表單送出資料後,跳轉到列表,跳轉到列表後,會更新已送出資料
這動作其實很常見,但是在SPA裡面作法就要轉一下
表單跳轉:會回傳state告訴表單要重新撩取資料
<Redirect
to={{
pathname: '/product/table',
state: { reload:true}
}}
/>
列表撈取資料的function:
getProduct() {
axios.get(`http://localhost/product`).then(response => {
this.setState({ product: response.data })
})
}
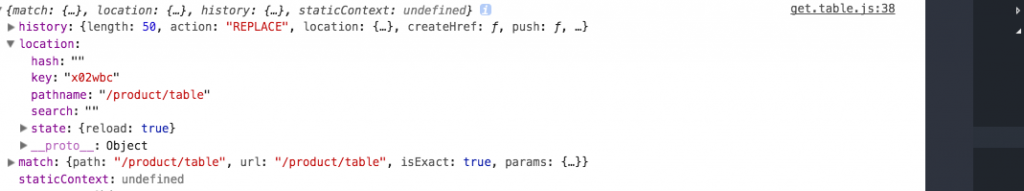
但問題是跳轉到列表Component時這個state.reload只會在render中出現
我在列表得constructor跟render都有console.log,但最後只有在render裡面才有出現資料

那這樣就有問題了?
假設我要抓取<Redirect>傳來的state.reload去判斷是否要更新,就必須把getProduct放到render
執行
但是this.setState 是不能在render 執行的
getProduct() {
axios.get(`http://localhost/product`).then(response => {
this.setState({ product: response.data })
})
}
那這時候揪竟該如何解決呢?
componentWillReceiveProps(nextProps) {
if (nextProps.location.state !== undefined && nextProps.location.state.reload === true) {
axios.get(`${APIURL.localhost}/product`).then(response => {
this.setState({ product: response.data })
})
}
}
