今天稍微介紹一下我本人好了
我是月雷,是一個小小工作室的負責人,喜歡學技術但又很容易把技術忘了的工程師
我唯一記住的只有Google找答案,找久了就知道這問題要去哪裡找
至於為何會學程式學到現在,是因為我生活中全部都要用程式執行(我的頭腦就像是一個大型的機房,生活中的每一刻都在運算,包括現在),學程式讓我更新自己的思維,也於是我能夠做很多更有趣的事。
參加鐵人賽,一直以來我都沒太大把握,我程式又不強,情緒又不穩,如果參加了一定會GG的。
所以頭腦就一直運算要怎麼做能夠撐三十天,而且又可以弄得很好玩,於是就想到既然如此就把我能玩的就拿來玩吧!!!
能玩的技術一定是我喜歡的,每天都介紹我喜歡的東西一定很有趣,於是"這裡有一個箱子"就誕生了。XDD
這三十天我會用一些Html,Css,JavaScript,jQuery...這些簡單又有趣的技術做搭配,來讓箱子有了變化
每天的變化都不一樣(看我本人的心情),這變化都不會太複雜,但很有趣。
第一天要來做什麼,先把箱子生出來再說,我們要如何生一個箱子呢??
HTML裡有一個東西叫區塊元素,讓我們把它呼喚出來吧~~~
開啟你的codepen(哇賽,連codepen要怎麼用我都要教一下,google搜尋codepen然後註冊一下就可以用了

最好是按FB就好,如果你要用email註冊也沒關係,註冊後按一下Create裡面的newpen就可以開始了。
(英文不好的人不要怕,這裡有詳細的解說,我貼連結給各位)
https://hahow.in/courses/56189df9df7b3d0b005c6639/main?curriculum=5a1e1745a2c4b000589dd20d
如果你不想註冊,下面這個給你XDD
https://www.youtube.com/watch?v=nu7_880-5-M
(如果不想用codepen的你可以用你喜歡的,但我不保證沒問題就是了XDD)
OS:拜託各位了,加油好嗎??XDDD
先給html一個真身,不然會無法正常的實現一些東西XDD
https://www.w3schools.com/html/

複製下來把它貼在html裡吧~~~(記得幫我排版一下)
OS:貼給你總行了吧!!!ORZ
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
小技巧:打驚嘆號按tab鍵(不要問為什麼,這只是快捷鍵而已)
div出來吧!!!
<div></div>
div的本名叫做區塊元素(區塊標籤)
我們把它放在p的後面,怎麼放
你可以<p>This is a paragraph.</p>的最後按ENTER讓他跳下一行,然後把<div></div>放著就成功了
小技巧:打div按下tab鍵,就可以了(不要問為什麼,這只是快捷鍵而已)
(OS:如果你還是不想做,那程式碼貼給你好不,只是說為了你的未來,還是請你打一下)
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<div></div>
</body>
</html>
h1是"標題"標籤,p是"段落"標籤,div是"區塊"標籤,標籤標籤XDD
如果沒有這些標籤就不會有我們今天的網頁了!!!(感恩標籤,讚嘆標籤)
我改了一下h1跟p裡面的字一下
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>這裡有一個箱子</h1>
<p>自我介紹(以及做一個箱子)</p>
<div></div>
</body>
</html>
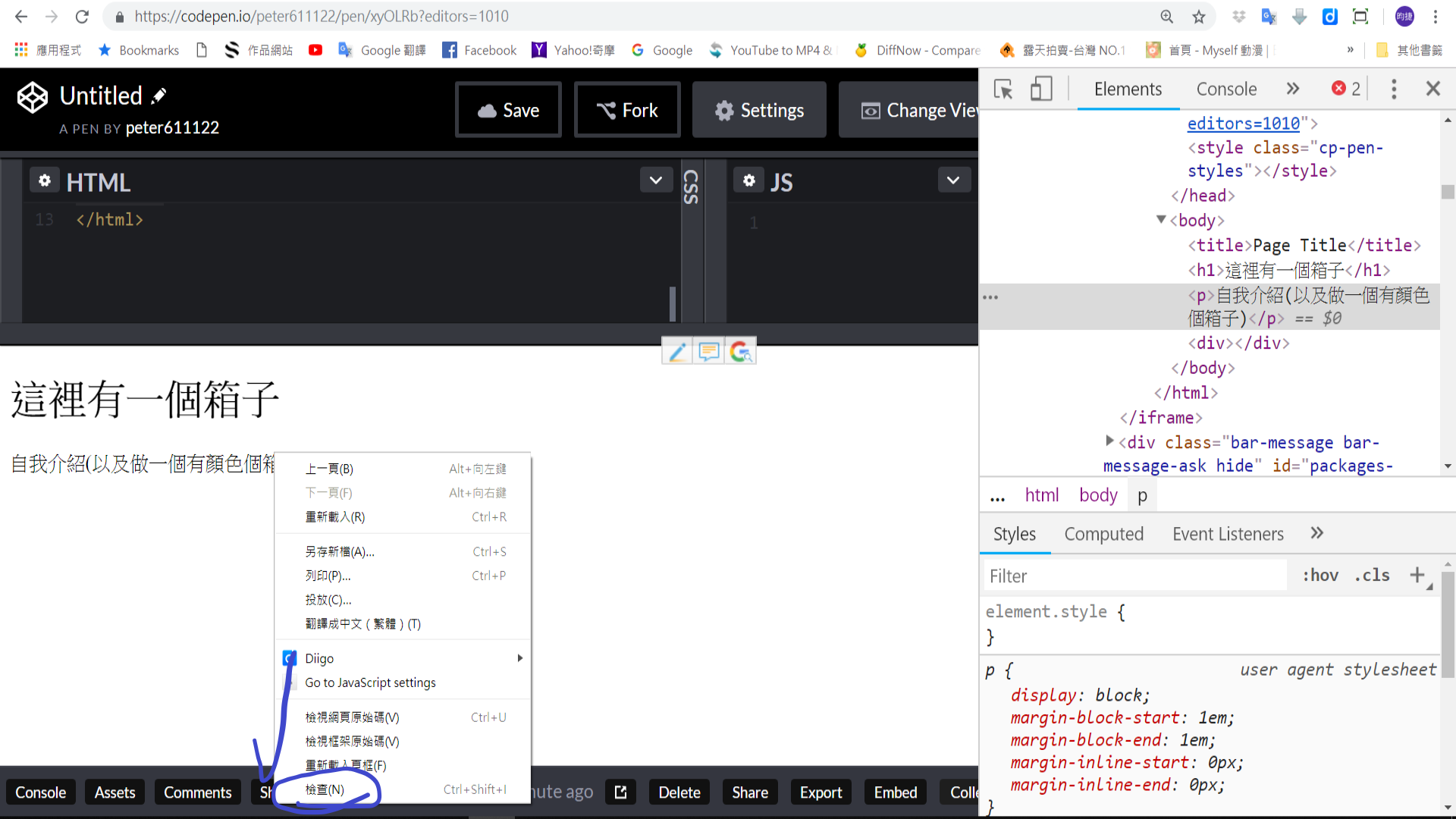
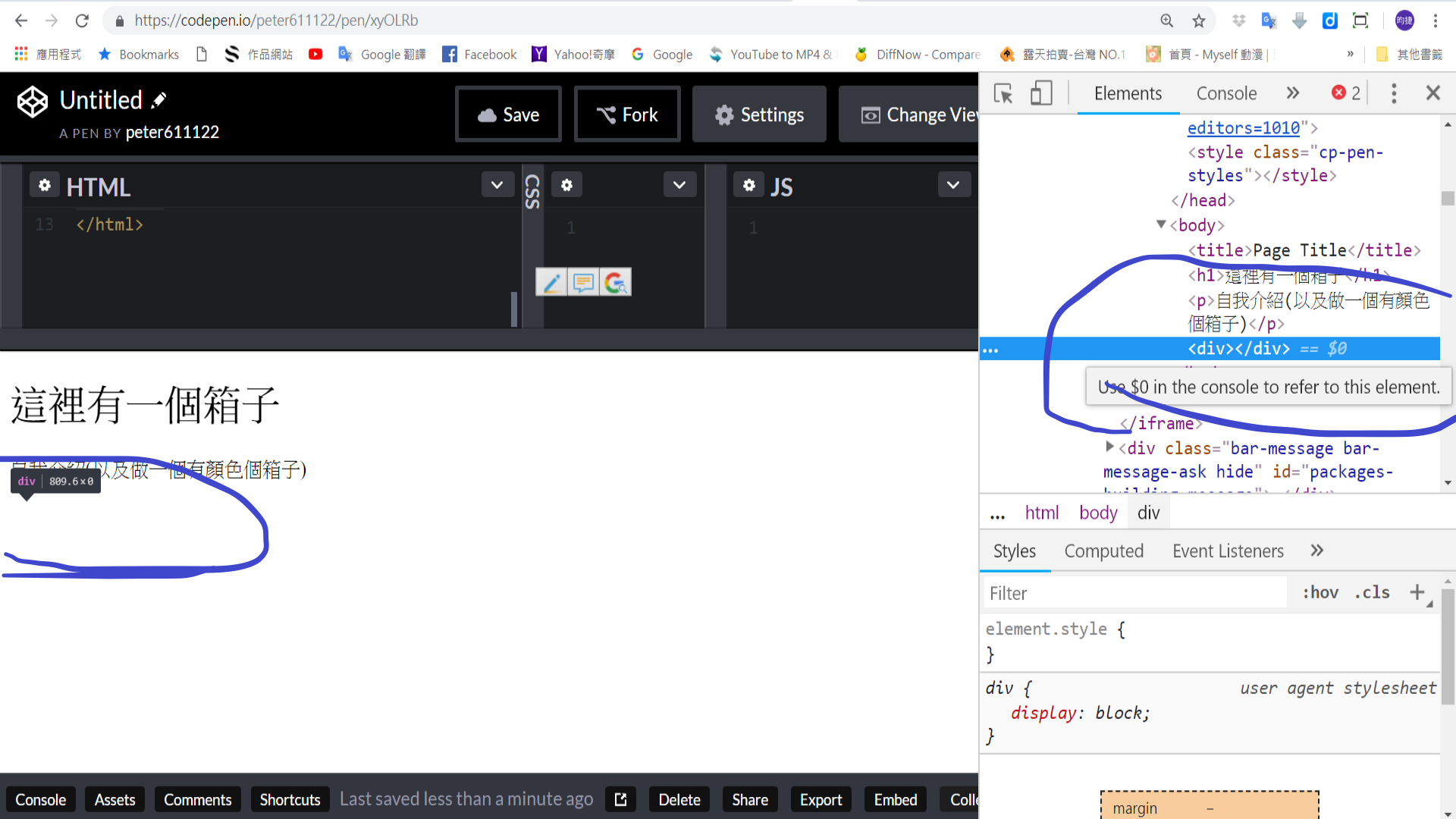
奇怪了h1跟p有看到,為何div沒看到??
因為div沒有內容當然不會顯示出來囉XDD
如果要找到隱藏的div只能這麼做


(OS:今天的課程終於結束了,明天不會教很多,簡單開心就好了XDDD)

用 codepen 可以直接當作「已經在 body 」裡。也就是說,直接 <div></div> 一樣會跑出 div 在你的畫面上
喔,我知道了XDD