爬好爬滿下集要介紹
爬新聞的圖文資訊並用Image Carousel Template呈現
1.安裝並import需要的套件
$pip install bs4
$pip install urllib.request
import requests
from bs4 import BeautifulSoup
from urllib.request import urlretrieve
2.寫入爬蟲程式
def apple_news2():
target_url = 'https://tw.appledaily.com/new/realtime'
rs = requests.session()
res = rs.get(target_url, verify=False)
res.encoding = 'utf-8'
soup = BeautifulSoup(res.text, 'html.parser')
content = ""
for index, data in enumerate(soup.select('div.item a')):
if index ==10:
return content
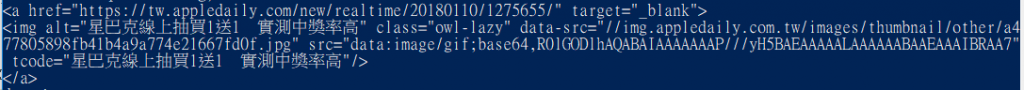
print(data)
title = data.find('img')['alt']
link = data['href']
link2 = 'https:'+ data.find('img')['data-src']
content+='{}\n{}\n{}\n'.format(title,link,link2)
return content
來說明一下
這次爬的是蘋果的最新新聞
所以target_url就是蘋果最新新聞的網址
接著抓Tag
這次要抓的內容分別有 新聞標題 , 新聞網址 , 新聞圖片
到網頁中自己要抓的內容的地方 按右鍵檢查
如下圖可以看到
新聞標題 是在img標籤中的alt的地方
新聞網址 是在a標籤中href的地方
新聞圖片 是在img標籤中的data-src的地方
他們都同屬在div.item a 之下
所以 for index, data in enumerate(soup.select('div.item a')):
-> 還是先找到 div.item > a
可以看到這樣抓到的data長這樣
接著再從data往下找
新聞標題 -> title = data.find('img')['alt']
新聞網址 -> link = data['href']
新聞圖片
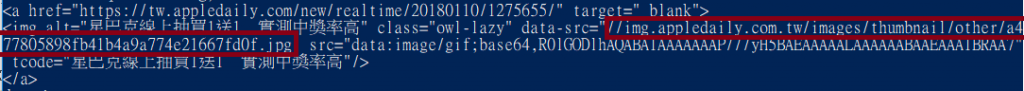
因為找出來的data-src網址會像紅框的部分
因此要再自己加上"https:"才能正常顯示圖片
-> link2 = 'https:'+ data.find('img')['data-src']
再加進content
4.先用文字方式回傳至Line
if event.message.text == "最新新聞":
a=apple_news2()
line_bot_api.reply_message(event.reply_token,TextSendMessage(text=a))
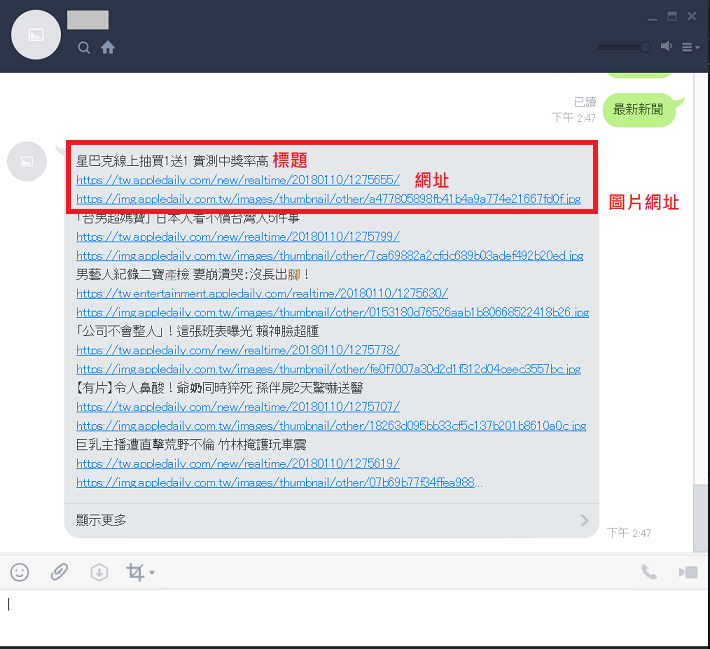
5.Demo一下
下一篇再介紹用Image Carousel Template呈現該怎麼做
