在 React 的世界中
組件之間的關聯性(或者稱作溝通)
透過繼承產生的狀態是一個方式
不過
還有另外一種方式可以達成這件事情
也就是 Composition
Composition
組合或叫做合成
有的時候組件在產生的時候
並沒有辦法事先知道未來的內容
在不同的地方產生又要用來乘載不同的內容
這個時候透過狀態就不是一個好的產生方式
React 的組件有個特性
JSX 中使用的標籤就像是呼叫一個組件的函式
除了標籤中寫入的屬性 props
標籤上下包覆的其他標籤或網頁元素(DOM節點)
也會以 props 底下的 children 屬性傳遞進去
換句話說
在組件裡面
我們可以透過props.children取得標籤底下的其他元素
這也就是今天要談論的合成(Composition)了
import React from 'react';
import ReactDOM from 'react-dom';
function Block(props){
return(
<div>{props.children}</div>
);
}
function App(){
return(
<Block>
<h1>This is Header</h1>
<p>這是內容</p>
</Block>
);
}
export default App;
在這段程式碼中
App 組件內回傳了 Block 組件
並且將一個h1和一個p標籤作為 props 傳遞進去
在 Block 組件內用一個div包裝了原先在其底下的標籤
可以認作是 App 的組成中包含了 Block 組件
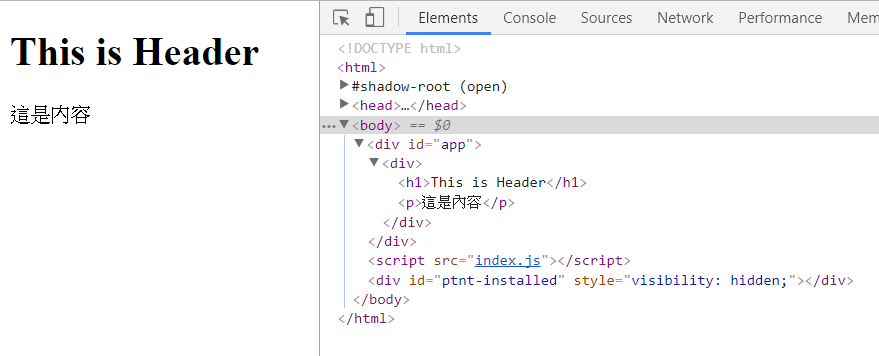
執行結果:
React 的 props 並不限制傳遞內容的資料型態
當需要透過其他組件放置內容的時候
透過合成也可以達到理想的結果
另外
當我們需要切分傳遞進去的內容的時候
我們也可以利用合成來達成
import React from 'react';
import ReactDOM from 'react-dom';
function Block(props){
return(
<div>
<div>
<p>這是放在top屬性的部分:</p>
{props.top}
</div>
<div>
<p>這是放在bottom屬性的部分:</p>
{props.bottom}
</div>
</div>
);
}
function App(){
return(
<Block
top={
<h1>This is Header</h1>
}
bottom={
<p>這是內容</p>
}
/>
);
}
export default App;
在這段程式碼中
我們把原先 App 組件的內容存成兩個不同的屬性
再透過 props 傳遞到合成的組件呈現
上面的程式碼和下面使用繼承的寫法具有相同的結果:
class App extends React.Component {
render() {
return(
<Block
top={
<h1>This is Header</h1>
}
bottom={
<p>這是內容</p>
}
/>
);
}
}
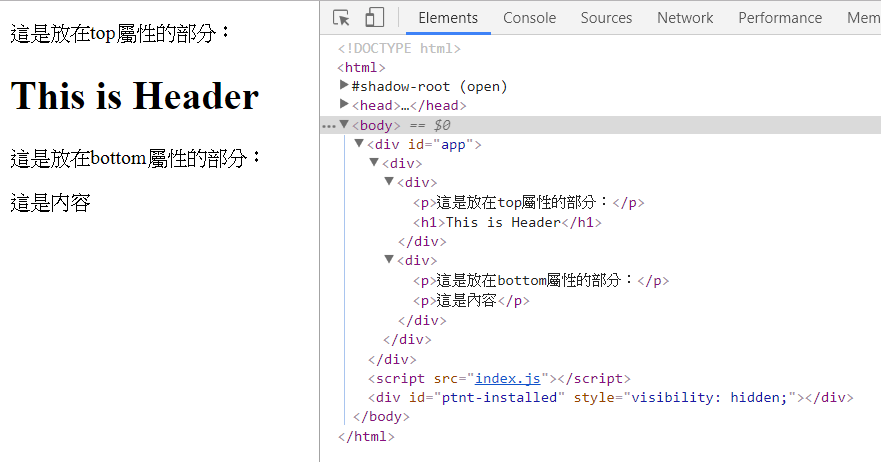
執行結果:
合成可以很輕鬆的被使用在透過相同框架呈現的資料
我們只需將不同的資料傳遞進去
就能讓組件達到良好的重複使用
- Eva Vue.js 30天隨身包
- Ben那些年,我們一起錯過的Javascript
- Ray激戰ReactJS 30天
Day16 end
by 瑞Ray (・ε・)
