在上一回我們成功把台中公車路線資料渲染到畫面上了
那我們現在希望點選「1號公車路線」時,跳轉到「該路線的公車到站情況」
應該怎麼做呢?
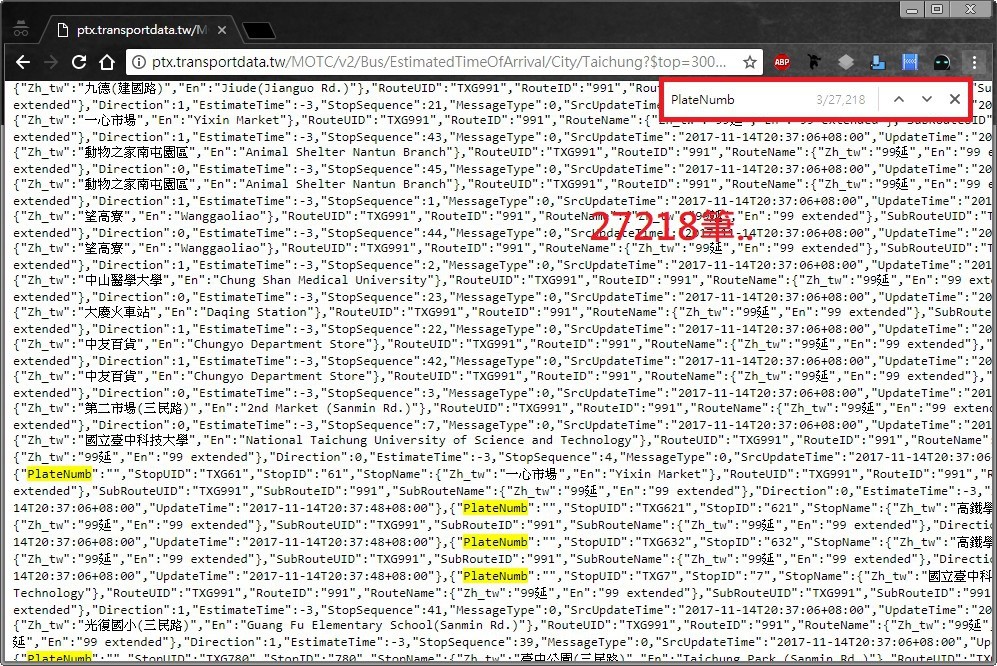
一開始我想採用跟第一次拉 api 時一樣的做法
結果..

這麼肥抓回來都天荒地老啦!
想了兩天還是搞不懂要怎麼辦,直接把這麼肥大的 JSON 抓回來怎麼想都不對吧!
最後還是求救老師 Orz (不爭氣
於是我們就埋頭研究、研究
終於看懂官方 api 根本就有提供方法去做篩選這件事情嘛!
(詳情可見前文 ── Day21 「使用網頁等公車」 ─ 尋找 api 去囉!)
我們現在知道了這支 api 本身可以透過網址的參數變化去撈我們想要的資料
於是乎若我們想要拿 1號公車 的到站時間資料
就可以透過組字串的方法取得我們想要的網址啦!
那麼接下來的問題是..
我們下一篇文章接著介紹吧! ![]()
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
