挑戰20天,已經學習react基礎語法、概念、事件觸發、生命周期,加上以學習的套件來實作一個WEB小專案,看看是否已有足夠的基礎技能,還是需要再加強那些知識,利用實作檢視學習成果,並發現那些地雷還沒踩過。
套件
UI規劃
原本想套現有的theme,發覺原本的theme裡面動態效果摻雜過多的jQuery lib,在撰寫上需把react和jQuery混用。而tag方面也很混亂,需修改一堆class名稱,或許是我不熟的關係,先拿簡單的空白頁試套就很混亂。很難想像複雜的頁面會有多麻煩,感覺跟react寫法差異很大,我找到有人拿相同的theme改寫為react版本,看了一下程式碼相對簡潔很多,但對初學者想直接套版應該難度不小。
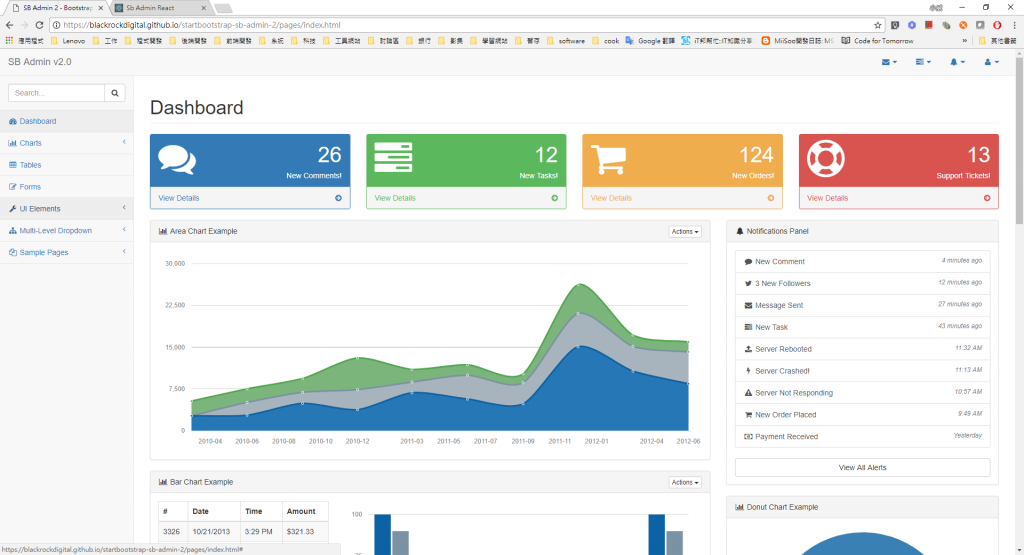
startbootstrap-sb-admin-2 Live Demo
https://blackrockdigital.github.io/startbootstrap-sb-admin-2/pages/index.html
sb-admin-react
https://github.com/start-react/sb-admin-react
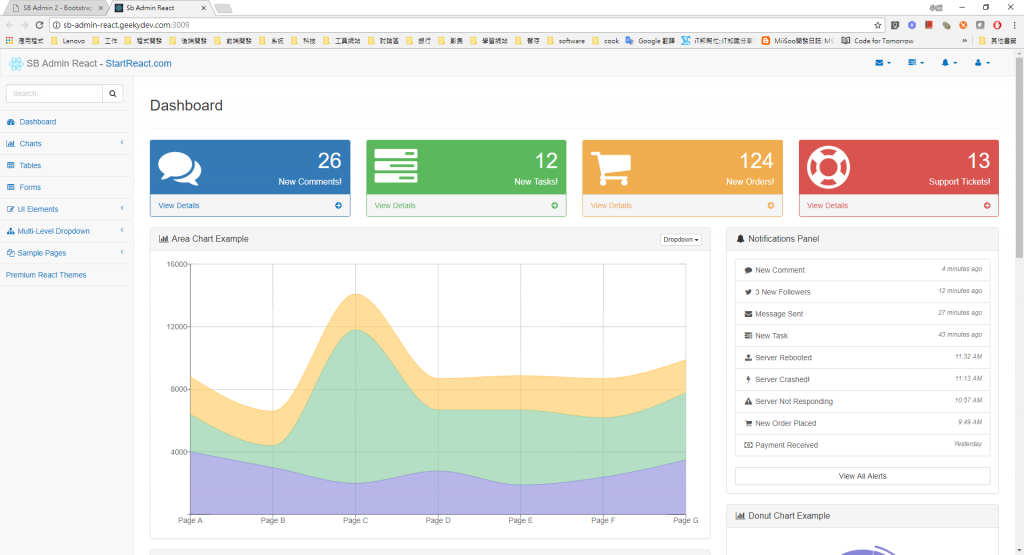
sb-admin-react Live Demo
http://sb-admin-react.geekydev.com:3009/
component規劃
簡單分割layout與content元件,等初步撰寫完成再針對需要抽象的代碼進行抽出,一來可以先完成初步元件,二來不會過度設計造成不必要的元件。
套件規劃
先拿目前學習的套件使用,如果再實作過程中有碰到問題再進行替換或增加,比如像react-router使用react-bootstrap Nav元件無法直接使用,或hash url造成使用者refresh頁面造成404等問題,都需要進一步調整或修改套件。
實作規劃
上述分析先拿目前學習的基礎技能和套件,先用react-bootstrap手工刻出一個簡單layout,再以layout去切出所需要的components,等撰寫上碰到問題再一一解決。只能說學習技能無捷徑,只能一步一步踩雷增加經驗。
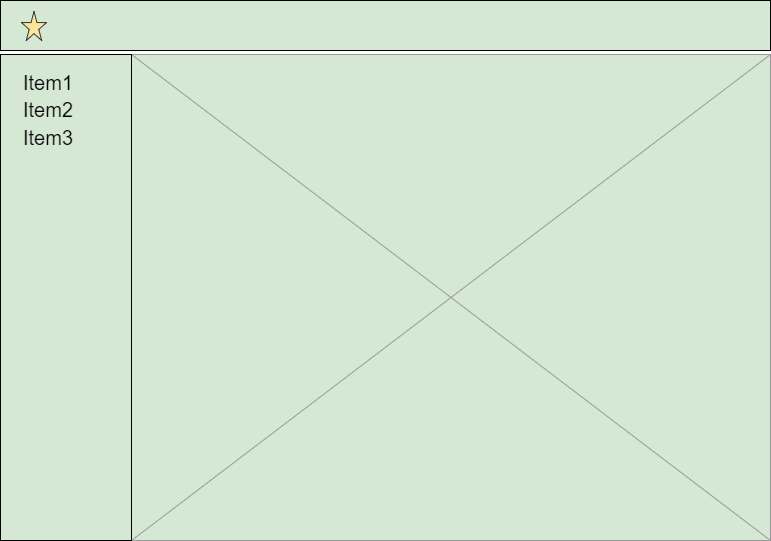
layout wireframe