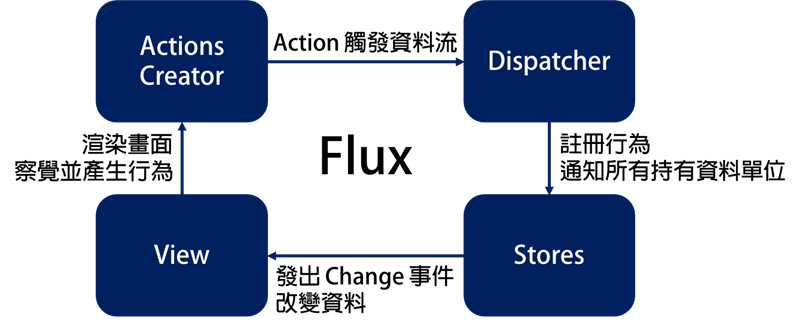
Flux 的架構主要由四個部分組成
他們分別是
下面讓我們逐一了解他們各自用來幹嘛:
Actions指的是使用者進行的行為
透過 View 察覺並接收 Actions
之後傳遞給 Dispatcher 觸發整個資料流
Actions 主要是由應用程式內部API定義
命名時建議應直接描述行為本身
因為會被傳遞給所有的 Stores
所以好的命名才能讓 Stores 知道要怎麼回應
舉例來說:
使用者輸入了他的帳號、密碼並點選了登入
輸入和點選的這兩個動作就是 Actions
View 偵測到輸入欄位有資料以及按鈕被點選
然後建立 Actions 並傳遞給 Dispatcher 觸發資料流
Dispatcher 是主要用來接受並記錄所有事件和行為
是 Flux 資料流架構的核心部分
一個應用程式只能有一個 Dispatcher
他負責接收事件和行為
在登記之後傳遞給每一個 Stroe
每一個Store都會接收到每一個事件行為(一個事件對多個儲存)
舉例來說:
使用者輸入和點擊的行為會透過 Dispatcher
登記確定發生之後
每一個 Store 會收到兩個行為事件通知
也就是 輸入資料 和 點擊按鈕 這兩個事件
指的是持有應用程式資料的單位
一個應用程式(App)可以有很多個 Store
他們會被 Dispatcher 註冊認識(register)以接收事件
在 Store 中的資料 只能透過回應事件行為發生變化
也就是說
Store 決定要對哪個事件做出回應
而且它不能被設定(set)但可以被取得(get)
當 Store 決定改變資料時
它必須發布一個change事件
舉例來說:
Stores 接收到來自 Dispatcher 的通知後
持有使用者資料的 Store 判斷需要核對身分然後回覆是否登入成功
發出變更是否登入以及使用者資料的 change 事件
基於回應事件行為而將未登入更新為登入狀態
View 主要負責呈現資料以及偵測事件
且可以使用任何框架(framework)
當 View 使用了某Store 裡的資料
就必須同時接收該 Store 產生change 事件
然後在資料更新後接收到新的資料
View 再重新渲染畫面呈現出來
舉例來說:
取得 Stores 資料發現有更新事件
重新渲染畫面為登入後的畫面
並且將登入者的資訊呈現在頁面上
接著使用者點選了與某個朋友的聊天室
View 偵測到行為
產生一個新的 Action 進入資料流中
透過上面的舉例
從 Actions 到 Dispatcher
Dispatcher 傳遞給每一個 Stores
Stores 更新並且被 View 取用
然後 View 再偵測行為產生新的 Actions
React 採用的 Flux 資料流架構就是這樣進行輪迴
並且保持資料的流向為 Actions → Dispatcher → Stores → View → Actions
即所謂的單向資料流架構
由於沒有分枝
因此要理解他們也就比較容易
管理起來也會方便許多
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day17 end
by 瑞Ray (灬ºωº灬)
