今天來從新增事件下手,這個畫面是不管以月、週、日檢視,都會開啟的頁面,也是所有資料最根本建立的方法,因此我們就先來完成它吧!(絕對不是因為我覺得他看起來最單純XD)
一樣採用Storyboard來配置,那我們這個App他相形簡單,我覺得不用用到多個Storyboard,因此就統一在Main.storyboard上執行吧!
首先,一開始當然是從左邊點選我們的Main.storyboard啦~
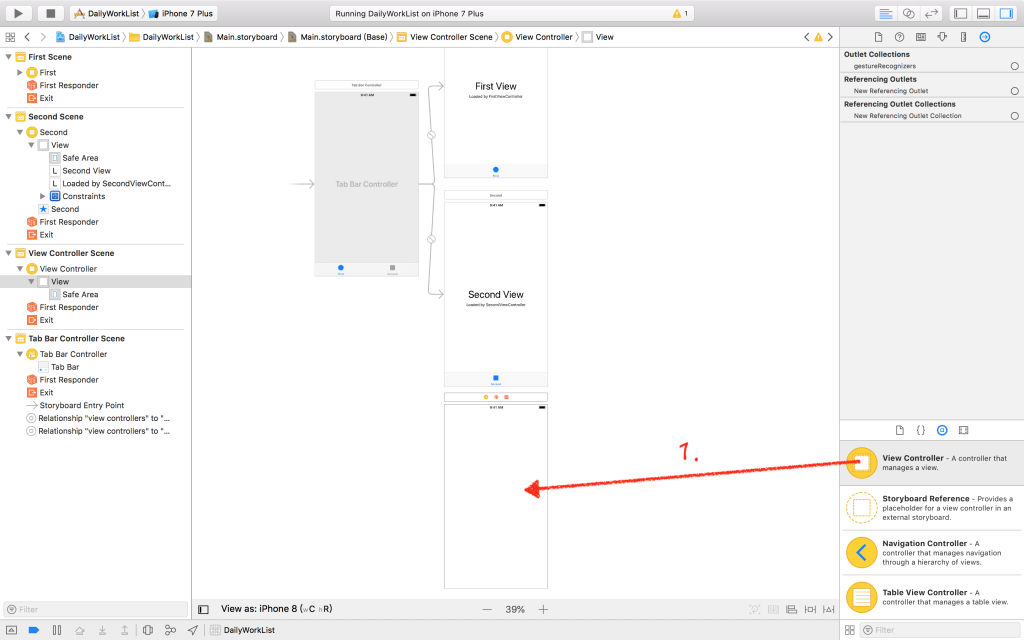
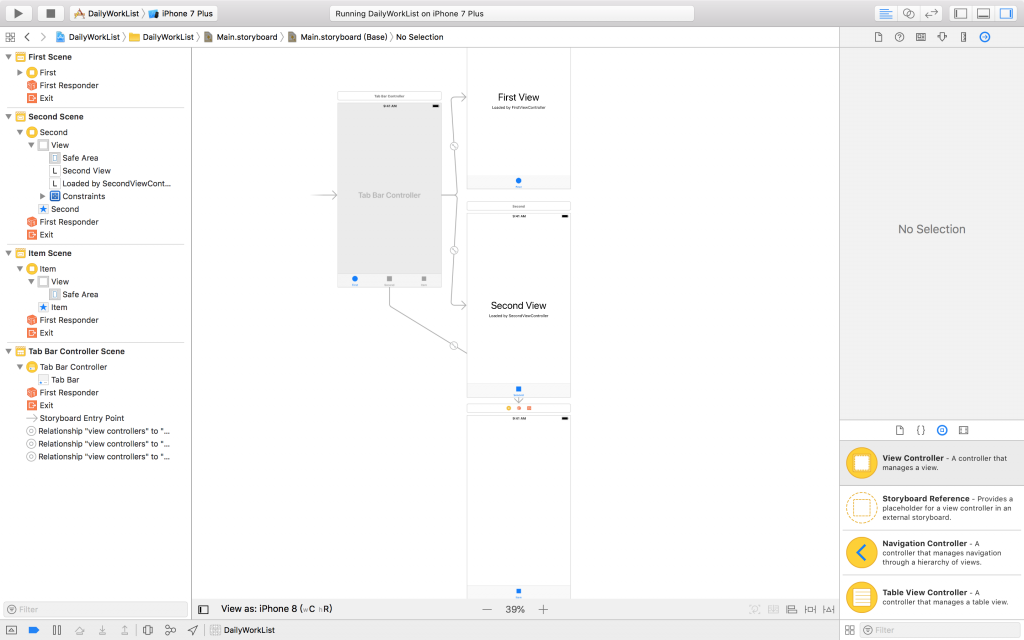
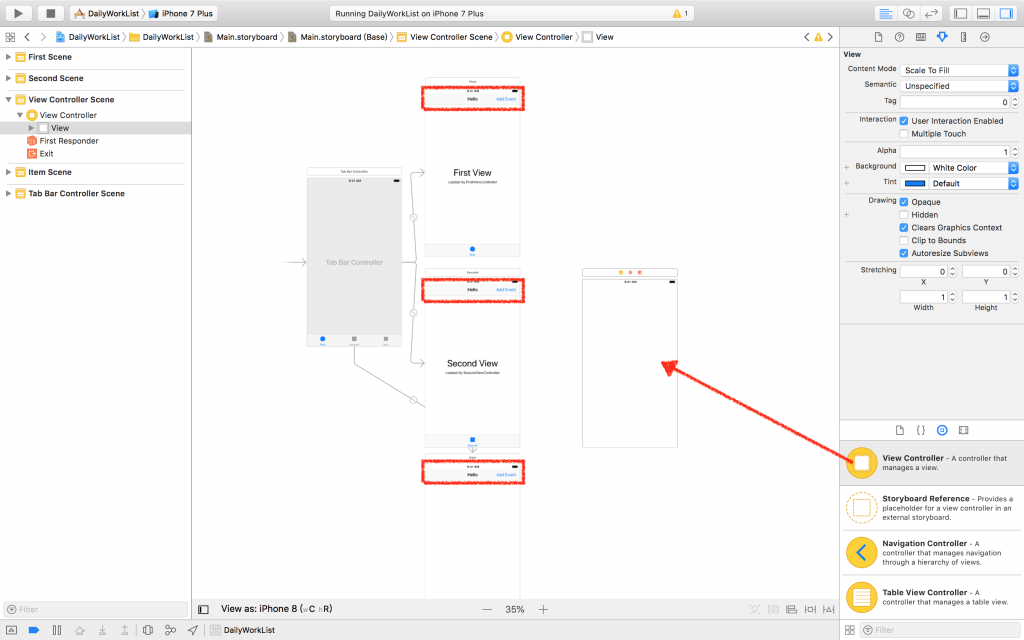
因為一開始專案類型就選擇Tabbed App,xcode有自動幫我們產好對應的配置,所以打開的時候就直接會看到有First、Second兩個view controller,可以直接在Tab Bar Controller上進行切換,那這邊我們再加上一個view controller,形成三個,分別對應「Month」、「Week」、「Day」(看到這兒不難發現,UI已經和Day 2.的不一樣了......)
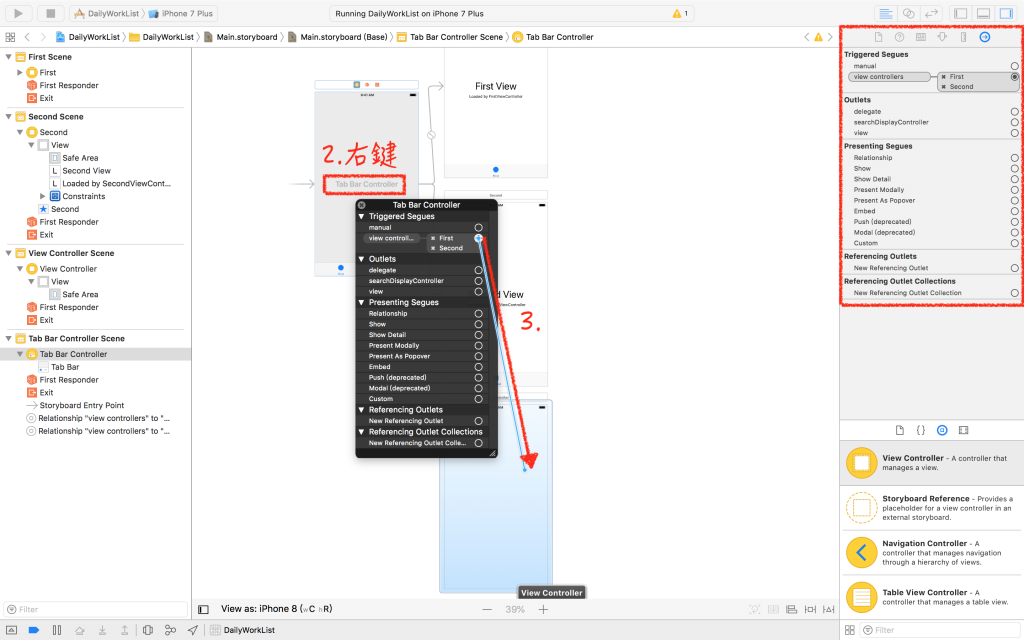
在Tab Bar Controller上按右鍵,或是從右邊選擇Connections inspector,增加view controllers,方法就是按著右邊的點點往要增加的view controller拖過去,到view controller上方時再放開,此時就會發現,多了個tab、多了條線,run起來測試也可以正常喔!(只是線條長得不工整....)


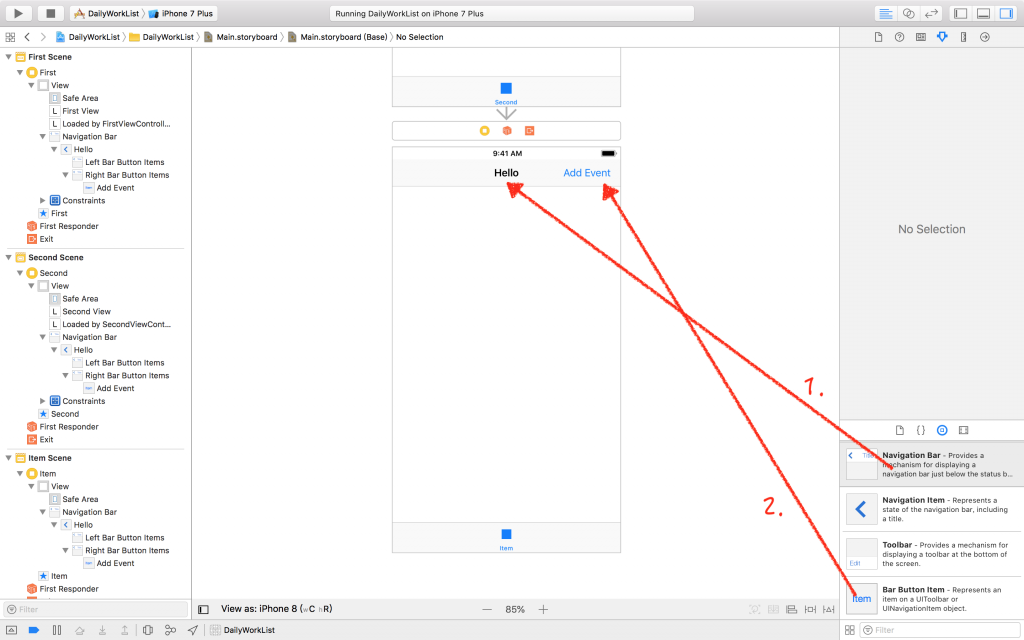
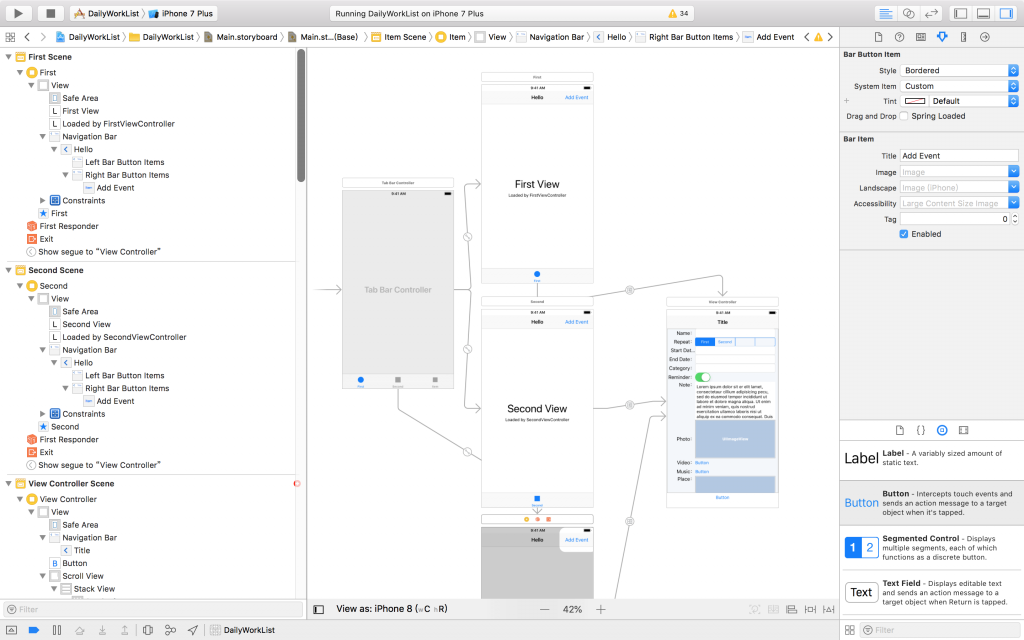
接著,我希望三個View的頭長一樣,都有一個標題,和「Add Event」的按鈕(看到這裡又發現,UI又不一樣了......),將Navigation Bar加入最上頭,再修改文字Hello,於右側加入Button,改文字Add Event
對三個View Controller都加上一樣的Navigation Bar 和Button,之後我們要把今天的主角,Add Event Page加入,其實他就是一個View Controller而已
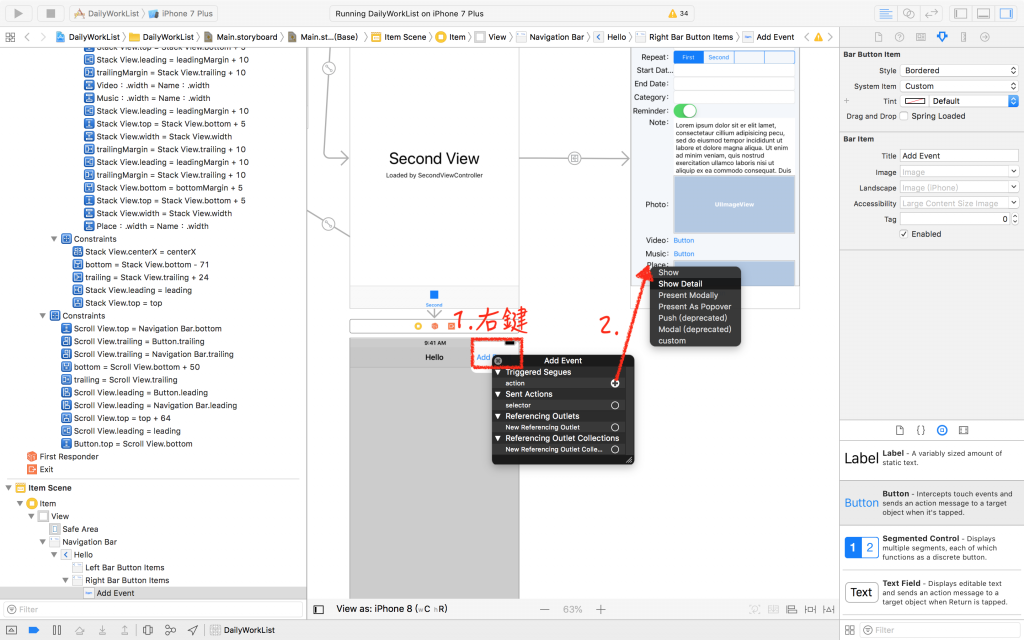
再來,於Add Event Button上按右鍵,告訴他,這個Button 的Trigger Segue Action要指向Add Event Page,可以單純選擇「Show」就好,我們也只是要當按下這個按鈕時,把Page 顯示出來
一樣三個View Controller的Add Event Button都要設定喔!設定完會發現有三條線都指向Add Event Page
此時Run測試就會發現,下方有三個Tab可以選,分別也都有上方的按鈕可以按,可以開啟畫面(但現在空空的,應該看不出變化)
然後,就到了今天的重頭戲了!開始配置Add Event Page!
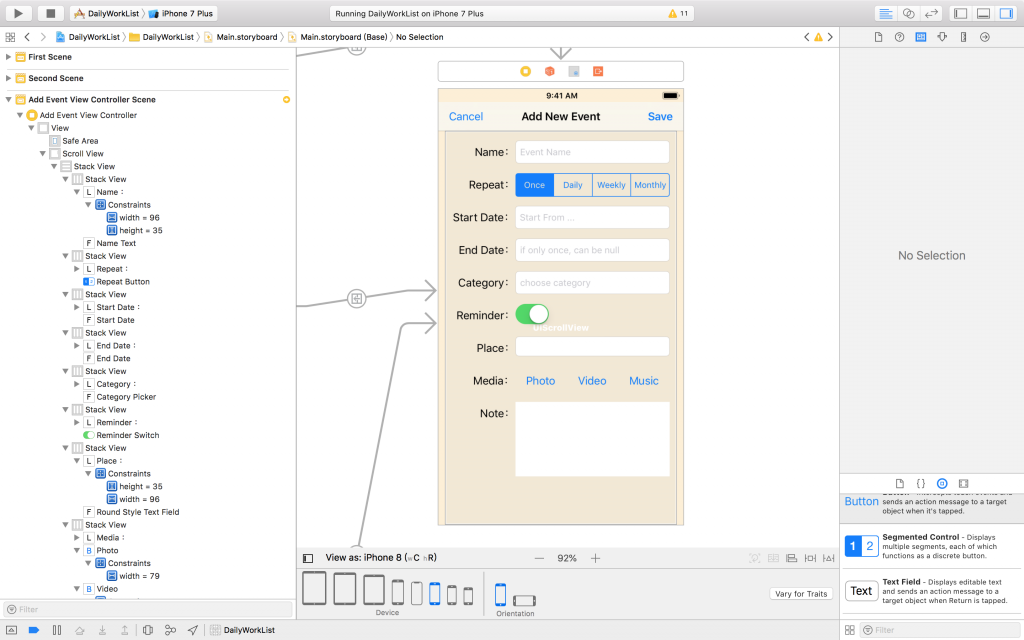
根據先前的UI設計,一樣在上方增加Navigation Bar,文字顯示「Add Event Page」,另外,增加兩個按鈕在左右兩側,根據iOS常用設計方式,左側為取消,右側為確認(UI又跟設計的不一樣....),接著,把對應的欄位加上去
把物件都加進去後,為了方便排版,我把每個標題欄位和其對應的輸入項目組合成一個Vertical Stack View(水平視圖),再把這堆水平視圖組合成一整個的垂直視圖(Horizontal Stack View)
此時我發現,有可能在比較小的螢幕時,不夠顯示這麼多資料欄位,因此把整個垂直視圖加入UIScrollView中,而這個Scroll View就會完整的符合整個視窗大小,並且可以上下滑動,最後再把對應的約束條件加進去,調整排版成順眼的樣子,就完成啦~(排版最花時間了,不順手的情況一直跑版)
以上,就是今天的操作啦,後天再來寫程式的部分,明天先來分享一下,開發畫面的時候,Storyboard、Xib、Programing的差別,因為之前我只有用過純程式碼開發的,有方便的地方,但是感覺其他人維護起來會比較辛苦,畢竟畫面什麼都都在腦袋裡抽象出來
另外,附上一個不錯的電子書連結,錨點下在UIKit上,也就上面粗體字有用到的UI元件們,供參考囉
https://itisjoe.gitbooks.io/swiftgo/content/uikit/uikit.html
