把前面講的實作一下 用 bootstrap form 樣式
用在 forms.py
bootstrap form class 用法
https://getbootstrap.com/docs/4.0/components/forms/#overview
都要給客製化的 class="form-contol"
store/forms.py
class ItemForm(forms.ModelForm):
name = forms.CharField(label='名稱', widget=forms.TextInput(attrs={'class':'form-control'}))
category = forms.ModelChoiceField(Category.objects.all(), label='類別', widget=forms.Select(attrs={'class':'form-control'}))
description = forms.CharField(label='細節', widget=forms.Textarea(attrs={'class': 'tinymceTextarea'}))
price = forms.IntegerField(label='價錢', widget=forms.NumberInput(attrs={'class':'form-control'}))
class Meta:
model = Item
fields = ('name', 'category', 'description', 'price', )
可以用 for loop 在 form 上
就會把欄位forloop出來,順序是根據 forms.py fields
store/templates/shop/itemCreate.html
...
{% for field in itemForm %}
<div class="form-group">
{{ field.label_tag }}
{{ field }}
{{ field.errors }}
</div>
{% endfor %}
...
給個 layout col
main/tempates/main/base.html
...
<div class="container">
<div class="row">
<div class="col">
{% block content %}
{% endblock %}
</div>
</div>
</div>
...
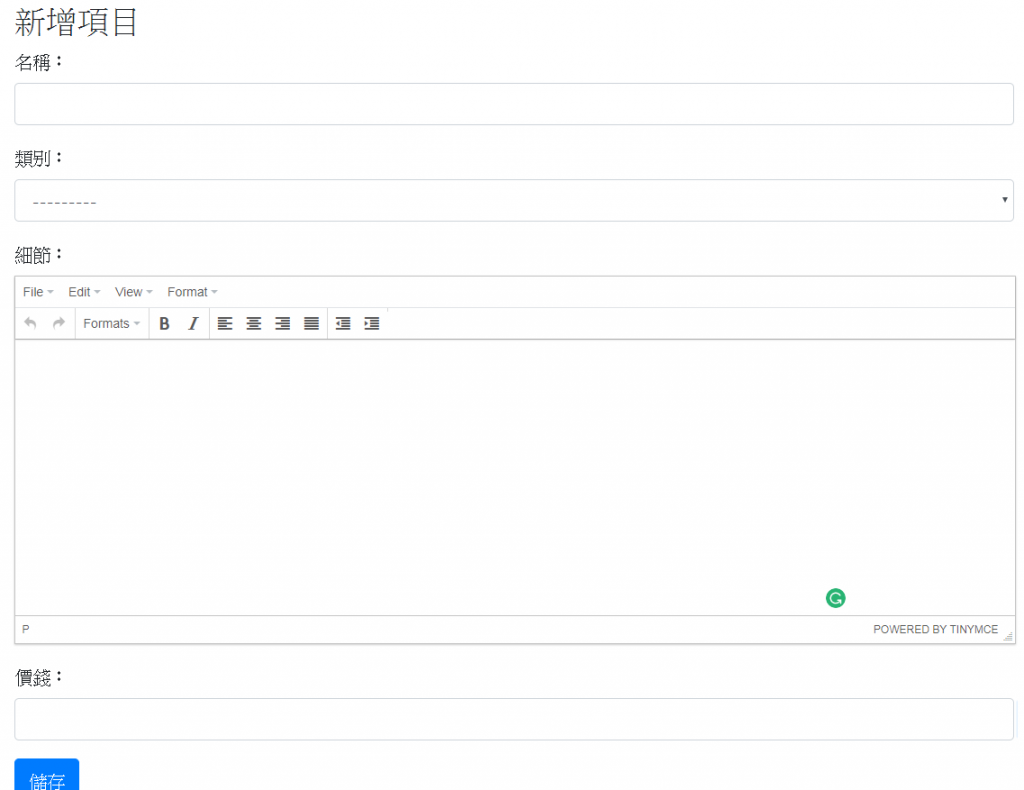
這樣 form html 就會產生了
示意圖

item 顯示
就不細講了
要講的地方是在item description 因為 html編輯器 會多 html tag ,所以資料庫會多 html tag
如果直接顯示的話會有tag
可以在templates 用 |safe
store/tempaltes/store/itemRead.html
{% extends 'main/base.html' %}
{% block content %}
{% if item %}
<p>{{ item.category.name }}</p>
<p>{{ item.name }}</p>
<p>{{ item.description|safe }}</p>
{% endif %}
{% endblock %}
https://docs.djangoproject.com/en/2.0/ref/templates/builtins/#safe
就可以顯示了
