Day20所提到的Content是String
也就是將所有爬的內容直接以字元的方式放入後回傳
因此無法直接使用到Image Carousel Template
首先我們要將爬蟲的部分
Content -> 儲存爬到的內容
從原本的String 改成List的型態來用
1.爬蟲的方式是一模一樣的
不同之處在於content原本是""要改成[]
也就是原本是String 改成了List
List的加入無法使用 += 符號
因此這邊是用append
def apple_news():
target_url = 'https://tw.appledaily.com/new/realtime'
rs = requests.session()
res = rs.get(target_url, verify=False)
res.encoding = 'utf-8'
soup = BeautifulSoup(res.text, 'html.parser')
content = []
for index, data in enumerate(soup.select('div.item a')):
if index == 20:
return content
print(data)
title = data.find('img')['alt']
link = data['href']
link2 = 'https:'+ data.find('img')['data-src']
content.append(title)
content.append(link)
content.append(link2)
return content
2.要用Image Carousel Template前
先把內容做成Dictionary的型態
方便之後只要用key 就可以找到value
3.先切割資料
將原本爬到的資料分別切割為 標題,網址,圖片並分別儲存到三個List中
a=apple_news()
news_title=[]
news_link=[]
news_photo=[]
for i in range(0,len(a),3):
news_title.append(a[i])
news_link.append(a[i+1])
news_photo.append(a[i+2])
原本的資料 a 是全部存在一個List中
如下圖
切割後
news_title -> 所有新聞標題
news_link -> 所有新聞連結
news_photo -> 所有新聞圖片連結
4.將三個List加入到一個List並與另一個List 做成Dictionary(聽起來好饒口XD)
直接看程式!!!
news_group=[] #創一個List
#將剛剛的三個List加進來
news_group.append(news_title)
news_group.append(news_link)
news_group.append(news_photo)
#要做為key值的List
x=['title','link','link2']
#把兩個做成dictionary
dictionary = dict(zip(x,news_group))
現在就可以用key找到對應的value
5.為了讓新聞每次都看到不一樣的三則
多寫了一個random
p=random.sample(range(12),3)
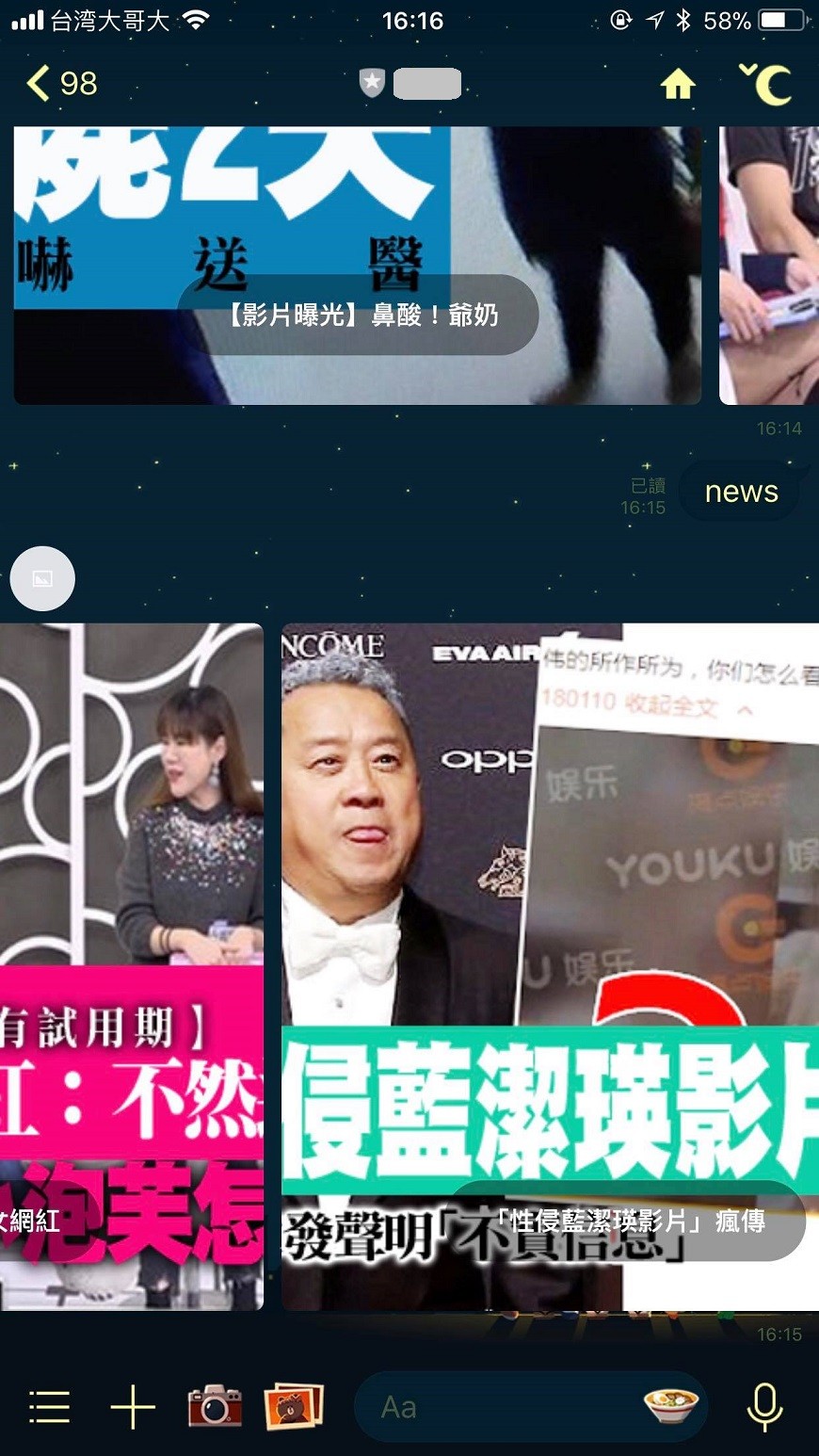
6.用Image Carousel Template呈現圖文資訊!!!
會出現三則隨機的最新新聞
新聞圖片 -> image_url=dictionary['link2'][p[0]]
就是用link2這個key值去抓新聞圖片的List
而p[0]就是剛剛的隨機數 去List中找一個值
新聞連結 -> uri=dictionary['link'][p[0]] 道理是一樣的
新聞標題 -> label=dictionary['title'][p[0]][0:11]
這邊唯一比較需要注意的是 因為抓到的標題都蠻多字的
但是Line的Label是有限制長度的喔!
所以如果不用[0:11]截斷的話,會因為長度過長而出現錯誤無法顯示喔!
Image_Carousel = TemplateSendMessage(
alt_text='Image_Carousel_Template',
template=ImageCarouselTemplate(
columns=[
ImageCarouselColumn(
image_url=dictionary['link2'][p[0]],
action=URITemplateAction(
uri=dictionary['link'][p[0]],
label=dictionary['title'][p[0]][0:11]
)
),
ImageCarouselColumn(
image_url=dictionary['link2'][p[2]],
action=URITemplateAction(
uri=dictionary['link'][p[2]],
label=dictionary['title'][p[2]][0:11]
)
),
ImageCarouselColumn(
image_url=dictionary['link2'][p[1]],
action=URITemplateAction(
uri=dictionary['link'][p[1]],
label=dictionary['title'][p[1]][0:11]
)
)
]))
line_bot_api.reply_message(event.reply_token,Image_Carousel)
7.Demoooo
點一下圖片就可以連結至新聞網頁中
