我在前面建置Launch Page的時候只有簡單說到,不同機型的iphone(包含ipad....但我預期不提供XD)
螢幕尺寸都不一樣,那如果我們只是在storyboard上的這一種畫面開心的排版,當使用不同尺寸的測試時,你就會發現...
咦?!為什麼東西都在不一樣的位置上了!
不只可能跑位、重疊、消失....還好在幾年前就有出現了AutoLayout這個好用的東西
(雖然我還無法完全控制它,但的確他可以加速很多畫面的設定)
其實網路上關於AutoLayout的學習範例已經有很多很多了,我下面也會提供幾個我目前看到覺得時間比較靠近現在、我比較喜歡、也覺得比較好理解的網友分享
這先稍微提一下,storyboard上排版很重要的工具就在右下角的幾個圖示啦
從左邊到右邊,依序是
那這邊我就用我們Launch Page的簡單示範一下
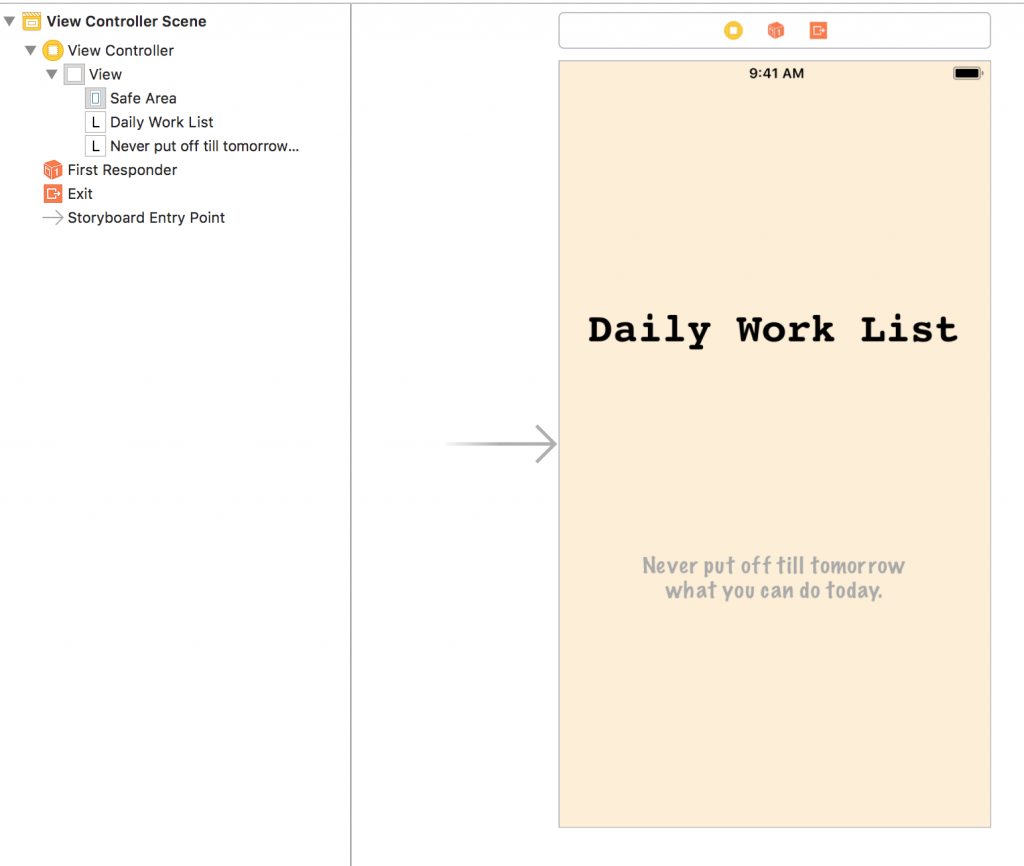
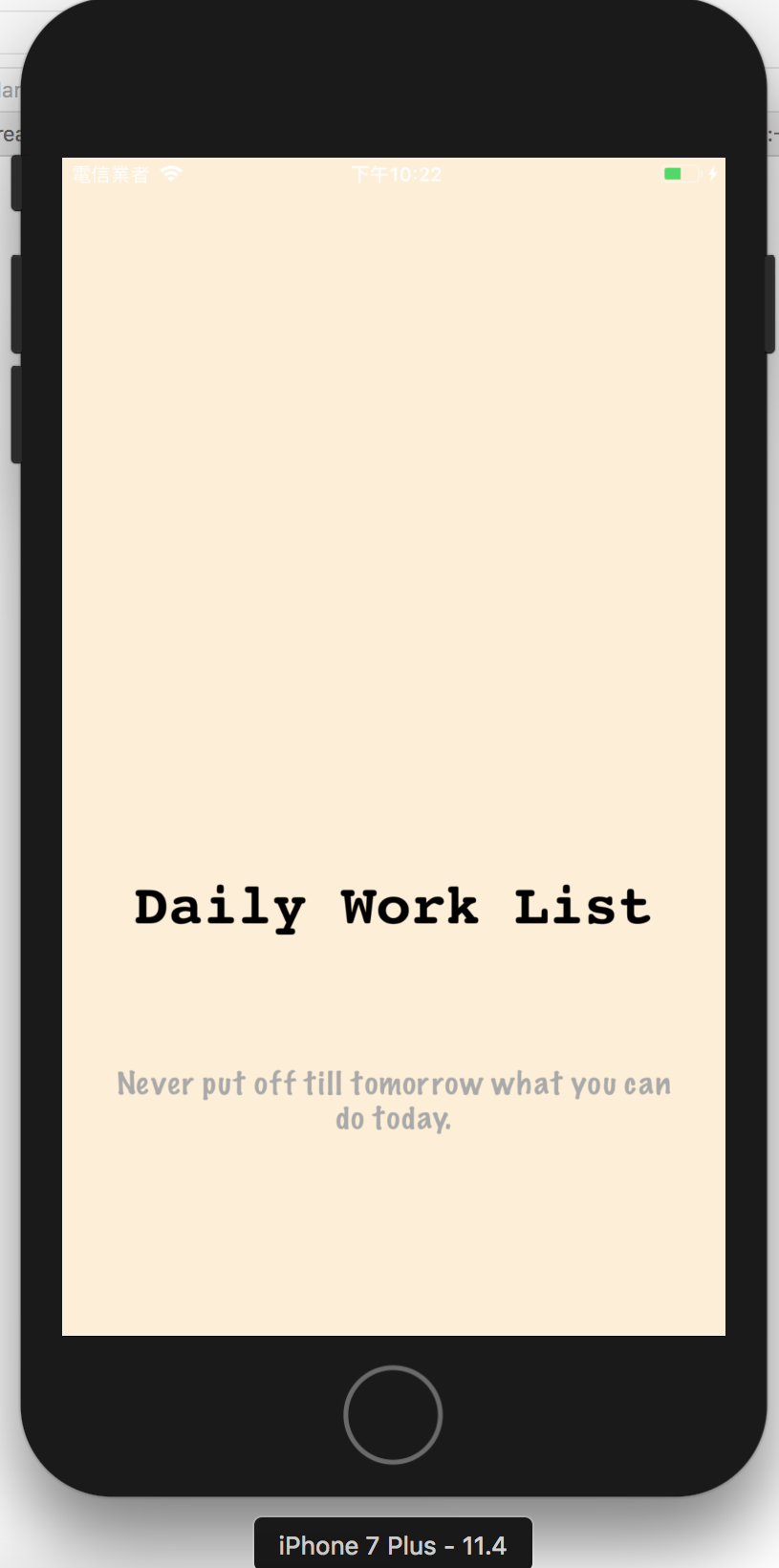
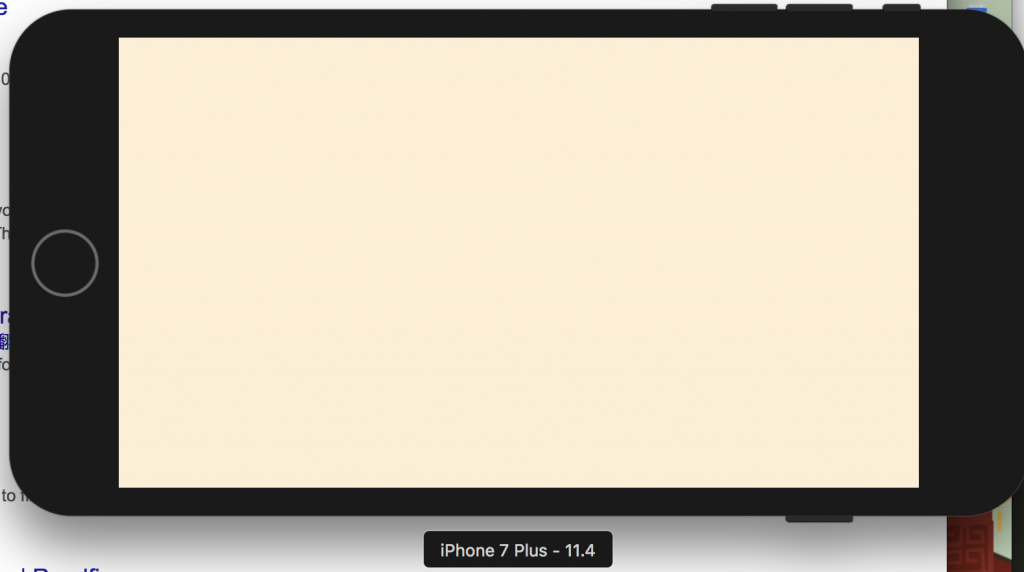
一開始是什麼約束條件(Constraints)都沒有設定,如下圖顯示與測試結果
 |
 |
|---|
很棒,直向的嚴重跑位、橫向的完全消失,可以想見不同手機的情況下會有多可怕的事情發生
為了避免這個情形,加入約束條件是很好的方法!
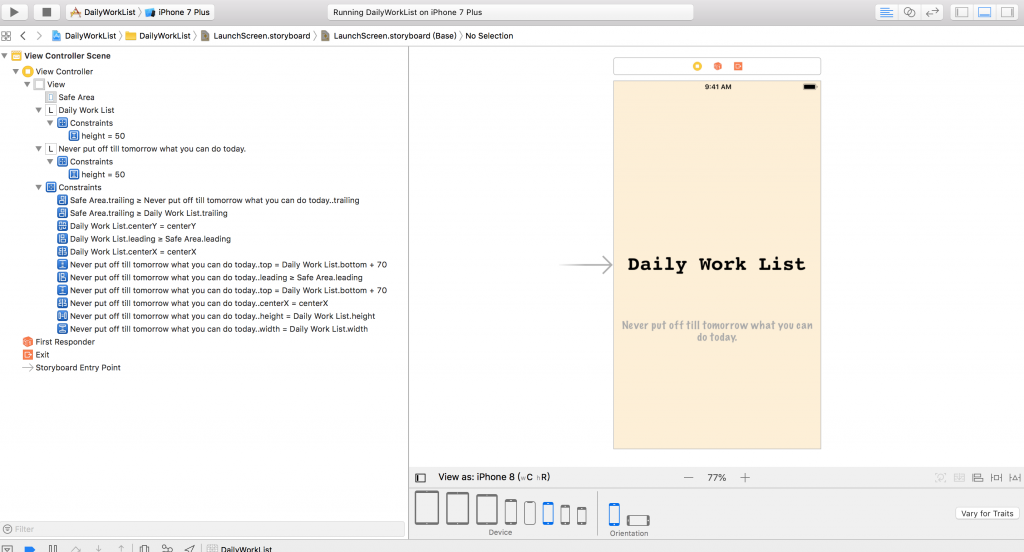
下圖我替兩個Label都增加了高度50、水平置中,且兩者等高、等寬、間距70的數值,另外主標題設定為垂直置中,讓其皆保持在畫面的正中央,設定完左側的欄位會顯示出約束條件的資訊,很長的一堆
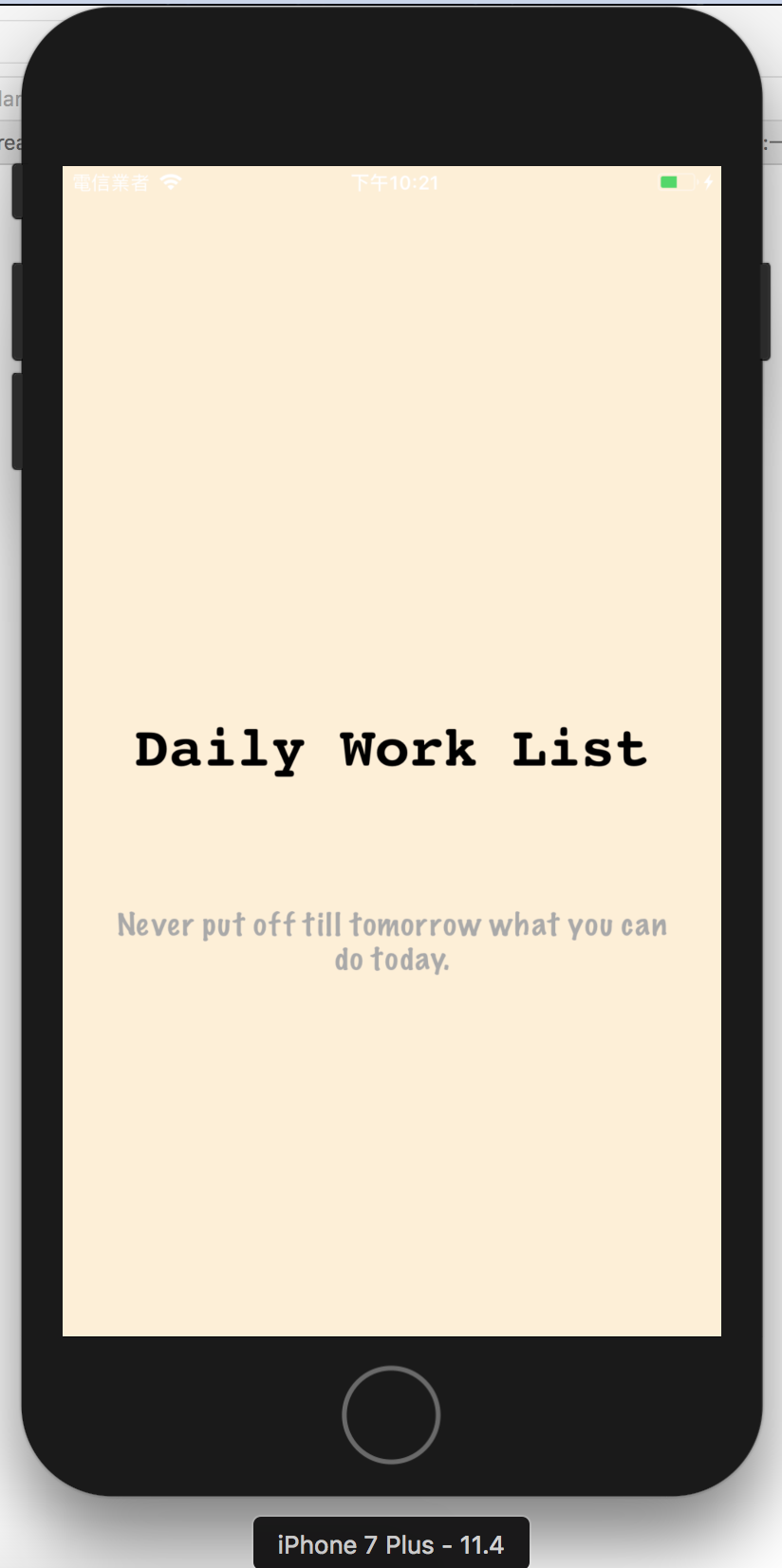
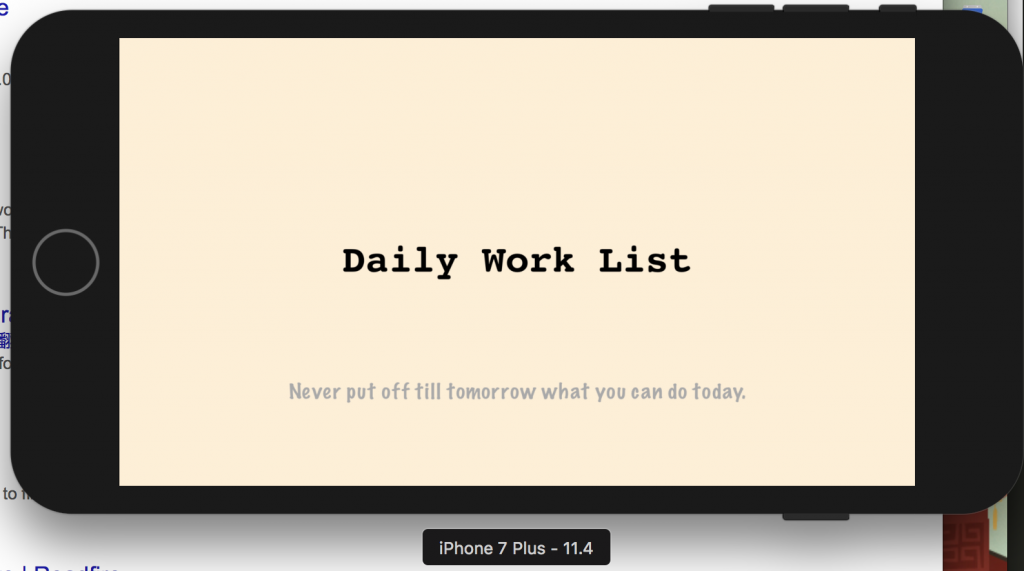
那我們現在就來看看一樣在iphone 7 plus下的直向跟橫向,有沒有瞬間工整許多~
(自己另外用iPhone 7、iPhone X開來試試,看起來也沒有跑版問題)
 |
 |
|---|
在此附上網路參考資料:(其實還有很多不錯的網友分享喔)
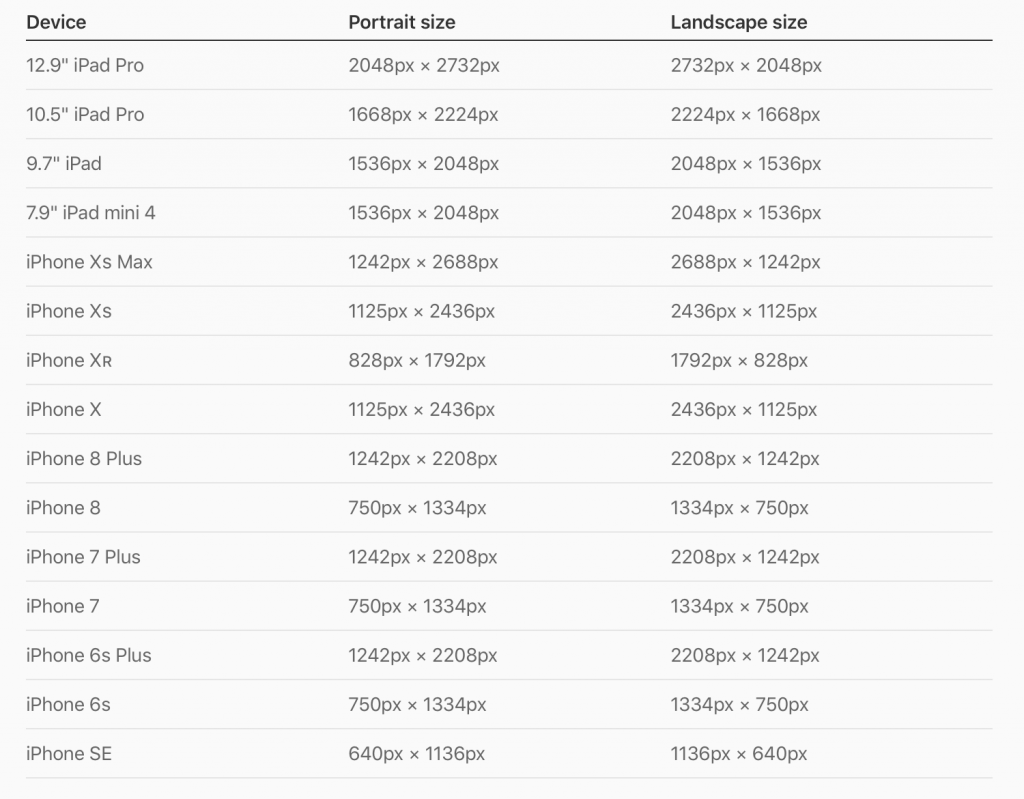
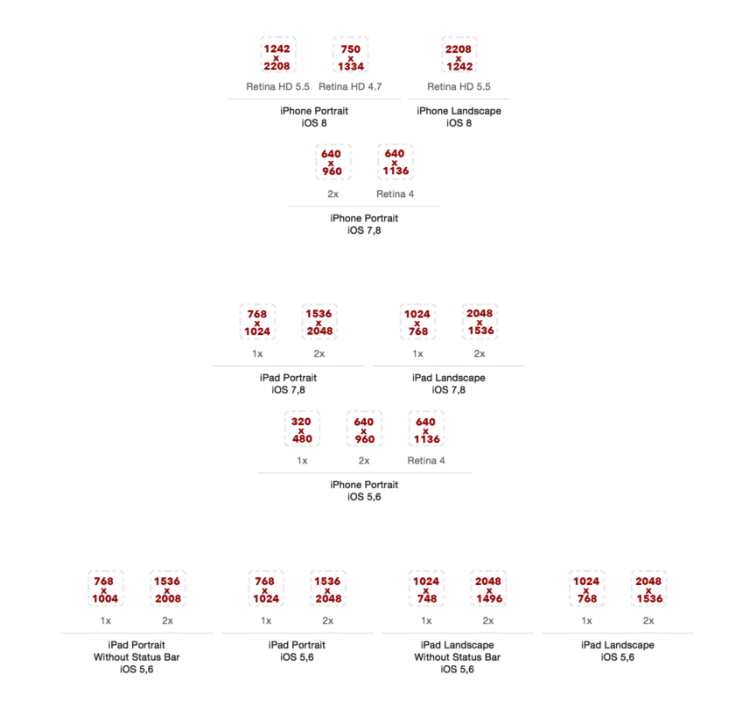
同場加映,分享不同機型的尺寸圖
不要小看這個設定,對很多UI設計的來說,能不能設計的美就是靠這個了,美工設計師需要提供不同解析尺寸的圖片,包含Portrait和Landscape的,如此才能讓使用者們看到華麗的App介面~~~